- Vad är skillnaden mellan SRC och Srcset?
- Vad är Srcset i IMG-taggen?
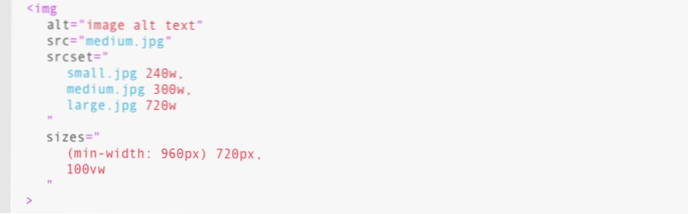
- Hur skapar du en SRCset?
- Varför skulle du använda ett Srcset-attribut i en bildtagg förklara processen som webbläsaren använder när man utvärderar innehållet i detta attribut?
- Vad är 2x i Srcset?
- Vad är användningen av Srcset?
- Kan jag använda Srcset och storlekar?
- Hur vet jag om Srcset fungerar?
- Ska jag använda bildtagg?
- Vad är Bootstrap-styling?
- Hur använder jag Srcset för att reagera?
- Vad är HTML-visningsport?
Vad är skillnaden mellan SRC och Srcset?
Attributet srcset låter dig ange en lista med bildfil-URL: er, tillsammans med storleksbeskrivningar. Du måste också fortfarande använda attributet src för att identifiera en "standard" bildkälla för att användas i webbläsare som inte stöder srcset .
Vad är Srcset i IMG-taggen?
Attributen srcset innehåller sökvägen till bilden som ska visas. Precis som vi såg med <img> ovan, <källa> kan ta ett srcset-attribut med flera bilder som det hänvisas till, samt ett attribut för storlekar. Så du kan erbjuda flera bilder via en <bild> element, men erbjuder också flera upplösningar av var och en.
Hur skapar du en SRCset?
Attributet srcset:
- för ett enhets-pixelförhållande på 1, bildutrymmet-nålen. jpg kommer att användas.
- för ett enhets-pixelförhållande på 2, bildutrymmet-nål-2x. jpg kommer att användas.
- för ett enhets-pixelförhållande på 3, bildutrymmet-nål-hd. jpg kommer att användas.
Varför skulle du använda ett Srcset-attribut i en bildtagg förklara processen som webbläsaren använder när man utvärderar innehållet i detta attribut?
srcset låter dig definiera en lista med olika bildresurser tillsammans med storleksinformation så att webbläsaren kan välja den lämpligaste bilden baserat på den faktiska enhetens upplösning. Bildens faktiska bredd eller bildskärmstäthet: Antingen med hjälp av displaydensitetsbeskrivare, till exempel 1.5x, 2x etc.
Vad är 2x i Srcset?
Attributet srcset.
På displayer med vanlig upplösning används 1x-varianten av srcset [1x bild]. På skärmar med 2 enhetspixlar per CSS-pixel används 2x-varianten av srcset [2x bild].
Vad är användningen av Srcset?
Attributet srcset specificerar webbadressen till bilden som ska användas i olika situationer. Detta attribut krävs när <källa> används i <bild> .
Kan jag använda Srcset och storlekar?
Med srcset och storlekar är det möjligt att erbjuda flera storlekar av samma bild. Webbläsaren gör beräkningen (ja!) och väljer den bästa storleken som ska visas för användaren. Webbläsarstöd för srcset och storlekar är bra och reserven är perfekt.
Hur vet jag om Srcset fungerar?
5 svar. Bilden har en egenskap currentSrc, du kan logga den eller inspektera den med flera verktyg: I kromutvecklarverktyg inspekterar du elementet och klickar sedan på fliken egenskaper. I Firefox-utvecklarverktyg inspekterar du elementet, högerklickar och väljer DOM från snabbmenyn.
Ska jag använda bildtagg?
Webbläsaren har inget utrymme för att fatta smarta beslut om vad man ska ladda ner baserat på användarinställningar, nätverk etc. Du bör använda kraften för att diktera vilken bild som hämtas sparsamt. I själva verket bör du bara använda den när du löser för art direction, inte för att byta upplösning.
Vad är Bootstrap-styling?
Ett Bootstrap-tema är ett paket som innehåller CSS-, HTML- och JavaScript-kod som används för styling. Bootstrap-teman har också olika UI-komponenter och sidlayouter som kan användas för att skapa webbplatser. Du kan tänka på dem som webbplatsmallar som skapats med Bootstrap i åtanke.
Hur använder jag Srcset för att reagera?
Ange React srcset
För ett tag sedan introducerades attributet srcset den <img> taggar. Detta är ett kraftfullt attribut som gör det möjligt för webbläsaren att avgöra vilken bild som ska användas av användaren! Inget javascript, ingen väntar på att sidan ska laddas! Du kan också kolla in React Image Srcset-paketet genom Crystallize.
Vad är HTML-visningsport?
Visningsområdet är användarens synliga område på en webbsida. Det varierar med enheten - den blir mindre på en mobiltelefon än på en datorskärm. Du bör inkludera följande <meta> element i alla dina webbsidor: <meta name = "viewport" content = "width = enhetsbredd, initialskala = 1.0 ">
 Usbforwindows
Usbforwindows



![Varför alternativet Permalink inte visas i Inställningar? [stängd]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)