- Vad är skillnaden mellan SRC och Srcset?
- Vad är Srcset-attribut?
- Varför skulle du använda ett Srcset-attribut i en bildtagg förklara processen som webbläsaren använder när man utvärderar innehållet i detta attribut?
- Vilken HTML-tagg ska användas som gör att olika bilder kan stängas av beroende på olika mediefrågor?
- Vad är 2x i Srcset?
- Hur vet jag om Srcset fungerar?
- Kan jag använda Srcset och storlekar?
- Vad är HTML-visningsport?
- Hur reagerar jag på bilder på flera enheter?
- Vilka är de olika källorna där du kan få bilderna i HTML?
- Vad är tomma element i HTML?
- Hur använder jag Srcset för att reagera?
Vad är skillnaden mellan SRC och Srcset?
Attributet srcset låter dig ange en lista med bildfil-URL: er, tillsammans med storleksbeskrivningar. Du måste också fortfarande använda attributet src för att identifiera en "standard" bildkälla för att användas i webbläsare som inte stöder srcset .
Vad är Srcset-attribut?
Attributet srcset specificerar webbadressen till bilden som ska användas i olika situationer. Detta attribut krävs när <källa> används i <bild> .
Varför skulle du använda ett Srcset-attribut i en bildtagg förklara processen som webbläsaren använder när man utvärderar innehållet i detta attribut?
srcset låter dig definiera en lista med olika bildresurser tillsammans med storleksinformation så att webbläsaren kan välja den lämpligaste bilden baserat på den faktiska enhetens upplösning. Bildens faktiska bredd eller bildskärmstäthet: Antingen med hjälp av displaydensitetsbeskrivare, till exempel 1.5x, 2x etc.
Vilken HTML-tagg ska användas som gör att olika bilder kan stängas av beroende på olika mediefrågor?
Till exempel att beskära en bild olika beroende på skärmens storlek och layoutskillnader. Detta kallas ”art direction.”The <bild> elementet används också för reservbildstyper och alla andra typer av mediefråga-växling (t.ex.g. olika bilder för mörkt läge).
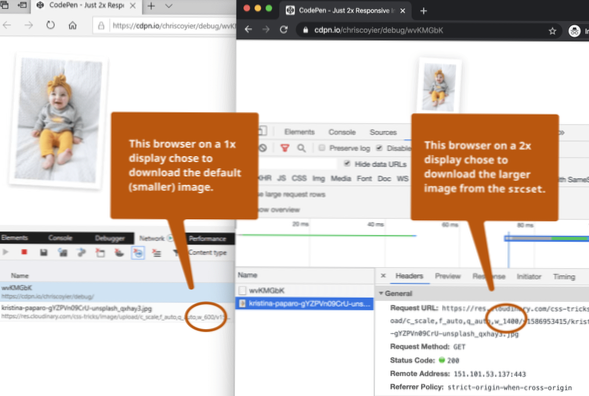
Vad är 2x i Srcset?
Attributet srcset.
På displayer med vanlig upplösning används 1x-varianten av srcset [1x bild]. På skärmar med 2 enhetspixlar per CSS-pixel används 2x-varianten av srcset [2x bild].
Hur vet jag om Srcset fungerar?
5 svar. Bilden har en egenskap currentSrc, du kan logga den eller inspektera den med flera verktyg: I kromutvecklarverktyg inspekterar du elementet och klickar sedan på fliken egenskaper. I Firefox-utvecklarverktyg inspekterar du elementet, högerklickar och väljer DOM från snabbmenyn.
Kan jag använda Srcset och storlekar?
Med srcset och storlekar är det möjligt att erbjuda flera storlekar av samma bild. Webbläsaren gör beräkningen (ja!) och väljer den bästa storleken som ska visas för användaren. Webbläsarstöd för srcset och storlekar är bra och reserven är perfekt.
Vad är HTML-visningsport?
Visningsområdet är användarens synliga område på en webbsida. Det varierar med enheten - den blir mindre på en mobiltelefon än på en datorskärm. Du bör inkludera följande <meta> element i alla dina webbsidor: <meta name = "viewport" content = "width = enhetsbredd, initialskala = 1.0 ">
Hur reagerar jag på bilder på flera enheter?
Hur man levererar responsiva bilder på flera enheter
- Visningsportens dimensioner. Oavsett om visningsområdet är 1280 pixlar brett eller 640 pixlar eller 320 pixlar.
- Bildens storlek i förhållande till visningsområdet. Oavsett om bilden upptar 100% av den tillgängliga bredden eller 50% eller 33%. I vårt exempel på bannern i full bredd ovan upptar bilden 100% av den tillgängliga bredden.
Vilka är de olika källorna från vilka du kan få bilderna i HTML?
De <källa> tagg används för att specificera flera mediaresurser för mediaelement, till exempel <video->, <audio>, och <bild>. De <källa> med taggen kan du ange alternativa video- / ljud- / bildfiler som webbläsaren kan välja mellan, baserat på webbläsarsupport eller visningsbredd.
Vad är tomma element i HTML?
Ett tomt element är ett element från HTML, SVG eller MathML som inte kan ha några barnnoder (i.e., kapslade element eller textnoder). I HTML är det vanligtvis ogiltigt att använda en stängningstagg på ett tomt element. ... Till exempel, <input type = "text"></inmatning> är ogiltig HTML.
Hur använder jag Srcset för att reagera?
Ange React srcset
För ett tag sedan introducerades attributet srcset den <img> taggar. Detta är ett kraftfullt attribut som gör det möjligt för webbläsaren att avgöra vilken bild som ska användas av användaren! Inget javascript, ingen väntar på att sidan ska laddas! Du kan också kolla in React Image Srcset-paketet genom Crystallize.
 Usbforwindows
Usbforwindows