- Hur ändrar jag storlek på ett block i WordPress?
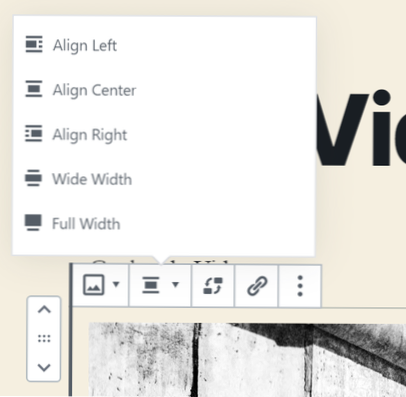
- Hur gör du Gutenberg-block responsiva?
- Hur ändrar jag bredden på en container i WordPress?
- Är Gutenberg lyhörd?
- Hur ändrar jag bredden på ett block i CSS?
- Hur gör jag kolumner bredare i WordPress?
- Vad är WordPress Gutenberg?
- Vad är behållarens bredd?
- Vad är innehållsbredd?
Hur ändrar jag storlek på ett block i WordPress?
Ändra storlek på bilder
Om du vill ändra storlek på en bild klickar du på den för att avslöja storlek på handtag som ser ut som blå prickar runt bilden. Klicka sedan på ett storlekshandtag och dra bilden till önskad storlek. Alternativt kan du justera bredd och höjdmått i blockinställningarna på höger sida.
Hur gör du Gutenberg-block responsiva?
Detta containerblock behövde göra några saker:
- Ange automatiskt en maxbredd för innehållet.
- Öka eller minska behållarens stoppning.
- Tillåt administratörer att ställa in en bakgrundsfärg för behållaren.
- Låt containerblocket konsumera några block, oavsett om de är inbyggda eller anpassade.
Hur ändrar jag bredden på en container i WordPress?
Du kan justera bredden på din totala webbplatsbehållare i Utseende > Anpassa > Layout > Behållare. Du kan använda skjutreglaget för att justera bredden i pixlar eller direkt mata in ditt nummer i fältet.
Är Gutenberg lyhörd?
Få vackert utformade färdiga mallar som byggs med Gutenberg, Responsive Gutenberg Blocks Library och Responsive-temat. Du kan enkelt importera dessa mallar, ändra innehållet, ändra layouterna och starta din professionella webbplats.
Hur ändrar jag bredden på ett block i CSS?
CSS höjd och bredd Exempel
- Ställ in höjd och bredd på en <div> element: div höjd: 200px; bredd: 50%; ...
- Ställ in höjd och bredd på en annan <div> element: div höjd: 100px; bredd: 500px; ...
- Detta <div> elementet har en höjd på 100 pixlar och en maxbredd på 500 pixlar: div max-bredd: 500px; höjd: 100px;
Hur gör jag kolumner bredare i WordPress?
Metod 1: Använd kolumninställningar
- Klicka på kolumnikonen för en kolumn i layouten och välj Kolumninställningar.
- Ändra procentsatsen i kolumnbredd på fliken Stil. Denna inställning gäller alla enhetsstorlekar om du inte använder proceduren nedan för att ändra bredden separat för medelstora och små enheter.
Vad är WordPress Gutenberg?
I ett nötskal är Gutenberg en helt ny redaktör för WordPress-plattformen. Det kommer radikalt att förändra hur du skapar inlägg, sidor, produkter och nästan allt annat på din webbplats. Gutenberg kommer som en del av WordPress 5.0, som skulle kunna släppas redan den 27 november 2018.
Vad är behållarens bredd?
Behållare är det mest grundläggande layoutelementet i Bootstrap och krävs när vi använder vårt standardnätsystem. ... Bootstrap levereras med tre olika behållare: .container, som anger en maxbredd vid varje responsiv brytpunkt. .behållarvätska, som är bredd: 100% vid alla brytpunkter.
Vad är innehållsbredd?
Innehållsbredd är en funktion i teman som låter dig ställa in maximal tillåten bredd för videor, bilder och annat inbäddat innehåll i ett tema.
 Usbforwindows
Usbforwindows