- Hur gör jag Gutenberg-redaktören i full bredd?
- Hur ändrar jag bredden på ett block i WordPress?
- Hur ändrar jag Block Editor i WordPress?
- Vad är Gutentor?
- Hur gör jag min wordpress-webbplats full bredd?
- Hur skapar jag en bild i full bredd i Wordpress?
- Hur ändrar jag bredden på texten i WordPress?
- Hur ändrar jag storlek på en textruta i WordPress?
- Hur ändrar jag bredden på ett block i CSS?
- Vad är kortkommandot för att välja en ny blocktyp?
- Hur inaktiverar jag Gutenberg utan plugins?
- Hur tar jag bort Gutenberg-redaktören från WordPress?
Hur gör jag Gutenberg-redaktören i full bredd?
Plugin som vi testar i den här artikeln är ett redigeringsprogram för fullbredd för Gutenberg.
- Logga in på WordPress-administratören.
- Klicka på Plugins.
- Klicka på Lägg till ny.
- I sökfältet för nyckelord-plugins i det övre högra hörnet skriver du "Editor Full Width". ...
- Installera plugin med namnet Editor Full Width Gutenberg.
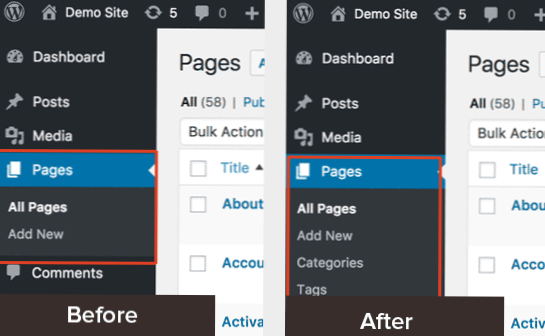
Hur ändrar jag bredden på ett block i WordPress?
När du har valt det övergripande kolumnblocket som beskrivs i föregående avsnitt kan du ändra antalet kolumner (upp till sex) i blockinställningarna i sidofältet. Du kan också redigera bredden på enskilda kolumner. När du lägger till nya kolumner visas ytterligare inställningar i sidofältet till höger.
Hur ändrar jag Block Editor i WordPress?
Följ dessa steg för att konvertera innehållet i dina befintliga inlägg och sidor till separata block:
- Välj det klassiska redigeringsblocket på skärmen för redigering av inlägg. Genom att välja blocket visas det översta verktygsfältet.
- Klicka på de tre vertikala punkterna i det övre högra hörnet. ...
- Klicka på 'Konvertera till block'.
Vad är Gutentor?
Gutentor är en WordPress-sidbyggnad Gutenberg Blocks-samlingar med obegränsade möjligheter att utforma en webbsida. ... Gutentor gör designen av alla typer av webbsidor lika enkel som några få klick och dra och släpp. Gutentor är ett lätt WordPress-plugin, det är optimerat för prestanda.
Hur gör jag min wordpress-webbplats full bredd?
När du har aktiverat den kan du antingen redigera en befintlig sida eller skapa en ny. I rutan "Dokument" till höger på skärmen, gå till "Sidattribut" och välj en mall för full bredd i rullgardinsmenyn.
Hur skapar jag en bild i full bredd i Wordpress?
Gör en bild i full bredd
- Besök menyn Inlägg.
- Leta reda på och klicka på det inlägg du vill redigera.
- Klicka på bilden du vill redigera.
- Klicka på pennikonen.
- Ändra inriktningen till mitten.
- Ändra storlek till full storlek.
- Klicka på Avancerade alternativ.
- Lägg till "full bredd" i CSS-ingången för bild
Hur ändrar jag bredden på texten i WordPress?
Du kan göra detta väldigt enkelt med standard WordPress-blockredigeraren. Klicka bara på ett styckeblock och välj sedan teckensnittsstorleken under 'Textinställningar' på höger sida. Du kan välja från rullgardinsmenyn som täcker Liten, Normal, Medium, Stor och Stor.
Hur ändrar jag storlek på en textruta i WordPress?
När du redigerar din sida eller ditt inlägg kan du helt enkelt dra rutan och göra den större. Placera markören längst ned till höger och klicka och dra rutan till önskad storlek. Denna ändring är tillfällig och rutan återgår till den mindre storleken nästa gång. Ändra textrutan permanent.
Hur ändrar jag bredden på ett block i CSS?
CSS höjd och bredd Exempel
- Ställ in höjd och bredd på en <div> element: div höjd: 200px; bredd: 50%; ...
- Ställ in höjd och bredd på en annan <div> element: div höjd: 100px; bredd: 500px; ...
- Detta <div> elementet har en höjd på 100 pixlar och en maxbredd på 500 pixlar: div max-bredd: 500px; höjd: 100px;
Vad är kortkommandot för att välja en ny blocktyp?
Ctrl + Alt + y = Infoga ett nytt block efter det / de valda blocket / erna / Ändra blocktypen efter att ha lagt till ett nytt stycke. Esc = Rensa urval. Ctrl + Skift + z = Gör om din senaste ångra.
Hur inaktiverar jag Gutenberg utan plugins?
Det är enkelt att inaktivera Gutenberg, allt du behöver göra är att lägga till följande kod i funktionerna. php-fil i ditt tema: add_filter ('use_block_editor_for_post', '__return_false');
Hur tar jag bort Gutenberg-redaktören från WordPress?
Inaktivera Gutenberg WordPress Editor
- Alternativ 1 - Installera Classic Editor WordPress Plugin.
- Alternativ 2 - Installera inaktivera Gutenberg WordPress-plugin.
- Alternativ 3 - Inaktivera Gutenberg Editor med kod.
 Usbforwindows
Usbforwindows