Hur lägger jag till en Javascript-fil till WordPress?
- Logga in på din webbplats och installera plugin för sidhuvud och sidfot.
- När den har installerats klickar du på Aktivera.
- Spara din JavaScript-kod eller fil i en ny fil med . ...
- Ladda upp den till din webbplats till följande mapp: wp-innehåll / teman /<tema-du-använder>/ js /
- Hur lägger jag till ett skript till WordPress?
- Hur importerar jag kod till WordPress?
- Kan jag använda JavaScript i WordPress?
- Hur skapar jag ett skript i WordPress?
- Hur lägger jag till en anpassad CSS-fil till WordPress?
- Hur laddar jag upp en CSS-fil till WordPress?
- Hur laddar jag upp en fil till min webbplats?
- Kan jag ladda upp min webbplats till WordPress?
- Hur laddar jag upp en fil till rotkatalogen på min webbplats?
- Hur länkar jag en JavaScript-fil till WordPress?
- Vilket är en bästa metod för att arbeta med WordPress CSS?
- Är inte en funktion WordPress?
Hur lägger jag till ett skript till WordPress?
Lägg till anpassad JavaScript på din WordPress-webbplats
- Logga in på din WordPress-webbplats.
- Gå till Plugins > Lägg till ny.
- Sök efter "Sidhuvud och sidfotskript".
- Klicka på "Installera nu" och aktivera plugin.
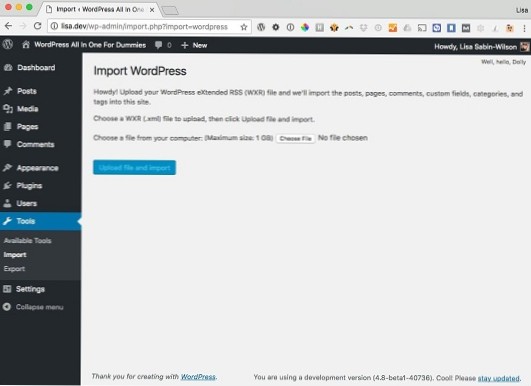
Hur importerar jag kod till WordPress?
WordPress #
- Välj Verktyg på din WordPress-webbplats > Importera till vänster på administratörsskärmen.
- Om du inte redan har installerat importören under “WordPress” klickar du på “Installera nu.”
- Klicka på länken "Kör importör".
- Klicka på "Välj fil" och navigera till WXR-filen som exporteras från din källa.
- Klicka på “Ladda upp fil och importera.”
Kan jag använda JavaScript i WordPress?
JavaScript fungerar inom WordPress. Om de används i mallfilerna fungerar de flesta JavaScript bra. Här är några tips för att få ditt JavaScript att fungera i WordPress.
Hur skapar jag ett skript i WordPress?
För att förbereda skript och stilar i frontend måste du använda wp_enqueue_scripts hook. Inom den anslutna funktionen kan du använda funktionerna wp_register_script (), wp_enqueue_script (), wp_register_style () och wp_enqueue_style ().
Hur lägger jag till en anpassad CSS-fil till WordPress?
Hur skapar jag ett anpassat formatmall i WordPress? Öppna en textredigerare, skapa en ny textfil, spara den som ”anpassad. css ”och ladda upp den i en css-mapp i ditt aktiva WordPress-temas mapp (i.e. / wp-innehåll / teman / tema / css /) via FTP.
Hur laddar jag upp en CSS-fil till WordPress?
Gå till wp-innehåll > teman > DIN TEMANAMN och försök hitta en mapp som innehåller css-filerna. De kallas vanligtvis CSS-formatmallar eller stilar. Du kan sedan välja att ladda ner den och redigera med ett textredigeringsprogram på din dator. Efter redigering, gå till samma katalog som du hittade CSS-filerna och tryck på upload.
Hur laddar jag upp en fil till min webbplats?
- Steg 1 - Filstruktur.
- Steg 2 - HTML-markering.
- Steg 3 - Lägga till skriptfiler.
- Steg 4 - Ladda upp formulärkonfiguration.
- Steg 5 - Form Wrapper.
- Steg 6 - Rubrik & Stäng-knappen & Paragraf.
- Steg 7 - Välj & Ladda upp knappar.
- Steg 8 - Valda filer.
Kan jag ladda upp min webbplats till WordPress?
Du kan bläddra i Lokal webbplats för att hitta filerna på din dator som du vill ladda upp till din webbplats. Därefter måste du högerklicka på filen och välja uppladdning från menyn. FileZilla överför nu filen från din dator till din WordPress-webbplats.
Hur laddar jag upp en fil till rotkatalogen på min webbplats?
Hur laddar jag upp en verifieringsfil till rootkatalogen för a...
- Logga in på din webbserver. Om du inte är användarrot kör du kommandot su -root för att växla till användarrot.
- Gå till rotkatalogen på servern som är värd för din webbplats. Tabell 1 visar rotkatalogerna för vanliga servrar. ...
- Spara verifieringsfilen i katalogen som hittades i steg 2. ...
- Ange domännamn / hwwebscan_verify.
Hur länkar jag en JavaScript-fil till WordPress?
Hur lägger jag till en Javascript-fil till WordPress?
- Logga in på din webbplats och installera plugin för sidhuvud och sidfot.
- När den har installerats klickar du på Aktivera.
- Spara din JavaScript-kod eller fil i en ny fil med . ...
- Ladda upp den till din webbplats till följande mapp: wp-innehåll / teman /<tema-du-använder>/ js /
Vilket är en bästa metod för att arbeta med WordPress CSS?
Design bästa praxis
- Använd fliken för att dra in snarare än mellanslag.
- Två rader mellan sektioner av CSS.
- Väljarna bör listas på sin egen rad, som slutar med ett komma eller klammerparentes.
- Namnväljare med små bokstäver åtskilda av bindestreck.
- Använd hexkoder för egenskaper hos färger.
- Egenskaper bör följas av ett kolon och ett mellanslag.
Är inte en funktion WordPress?
$ är inte en funktion WordPress-fel inträffar när koden kommer före jQuery-biblioteket. Till exempel, om ett plugin eller tema ringer en kod innan du ringer till rätt bibliotek, får du det här felet. Som standard förstår WordPress inte $ som jQuery och du måste göra några ändringar för att åtgärda detta fel.
 Usbforwindows
Usbforwindows