- Hur fixar jag renderingsblockering i WordPress?
- Hur omdirigerar jag en WordPress-sida till en annan sida?
- Hur stoppar jag WordPress-blockering av renderingsresurser?
- Hur länkar jag till en viss del av en sida i WordPress?
- Vad är renderingsblockerande URL?
- Hur blir jag av med Render-blockeringsresurser med LiteSpeed-cache?
- Hur omdirigerar jag automatiskt en webbsida?
- Hur skapar jag en omdirigeringslänk?
- Hur hindrar jag WordPress från att omdirigera min webbadress?
- Hur eliminerar du renderingsblockerande resurser?
- Hur eliminerar du render blockerande resurser laravel?
- Vilket av följande är INTE renderande blockerande resurser?
Hur fixar jag renderingsblockering i WordPress?
Åtgärdande av "Eliminera renderingsblockerande JavaScript och CSS i innehåll ovanför mitten" Fel
- Gå till Performance -> Allmänna Inställningar.
- Hitta rubriken Minify på sidan. ...
- Markera rutan Aktivera för Minify. ...
- Tryck på Spara alla inställningar.
Hur omdirigerar jag en WordPress-sida till en annan sida?
Användningsinstruktioner
- Installera plugin.
- Aktivera plugin.
- Gå till 'Inställningar' i WordPress-administratörsmenyn och klicka sedan på 'Webbplatsomdirigering'.
- Ange webbadressen du vill omdirigera webbplatsen till, ställ in önskad omdirigeringstyp, ställ in statusen till "Aktiverad" och spara dina ändringar!
Hur stoppar jag WordPress-blockering av renderingsresurser?
För att minska antalet renderingsblockerande skript på din webbplats måste du följa några bästa metoder:
- 'Förminska' JavaScript och CSS. Detta innebär att du tar bort alla extra blanksteg och onödiga kommentarer i koden.
- Sammankoppla JavaScript och CSS. ...
- Uppskjuta laddningen av JavaScript.
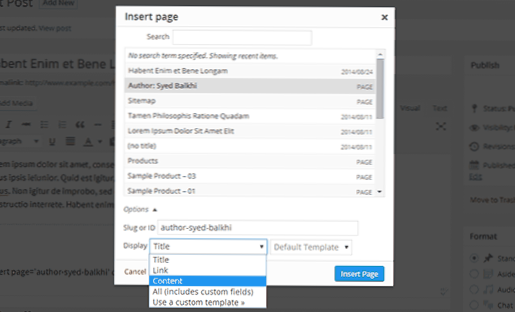
Hur länkar jag till en viss del av en sida i WordPress?
Länk till ditt sidhopp
Skriv in lite text, eller lägg till en bild eller knapp som blir vad du vill att dina besökare ska klicka på för att gå till ett annat avsnitt. Markera texten eller bilden / knappen och välj länkalternativet från blockets verktygsfält.
Vad är renderingsblockerande URL?
Som standard behandlas CSS som en renderingsblockerande resurs, vilket innebär att webbläsaren inte gör något bearbetat innehåll förrän CSSOM har konstruerats. Se till att hålla din CSS mager, leverera den så snabbt som möjligt och använd mediatyper och frågor för att avblockera rendering.
Hur blir jag av med Render-blockeringsresurser med LiteSpeed-cache?
Eliminera RS-blockerande resurser JS med LiteSpeed Cache
För att ställa in ditt LiteSpeed Cache-plugin för att eliminera renderingsblockerande resurser för JS i WordPress, gå till LiteSpeed Cache > Sidoptimering > JS-inställningar från din WordPress-instrumentpanel. Vrid sedan Ladda JS asynkront till PÅ under fliken JS-inställningar.
Hur omdirigerar jag automatiskt en webbsida?
Det enklaste sättet att omdirigera till en annan URL är att använda en HTML <meta> tagg med parametern http-equiv inställd på "uppdatera". Innehållsattributet ställer in fördröjningen innan webbläsaren omdirigerar användaren till den nya webbsidan. Om du vill omdirigera omedelbart ställer du in den här parametern på "0" sekunder för innehållsattributet.
Hur skapar jag en omdirigeringslänk?
Hur man omdirigerar en domän?
- Gå till hPanel. Under menykategorin väljer du menyn Omdirigeringar.
- Du ser avsnittet Skapa en omdirigering. ...
- Klicka på Skapa när du är klar. ...
- När du har omdirigerats ser du måladressen (www.Google.com) vid åtkomst till den ursprungliga URL: n (www.
Hur hindrar jag WordPress från att omdirigera min webbadress?
Hur man fixar fel för många omdirigeringsproblem i WordPress
- Rensa webbläsarkakor och cache. En vanlig orsak till felet kan vara dina webbläsarkakor. ...
- Inaktivera alla WordPress-plugins. Den vanligaste orsaken till WordPress-omdirigeringsslingor eller 'För många omdirigeringar' är en plugin-konflikt. ...
- Fixa WordPress-webbadresser. ...
- Återställ WordPress . ...
- Förhindra fel för många omdirigeringar i WordPress.
Hur eliminerar du renderingsblockerande resurser?
Det finns tre sätt att minska antalet och effekterna av renderingsblockerande resurser:
- Gör dem till icke-renderande blockerande resurser genom att skjuta upp nedladdningen.
- Minska det totala antalet renderingsblockerande resurser med tekniker som buntning (detta innebär också färre HTTP-förfrågningar)
Hur eliminerar du render blockerande resurser laravel?
Hur man tar bort renderingsblockerande formatmallar. Liknar inläggningskod i a <manus> tagg, inline kritiska stilar som krävs för den första färgen inuti en <stil> blockera i början av HTML-sidan. Ladda sedan resten av stilarna asynkront med förladdningslänken (se Uppskjuta oanvänd CSS).
Vilket av följande är INTE renderande blockerande resurser?
Vilket av följande är inte renderingsblockerande resurser? Förklaring: HTML, CSS och JavaScript gör blockerande resurser till DOM.
 Usbforwindows
Usbforwindows