- Hur använder jag CSS-redigerare i WordPress?
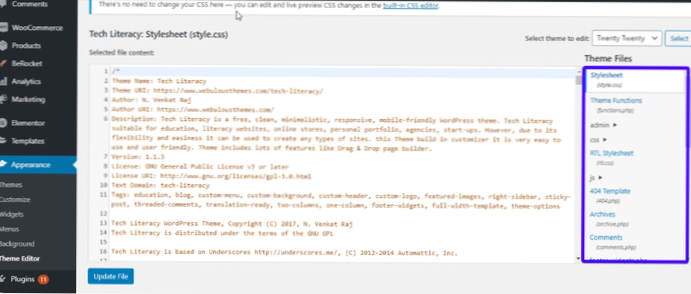
- Visste du att det inte finns något behov av att ändra din CSS här kan du redigera och liveförhandsgranska CSS-ändringar i den inbyggda CSS-redigeraren?
- Hur åsidosätter jag ett tema CSS i WordPress?
- Hur redigerar du kod i WordPress?
- Hur man kallar en CSS-fil på WordPress?
- Använder WordPress CSS?
- Kan du redigera CSS-profil efter att du skickat in?
- Hur redigerar jag CSS i Chrome?
- Hur redigerar jag ett CSS-formatmall?
- Hur åsidosätter jag ett WordPress-plugin?
- Hur åsidosätter du en förälder i CSS?
- Hur åsidosätter jag CSS för woocommerce?
Hur använder jag CSS-redigerare i WordPress?
Redigera CSS genom WordPress Customizer
Logga in på din WordPress-backend och klicka på Utseende > Anpassa för att öppna skärmen för anpassning av temat. Du ser en liveförhandsgranskning av din webbplats med alternativ till vänster för att anpassa element som färger, menyer eller andra widgets.
Visste du att det inte finns något behov av att ändra din CSS här kan du redigera och liveförhandsvisa CSS-ändringar i den inbyggda CSS-redigeraren?
Det finns inget behov av att ändra din CSS här - du kan redigera och liveförhandsgranska CSS-ändringar i WordPress's inbyggda CSS-redigerare. Om du vill göra ytterligare ändringar kanske du vill använda underordnade teman.
Hur åsidosätter jag ett tema CSS i WordPress?
Från din WordPress-backend: gå till: GK Theme Name -> Mallalternativ -> Avancerad -> Använd åsidosättningen. css-fil [Enabled] + klicka på knappen Spara ändringar. Detta möjliggör åsidosättningen. css-fil för användning, så alla ändringar som läggs till filen kommer att tillämpas på din webbplats och åsidosätter eventuella befintliga regler.
Hur redigerar du kod i WordPress?
När du är inloggad har du tillgång till dina WordPress-källfiler och kan göra HTML-, CSS-, PHP- och JS-redigeringar som du tycker passar. Högerklicka bara på valfri fil och välj Visa / redigera: När du har gjort dina ändringar (var noga med att inte vitskärma din webbplats) kan du spara filen.
Hur man kallar en CSS-fil på WordPress?
Öppna en textredigerare, skapa en ny textfil, spara den som ”anpassad. css ”och ladda upp den i en css-mapp i ditt aktiva WordPress-temas mapp (i.e. / wp-innehåll / teman / tema / css /) via FTP. Ladda ner funktionerna. php-fil i ditt aktiva WordPress-temas mapp (i.e. / wp-innehåll / teman / tema /) via FTP.
Använder WordPress CSS?
WordPress-teman använder CSS och HTML för att mata ut de data som genereras av WordPress. Varje WordPress-tema innehåller en stil. css-fil som har stilregler för att definiera formateringen av sidor som genereras av WordPress.
Kan du redigera CSS-profil efter att du skickat in?
5. Granska din information noggrant innan du skickar in CSS-profilen. Du kan INTE göra ändringar online efter att ha skickat in, med undantag för uppdaterad skatteinformation efter att du har lämnat in. (Fel skulle behöva korrigeras genom att kontakta högskolans ekonomistödkontor direkt.)
Hur redigerar jag CSS i Chrome?
Tryck på Ctrl + Skift + i för Windows / Linux (eller kommando + alternativ + i för Mac). Högerklicka på ett element på din webbplats och välj Inspektera. Nu när du är bekant med åtkomst till Google Chrome Developer Tools, kommer du att kunna inspektera CSS-element för att ändra dem live.
Hur redigerar jag ett CSS-formatmall?
Du kan redigera eller ta bort ett formatmall som redan är bifogat genom att hålla muspekaren över det och klicka på Redigera för att göra ändringar i det eller X för att ta bort det. När du har lagt till ett formatmall klickar du på Publicera ändringar i det övre högra hörnet för att tillämpa dina ändringar på livesidorna med mallen.
Hur åsidosätter jag ett WordPress-plugin?
Du kan inte riktigt "åsidosätta" en funktion. Om en funktion är definierad kan du inte omdefiniera eller ändra den. Ditt bästa alternativ är att skapa en kopia av plugin-programmet och ändra funktionen direkt. Naturligtvis måste du upprepa detta varje gång plugin uppdateras.
Hur åsidosätter du en förälder i CSS?
Det enda effektiva sättet skulle vara att åsidosätta det. Det enklaste sättet skulle vara att använda väljare och regler som du vill åsidosätta och ställa in dem på nya eller standardvärden. Eftersom underordnat tema CSS är lägre uppe i "kaskaden" av stilar än det överordnade CSS, bör det inte behövas något "!
Hur åsidosätter jag CSS för woocommerce?
Du kan åsidosätta woocommerce. css med anpassad. css-fil som kan lokaliseras antingen i standard wordpress-tema eller i underordnat tema. Du kan också göra en reserv till standard woocommerce.
 Usbforwindows
Usbforwindows