- Hur får jag ett variantnamn i WooCommerce?
- Hur får jag variationsvärde i WooCommerce?
- Hur får jag variationer i WooCommerce?
- Hur använder jag variabel produkt i WooCommerce?
- Vad är variation ID i WooCommerce?
- Hur får jag produktattribut i WooCommerce?
- Hur ändrar jag standardvariationen i WooCommerce?
- Vad är produktvariation?
- Hur ändrar jag pris i WooCommerce?
- Hur använder du variationskartor?
- Hur visar jag WooCommerce-variationer med färgstorleksknappar?
- Hur lägger jag till variationer i WooCommerce?
Hur får jag ett variantnamn i WooCommerce?
Du kan uppnå det genom att gå till fliken Attribut under alternativet Produktdata, välja attributet som du använde för att skapa variationerna och göra ändringarna i attributet. Sedan genom att gå till fliken Variationer ser du att värdet kommer att uppdateras.
Hur får jag variationsvärde i WooCommerce?
För att få alla variationer-ID för en variabel produkt kan vi använda kodavsnittet nedan. $ produkt = wc_get_product ($ product_id); $ variationer = $ produkt->get_available_variations (); $ variation_id = wp_list_pluck ($ variationer, 'variation_id');
Hur får jag variationer i WooCommerce?
WooCommerce ytterligare variationer bilder
- Ladda ner .zip-fil från ditt WooCommerce-konto.
- Gå till: WordPress Admin > Plugins > Lägg till nytt och ladda upp plugin med filen du laddade ner med Välj fil.
- Installera nu och aktivera tillägget.
Hur använder jag variabel produkt i WooCommerce?
Om du vill lägga till en variabel produkt skapar du en ny produkt eller redigerar en befintlig produkt.
- Gå till: WooCommerce > Produkter.
- Välj knappen Lägg till produkt eller Redigera en befintlig produkt. Produktdata visas.
- Välj Variabel produkt i rullgardinsmenyn Produktdata.
Vad är variation ID i WooCommerce?
I själva verket använder WooCommerce jQuery (ett JavaScript-bibliotek) för att hantera variationer på frontend och visa villkorligt innehåll (variation pris, beskrivning, lägg till kundvagn) baserat på rullgardinsmenyn. ... Så för att upptäcka det aktuella variant-IDet måste vi också använda JQuery.
Hur får jag produktattribut i WooCommerce?
Metod 1: Kod själv
- Visa ett attribut (eller attribut) som "Färg" eller storleksattribut under produktdata i WooCommerce-butiken.
- Visa varje attributvärde och ange dess tillgänglighet med en genomstrykning.
- Visa endast attribut på variabla produkter där attributet används för WooCommerce-variationer.
Hur ändrar jag standardvariationen i WooCommerce?
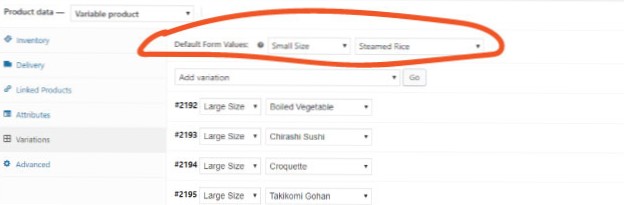
För att ställa in standardattribut manuellt, gå först till WooCommerce-instrumentpanelen till Produkter och klicka sedan på din variabla produkt. Välj sedan Variabel produkt i rullgardinsmenyn Produktdata. Därefter måste du välja standardformulärvärden under variationer.
Vad är produktvariation?
Produktvariationer uppstår när ett objekt som har olika attribut, som färg och storlek, grupperas tillsammans med dess varianter på en enda produktsida. På Amazonas marknadsplats kallas de också föräldra- och barnrelationer. Föräldern är den faktiska produkten och barnen är varianterna.
Hur ändrar jag pris i WooCommerce?
Hur ändrar jag priset på en produkt i WooCommerce?
- Logga först in på din WordPress Dashboard.
- Klicka sedan på länken Produkter från navigeringsmenyn till vänster.
- Välj den produkt du vill redigera.
- På fliken Produktdata väljer du fliken Allmänt.
- Uppdatera fältet Ordinarie pris eller Försäljningspris med ett nummer.
- Det är allt! Spara dina ändringar.
Hur använder du variationskartor?
Färg- och fotoprøver kan endast användas för variabla produkter.
- Skapa en variabel produkt. ...
- Publicera din produkt.
- Gå till fliken Färgrutor.
- Välj en “Typ” för var och en av attributen som används för variationerna.
Hur visar jag WooCommerce-variationer med färgstorleksknappar?
a) Redigera befintliga attribut e.g. "Färg"
Attributredigeringssidan kommer nu att ha ett nytt markeringsfält som heter "Typ". Du kan nu välja "Färg" från rullgardinsmenyn för att ange att du vill att detta attribut ska visas som en färgväljare.
Hur lägger jag till variationer i WooCommerce?
Ladda ner först WooCommerce Variation Swatches-plugin, du kan också installera det via din webbplatsbackend. Gå till din webbplatsinstrumentpanel och navigera till Plugins >> Lägg till ny. Sök efter WooCommerce-variationer i sökfältet. Installera och aktivera WooCommerce Variation Swatches Plugin av Emran Ahmed.
 Usbforwindows
Usbforwindows