- Hur får jag standardvariation-ID i WooCommerce?
- Hur hittar jag produkt-ID för en variabel i WooCommerce?
- Hur ändrar jag standardvariationen i WooCommerce?
- Hur får jag produktvariation i WooCommerce?
- Hur hittar jag mitt produkt-ID i WooCommerce?
- Vad är variation ID i WooCommerce?
- Hur hittar jag produktvariation-ID?
- Hur hittar du produktpriset för ett produkt-ID?
- Hur ändrar jag ett variabelt pris i WooCommerce?
- Hur ändrar jag pris i WooCommerce?
- Hur lägger jag till färg och storlek i WooCommerce-produkter?
Hur får jag standardvariation-ID i WooCommerce?
För att använda den här funktionen skulle vi göra följande: $ attribut = array ('pa_size' => 'liten', 'pa_color' => 'röd'); $ variation_id = iconic_find_matching_product_variation ($ produkt, $ attribut); Och det kommer att returnera ID för den variant vi letar efter, eller 0 om den inte kunde hitta en matchning.
Hur hittar jag produkt-ID för en variabel i WooCommerce?
För att få alla variationer-ID för en variabel produkt kan vi använda kodavsnittet nedan. $ produkt = wc_get_product ($ product_id); $ variationer = $ produkt->get_available_variations (); $ variation_id = wp_list_pluck ($ variationer, 'variation_id'); Ovanstående kod ger endast synliga variant-ID: n.
Hur ändrar jag standardvariationen i WooCommerce?
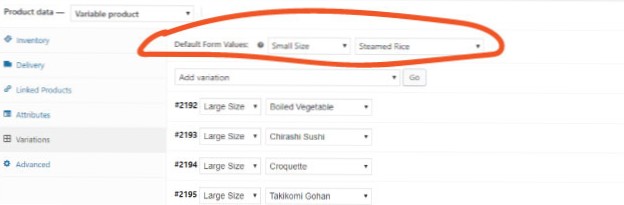
För att ställa in standardattribut manuellt, gå först till WooCommerce-instrumentpanelen till Produkter och klicka sedan på din variabla produkt. Välj sedan Variabel produkt i rullgardinsmenyn Produktdata. Därefter måste du välja standardformulärvärden under variationer.
Hur får jag produktvariation i WooCommerce?
Att visa produktvariationer i WooCommerce kräver bara fyra steg:
- Skapa en variabel produkt.
- Lägg till produktattribut (som storlek och färg).
- Generera dina variationer så att var och en har ett unikt SKU-nummer (och pris om tillämpligt).
- Förhandsgranska och publicera din variabla produkt.
Hur hittar jag mitt produkt-ID i WooCommerce?
Ett andra alternativ är att gå över produktsidan i din WordPress-administratör. I den här listan hittar du WooCommerce-produkt-ID när du svävar över ett produktnamn. Du kan dessutom söka efter din produkt med produktens SKU-namn eller produktnamn och hålla muspekaren över sökresultaten för att få produkt-ID.
Vad är variation ID i WooCommerce?
I själva verket använder WooCommerce jQuery (ett JavaScript-bibliotek) för att hantera variationer på frontend och visa villkorligt innehåll (variation pris, beskrivning, lägg till kundvagn) baserat på rullgardinsmenyn. ... Så för att upptäcka det aktuella variant-IDet måste vi också använda JQuery.
Hur hittar jag produktvariation-ID?
I detta exempel är variant-ID 36485954240671 .
...
Steg:
- Gå till Produkter från din Shopify-administratör > Alla produkter.
- Klicka på en produkt som har en variant.
- Gör något av följande: Om du bara har en plats för din butik klickar du på Redigera bredvid produktvarianten i avsnittet Varianter på produktdetaljsidan.
Hur hittar du produktpriset för ett produkt-ID?
Få produktpris efter produkt-ID i WooCommerce med PHP
- Slutligt produktpris. Använd detta utdrag om du behöver hämta WooCommerce-produktens slutliga pris efter produktens (i.e. inläggets) ID. ...
- Regelbunden & Försäljning produktpriser. ...
- Produktpriser inklusive & Exklusive skatter. ...
- Produktpris HTML.
Hur ändrar jag ett variabelt pris i WooCommerce?
Så här ändrar du priset på en variabel produkt på WooCommerce: En steg-för-steg-guide
- Logga in på din WooCommerce-butiks instrumentpanel.
- Klicka på produkter till vänster på instrumentpanelen.
- Välj den produkt du vill redigera.
- Klicka på fliken Variationer från menyn Produktdata.
Hur ändrar jag pris i WooCommerce?
Hur ändrar jag priset på en produkt i WooCommerce?
- Logga först in på din WordPress Dashboard.
- Klicka sedan på länken Produkter från navigeringsmenyn till vänster.
- Välj den produkt du vill redigera.
- På fliken Produktdata väljer du fliken Allmänt.
- Uppdatera fältet Ordinarie pris eller Försäljningspris med ett nummer.
- Det är allt! Spara dina ändringar.
Hur lägger jag till färg och storlek i WooCommerce-produkter?
Hur man lägger till storlekar i WooCommerce
- Ställ in ett nytt attribut: storlek.
- Lägg till en ny variabelprodukt som använder attributet storlek.
- Klicka först på knappen "lägg till variation" fyra gånger om du använder alla fyra storlekar. Välj namnet på dina storlekar i rullgardinsmenyerna. Fyll sedan i produktdata för varje storlek.
 Usbforwindows
Usbforwindows