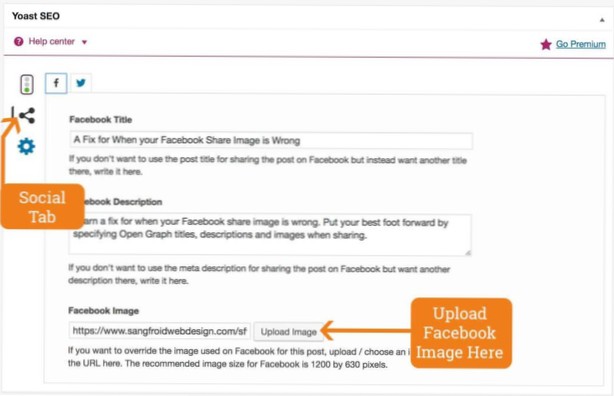
Yoast SEO låter dig också ställa in Open Graph-metadata för enskilda inlägg och sidor. Redigera bara ett inlägg eller en sida och bläddra ner till SEO-avsnittet under redaktören. Härifrån kan du ställa in Facebook-miniatyrbild för just det inlägget eller sidan.
- Var går metataggar i öppet diagram?
- Hur ändrar jag det öppna diagrammet i WordPress?
- Hur ändrar jag min OG-bild i Yoast?
- Var finns metadata i WordPress?
- Vad är sociala metataggar?
- Vad är en OG-URL?
- Använder twitter Open Graph?
- Hur lägger jag till en OG-bild som saknas?
- Var placerar jag OG-bilden i WordPress?
- Hur ändrar jag OG URL i WordPress?
- Hur ändrar jag min OG-URL?
- Vad är OG-titel?
Var går metataggar i öppet diagram?
De är en del av Facebooks Open Graph-protokoll och används också av andra sociala mediasidor, inklusive LinkedIn och Twitter (om Twitter-kort saknas). Du hittar dem i <huvud> avsnitt på en webbsida. Alla taggar med og: före ett fastighetsnamn är Open Graph-taggar.
Hur ändrar jag det öppna diagrammet i WordPress?
Den här funktionen är aktiverad som standard.
- Logga in på din WordPress-webbplats. När du är inloggad kommer du till din "Dashboard".
- Klicka på 'SEO'. ...
- Klicka på "Socialt". ...
- Klicka på fliken "Facebook".
- Växla omkopplaren 'Lägg till metadata för öppen graf'. ...
- Anpassa dina Open Graph-taggar. ...
- Klicka på "Spara ändringar".
Hur ändrar jag min OG-bild i Yoast?
Statisk hemsida
- Redigera inlägget eller sidan i WordPress.
- Rulla ner och klicka på ikonen "Social" i Yoast-metafältet.
- Klicka på fliken "Facebook" i Yoast-metafältet.
- Ställ in en anpassad bild, titel och beskrivning.
Var finns metadata i WordPress?
En gång på skärmen för innehållsredigerare, rulla ner till rutan 'AIOSEO-inställningar' under innehållsområdet. Du ser webbplatsens titel och en automatiskt genererad beskrivning som kodavsnittet. Nedan ser du fältet Metabeskrivning. Fortsätt och ange en beskrivning i ditt Meta Description-fält.
Vad är sociala metataggar?
På samma sätt som sidtaggtaggar och metabeskrivningstaggar hjälper till att öka den organiska rankningen av sökmotorer, är sociala metataggar element i din HTML som ökar social exponering, ökar trafiken på sociala medier och förbättrar klickfrekvensen.
Vad är en OG-URL?
og: url. Så här ställer du in den kanoniska URL: en för den sida du delar. Vad det betyder är att du definierar en sida som alla dina aktier kommer till. Det är användbart om du råkar ha mer än en webbadress för samma innehåll (till exempel med hjälp av parametrar).
Använder twitter Open Graph?
Twitter-kort och öppen graf
Twitter-korttaggar liknar Open Graph-taggar och är baserade på samma konventioner som Open Graph-protokollet. När du använder Open Graph-protokollet för att beskriva data på en sida är det enkelt att skapa ett Twitter-kort utan att duplicera taggar och data.
Hur lägger jag till en OG-bild som saknas?
Åtgärdande "Följande nödvändiga egenskaper saknas: og: image"
- Skapa en Facebook-applikation för din webbplats.
- Kopiera Facebook-applikations-ID-numret till ditt Shack Open Graph-plugin.
- Lägg till en bild antingen över hela sidan eller uttryckligen till önskat innehållsobjekt.
- Skrapa din webbplats igen i Facebook Sharing Debugger.
Var placerar jag OG-bilden i WordPress?
Det superlätta sättet
- Logga in på din WordPress-administratörspanel.
- Gå till Plugins > Lägg till ny.
- Skriv 'OG' i fältet Sök plugins och tryck Enter. ...
- Klicka på Installera nu. ...
- Klicka på Ja och WordPress slutför installationen.
- Aktivera plugin.
- Det är allt.
Hur ändrar jag OG-URL i WordPress?
Detta filter handlar bara om met: -fältet og: url: add_filter ('complete_open_graph_og: url', function ($ url, $ field_name) $ url = preg_replace ("/ ^ http: / i", "https:", $ url ); returnera $ url;, 10, 2); Du skulle placera den här koden i ditt temas funktioner. php-fil.
Hur ändrar jag min OG-URL?
Öppna den nya sidan och lägg till taggen og: url. Ställ in innehållsattributet till det tidigare URL-värdet. Publicera ditt innehåll och använd sedan Delningsfelsökaren för att verifiera att din server returnerar rätt metadata för var och en av dina webbadresser.
Vad är OG-titel?
og: title - Detta är titeln på din webbsida. Kom ihåg att detta kommer att visas när någon länkar till din webbplats, så gör den snabb, snygg och kan uppmärksamma. og: site_name - Namnet på din webbplats. Kom ihåg att detta skiljer sig från den aktuella titeln på din webbsida och visas vanligtvis under själva titeln.
 Usbforwindows
Usbforwindows