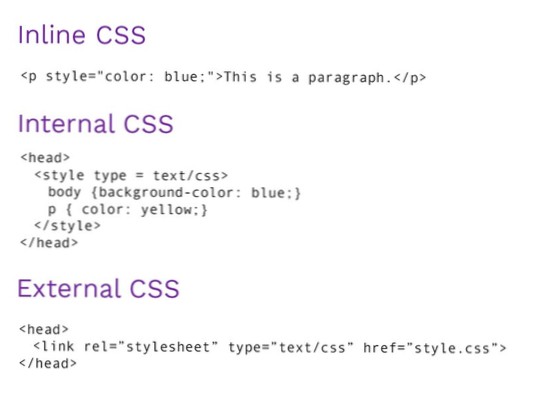
CSS kan läggas till HTML-dokument på tre sätt:
- Inline - genom att använda stilattributet i HTML-element.
- Internt - med hjälp av en <stil> element i <huvud> sektion.
- Externt - med hjälp av en <länk> element för att länka till en extern CSS-fil.
- Vad är stilattribut?
- Vad är en inline-stil?
- Ska jag använda inline-stilar?
- Vilka är attributen för stiltaggen?
- Vad är syftet med stilattribut?
- Hur lägger du till ett stilattribut?
- Vad används den inbyggda stilen för?
- Är inline-stilar snabbare?
- Vad påverkar inbyggda stilar?
- Varför inline-stilar är dåliga?
- Varför inline-stilar är dåliga reagerar?
- Hur undviker du inline-stil när du reagerar?
Vad är stilattribut?
Style-attributet anger en inline-stil för ett element. Stilattributet åsidosätter alla stiluppsättningar globalt, t.ex.g. stilar som anges i <stil> tagg eller i ett externt stilark.
Vad är en inline-stil?
Inline-stilar används för att tillämpa de unika stilreglerna på ett element genom att placera CSS-reglerna direkt i starttaggen. Den kan kopplas till ett element med hjälp av attributet stil. Style-attributet innehåller en serie CSS-egenskap och värdepar.
Ska jag använda inbyggda stilar?
Inline-stilar är inte bästa praxis
Stilarna påverkar endast de specifika, enskilda elementen som de tillämpas på; Även om detta tillvägagångssätt kan ge dig mer detaljerad kontroll, gör det också andra aspekter av design och utveckling - som konsistens - svårare.
Vilka är attributen för stiltaggen?
Attribut
| Attribut | Värde | Beskrivning |
|---|---|---|
| media | media_query | Anger vilket media / enhet mediaresursen är optimerad för |
| typ | text / css | Anger medietypen för <stil> märka |
Vad är syftet med stilattribut?
Definition och användning
Style-attributet anger en inline-stil för ett element. Stilattributet åsidosätter alla stiluppsättningar globalt, t.ex.g. stilar som anges i <stil> tagg eller i ett externt stilark. Stilattributet kan användas på valfritt HTML-element (det valideras på vilket HTML-element som helst.
Hur lägger du till ett stilattribut?
CSS kan läggas till HTML-dokument på tre sätt:
- Inline - genom att använda stilattributet i HTML-element.
- Internt - med hjälp av en <stil> element i <huvud> sektion.
- Externt - med hjälp av en <länk> element för att länka till en extern CSS-fil.
Vad används den inbyggda stilen för?
En inbyggd stil kan användas för att tillämpa en unik stil för ett enda element. Om du vill använda inline-stilar lägger du till attributet style i det relevanta elementet. Stilattributet kan innehålla vilken CSS-egendom som helst.
Är inline stilar snabbare?
Inline CSS betyder att CSS laddas i <huvud> tagg för webbplatsens HTML. Detta är snabbare än att besökaren måste ladda ner CSS-filerna direkt från servern. Om hela webbplatsens CSS visas inline kan den faktiskt sakta ner laddningstiden för hela webbplatsen.
Vad påverkar inbyggda stilar?
Inline-formatet påverkar det specifika HTML-elementet där du lägger till stilattributet med CSS-egenskapsvärden. I exemplet ovan kommer det första stycket att utformas med färgen röd i 20px teckenstorlek. Attributen är endast tillämpliga på första stycket och inte på hela koden.
Varför inline-stilar är dåliga?
Det presenterar emellertid ett potentiellt underhållsproblem eftersom HTML och tillhörande stilar är tätt kopplade till varandra. Detta kan göra det svårare att dela upp arbetet mellan olika medlemmar i ett team och kan sprida HTML-filen.
Varför inline-stilar är dåliga reagerar?
Inline-stilar anses vara dåliga eftersom inline-stilar endast gäller det specifika elementet. Om du behöver reproducera samma stil, till exempel en primär knapp, måste du kopiera och klistra in från en del av din app till en annan.
Hur undviker du inline-stil i reaktion?
Högst upp på min funktionella komponent ställs dessa värden in som inte bara används i stilar, och det är det som stör mig: const testWidth = 100; const testHöjd = 100; Jag använder några av dessa variabler i mina stilar...
 Usbforwindows
Usbforwindows