- Hur lägger jag till svävetext i WordPress?
- Hur lägger jag till en verktygstips i WordPress?
- Hur använder jag verktygstips i Elementor?
- Hur får jag en bild att sväva i WordPress?
- Hur lägger jag till en bildtext till ett foto på WordPress?
- Hur visar du text när markören svävar över en bild?
- Hur zoomar jag in en bild på WordPress?
- Hur installerar jag verktygstips?
- Hur lägger jag till verktygstips till Divi-temat?
- Vilket plugin används för att skapa en verktygstips i bootstrap?
Hur lägger jag till svävetext i WordPress?
Välj text i inläggsredigeraren och klicka på knappen för verktygstips. I popup-rutan skriver du: verktygstipsinnehåll, text och URL för markerad text. Detta lägger automatiskt till verktygstips (muspekaren) för vald text i blogginlägget.
Hur lägger jag till en verktygstips i WordPress?
Låt oss ta en titt på steg-för-steg-guiden om hur du lägger till verktygstips i WordPress:
- Skapa ett WordPress-formulär. ...
- Installera Shortcodes Ultimate Plugin. ...
- Steg 3: Hämta din kortkod för verktygstips. ...
- Steg 4: Lägg till din verktygstips i ditt formulär. ...
- Steg 5: Anpassa ditt verktygstips. ...
- Steg 5: Förvandla ditt verktygstips till en ikon.
Hur använder jag verktygstips i Elementor?
Lägger till verktygstips
- Lägg till en ny sida eller redigera en befintlig.
- Klicka på Redigera med Elementor-knappen.
- Sök efter Dropbar från vänster instrumentpanel.
- Dra och släpp Dropbar-elementet till din sida.
- En ny instrumentpanel till vänster öppnas med elementets inställningar.
- Redigera inställningarna och uppdatera sidan.
Hur får jag en bild att sväva i WordPress?
Installation
- Gå till plugins i din instrumentpanel och välj "lägg till nytt"
- Sök efter 'Image Hover Effects' och installera den.
- Gå till instrumentpanelen > Bild Hover-effekter.Spara alternativ.
- Få kortkod med hjälp av Get Shortcode-knappen.
- Använd streckkod i inlägg, sida eller anpassad posttyp.
- Besök nu den sidan och se plugin i aktion.
Hur lägger jag till en bildtext till ett foto på WordPress?
Klicka bara på knappen Lägg till media ovanför inläggsredigeraren för att ladda upp en bild eller välj en från mediebiblioteket. När bilden har laddats upp kan du ange metadata som titel, alt-text och en bildtext. Klicka på knappen 'Infoga i inlägg' för att lägga till bilden i ditt inlägg eller sida.
Hur visar du text när markören svävar över en bild?
HTML - Hur man visar text ovanför bilden på svävaren
- HTML. Börja först med att designa HTML-layout. ...
- CSS. För att placera texten över <div>, du måste tilldela position: relativt föräldern <div> och tilldela position: absolut till barnet <div> element. ...
- Demo. Flytta muspekaren över bilden för att se ändringarna. ...
- Slutsats. ...
- 4 kommentarer.
Hur zoomar jag in en bild på WordPress?
Aktivera förstoringszoom för bilder på inlägg och sidor
Du måste göra det manuellt efter att du har lagt till en bild i ditt innehåll. När du har lagt till bilden i ditt inlägg eller sida, klicka bara för att markera den och klicka sedan på förstoringsikonen i verktygsfältet. Denna ikon kommer att använda zoominställningarna på din bild.
Hur installerar jag verktygstips?
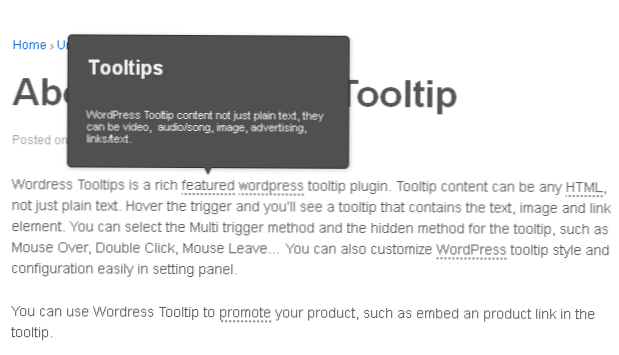
Grundläggande verktygstips
HTML: Använd ett containerelement (som <div>) och lägg till klassen "verktygstips" i den. När användaren mus över detta <div>, det kommer att visa verktygstipstexten. Verktygstipsens text placeras i ett inbyggt element (som <spänna>) med .
Hur lägger jag till verktygstips till Divi-temat?
Lägg till innehåll i innehållsrutan
Vi använder en textmodul. Vi lägger till ett intervall (för verktygstipsikonen) och en div (för verktygstipsinnehållet) i innehållsrutan. Detta ger oss mer frihet att utforma ikonen för svävarverktygstips och innehållet för verktygstips individuellt.
Vilket plugin används för att skapa en verktygstips i bootstrap?
För att skapa ett verktygstips lägger du till attributet data-toggle = "tooltip" till ett element. Obs! Verktygstips måste initieras med jQuery: välj det angivna elementet och anropa verktygetips () -metoden.
 Usbforwindows
Usbforwindows


![Utgåva med titel för en sida i wordpress för kategorier (Visar CategoryName Archives) [duplikat]](https://usbforwindows.com/storage/img/images_2/issue_with_title_for_a_page_in_wordpress_for_categories_displaying_categoryname_archives_duplicate.png)