- Varför fungerar inte min anpassade CSS?
- Varför fungerar inte min WordPress CSS?
- Hur åsidosätter jag en CSS-stil i WordPress?
- Fungerar WordPress med CSS?
- Hur vet jag om CSS används?
- Varför återspeglar inte mina CSS-ändringar?
- Hur lägger jag till ytterligare CSS i WordPress?
- Hur man kallar en CSS-fil på WordPress?
- Hur redigerar jag CSS i WordPress?
- Hur åsidosätter jag CSS för woocommerce?
- Hur åsidosätter jag ett WordPress-plugin?
- Hur inaktiverar jag CSS-klasser i WordPress?
Varför fungerar inte min anpassade CSS?
Webbläsarcaching
Ofta när du inte ser dina anpassade format på din webbplats beror det på att webbläsaren eller annat system har cachat en äldre version av din webbplats. Här är en handledning som leder dig igenom alla huvudstegen för att rensa din webbplats och plugin-cachar. Varje webbläsare behåller sin egen cache över de webbplatser du besöker.
Varför fungerar inte min WordPress CSS?
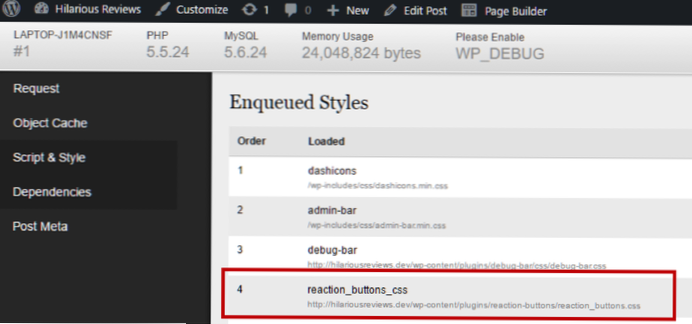
wp_enqueue_style ('total-barn-css', ... Här är tricket: Se till att underordnat tema också är beroende av stilarket Reaction Buttons. Allt vi behöver göra är att hitta "handtaget" för det formatmallen och lägga till det i vårt beroendearray. Tyvärr gör WordPress det inte lätt att hitta handtaget på stilark.
Hur åsidosätter jag en CSS-stil i WordPress?
Från din WordPress-backend: gå till: GK Theme Name -> Mallalternativ -> Avancerad -> Använd åsidosättningen. css-fil [Enabled] + klicka på knappen Spara ändringar. Detta möjliggör åsidosättningen. css-fil för användning, så alla ändringar som läggs till filen kommer att tillämpas på din webbplats och åsidosätter eventuella befintliga regler.
Fungerar WordPress med CSS?
CSS eller Cascading Style Sheets är ett formatmallsspråk som används för att definiera visuellt utseende och formatering av HTML-dokument. WordPress-teman använder CSS och HTML för att mata ut de data som genereras av WordPress. Varje WordPress-tema innehåller en stil. ... CSS är mycket enkelt att använda och lätt att lära sig.
Hur vet jag om CSS används?
1. Fliken Granskning: > Högerklicka + Inspektera element på sidan, hitta fliken "Granskning" och kör granskningen, se till att "Webbsidans prestanda" är markerad. Listar alla oanvända CSS-taggar - se bilden nedan.
Varför återspeglar inte mina CSS-ändringar?
Om ändringarna, gjorda i CSS-filer, inte återspeglas i din webbläsare är det förmodligen ett problem med webbläsarens cache. ... Rensning av webbplatscache fungerar inte, rensning av Chrome-historik fungerar inte. Det finns ett alternativ i Chrome att göra en hård omladdning och cache-rensning. För att göra detta, öppna webbutvecklaren för Chrome (F12).
Hur lägger jag till ytterligare CSS i WordPress?
Metod 1: Lägga till anpassad CSS med hjälp av Theme Customizer
Detta startar WordPress-anpassningsgränssnittet. Du kommer att se din webbplats liveförhandsgranskning med en massa alternativ i den vänstra rutan. Klicka på fliken Ytterligare CSS från den vänstra rutan. Fliken glider för att visa en enkel ruta där du kan lägga till din anpassade CSS.
Hur man kallar en CSS-fil på WordPress?
Öppna en textredigerare, skapa en ny textfil, spara den som ”anpassad. css ”och ladda upp den i en css-mapp i ditt aktiva WordPress-temas mapp (i.e. / wp-innehåll / teman / tema / css /) via FTP. Ladda ner funktionerna. php-fil i ditt aktiva WordPress-temas mapp (i.e. / wp-innehåll / teman / tema /) via FTP.
Hur redigerar jag CSS i WordPress?
Redigera CSS genom WordPress Customizer
Logga in på din WordPress-backend och klicka på Utseende > Anpassa för att öppna skärmen för anpassning av temat. Du ser en liveförhandsgranskning av din webbplats med alternativ till vänster för att anpassa element som färger, menyer eller andra widgets.
Hur åsidosätter jag CSS för woocommerce?
Du kan åsidosätta woocommerce. css med anpassad. css-fil som kan lokaliseras antingen i standard wordpress-tema eller i underordnat tema. Du kan också göra en reserv till standard woocommerce.
Hur åsidosätter jag ett WordPress-plugin?
Du kan inte riktigt "åsidosätta" en funktion. Om en funktion är definierad kan du inte omdefiniera eller ändra den. Ditt bästa alternativ är att skapa en kopia av plugin-programmet och ändra funktionen direkt. Naturligtvis måste du upprepa detta varje gång plugin uppdateras.
Hur inaktiverar jag CSS-klasser i WordPress?
inaktivera på mobil med css-klass
- Gå till Inställningar i WordPress-backenden > Animera det! > Anpassad CSS-ruta.
- Klistra in följande och Spara: @media endast skärm och (max-bredd: 767px) .paus-animation-mobil animation: ingen ! Viktig;
- Lägg nu till klassen paus-animations-mobil på de element du vill pausa på mobila enheter.
 Usbforwindows
Usbforwindows