- Hur lägger jag till ett sidofält i mitt 20/20-tema?
- Hur lägger jag till en widget i sidofältet i WordPress?
- Vad är en sidofält widget?
- Hur skapar jag ett anpassat sidofält?
- Hur lägger du till ett sidofält i Hello-temat?
- Hur lägger jag till en widget?
- Hur aktiverar jag sidofält i OceanWP?
- Hur använder du en Elementor-widget?
Hur lägger jag till ett sidofält i mitt 20/20-tema?
Lyckligtvis kan du enkelt lägga till en sidofält till WordPress standard Twenty Twenty-tema med alternativ för Twenty Twenty Premium. När du väl är installerad och aktiv går du till "Dashboard - Utseende - Anpassa" och sedan i Customiser, går du till "Allmänna alternativ - Injicera sidofältet".
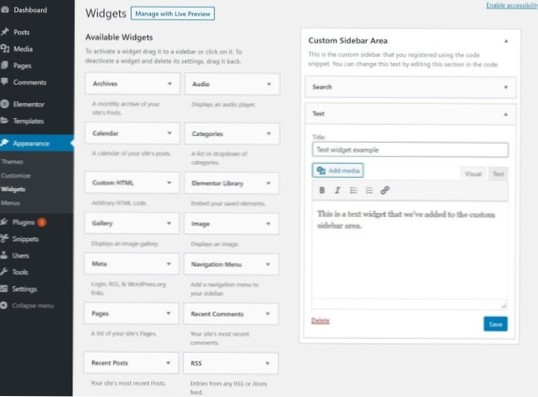
Hur lägger jag till en widget i sidofältet i WordPress?
Gå till Utseende > Widgets på WordPress-administrationsskärmarna. Välj en widget och dra antingen den till sidofältet där du vill att den ska visas, eller klicka på widgeten (välj en destinationssidfält om ditt tema har mer än en) och klicka på knappen Lägg till widget.
Vad är en sidofält widget?
Ett sidofält i WordPress hänvisas till ett widget-klart område som används av WordPress-teman för att visa information som inte ingår i huvudinnehållet. Det är inte alltid en vertikal kolumn på sidan. Det kan vara en horisontell rektangel under eller ovanför innehållsområdet, sidfoten, sidhuvudet eller var som helst i temat.
Hur skapar jag ett anpassat sidofält?
Så här skapar du ett anpassat WordPress-sidofält (i två steg)
- Steg 1: Skapa din första anpassade WordPress-sidofält. När pluginet är igång hittar du ett alternativ som läser Skapa ett nytt sidofält under Utseende > Widgetar på din instrumentpanel. ...
- Steg 2: Ange platsen för ditt nya sidofält.
Hur lägger du till en sidofält till Hello-temat?
Gå till innehåll > Sidofält > Välj Sidofält och välj ett sidofält som ska visas på sidan. Tips: Elementors Hello-tema kommer inte med en widgetmenysektion eller sidofält som standard.
Hur lägger jag till en widget?
Lägg till en widget
- På en hemskärm, tryck och håll på ett tomt utrymme.
- Tryck på widgets .
- Håll en widget intryckt. Du får bilder på dina startskärmar.
- Skjut widgeten dit du vill ha den. Lyft fingret.
Hur aktiverar jag sidofält i OceanWP?
Logga in på din admin-instrumentpanel > Dashboard Huvudmeny > Sidor > Redigera den sida du vill ha > rulla sedan ner och hitta avsnittet "OceanWP-inställningar" > Öppna fliken "Main" > Välj sidofält från "Innehållslayout" > Välj sedan "WooCommerce Sidebar" i rullgardinsmenyn för sidofält > Uppdatera sidan. Kolla här.
Hur använder du en Elementor-widget?
För att komma igång skapar du en ny sida eller ett inlägg och klickar på Redigera med Elementor. På vänster sida ser du Elementor-sidofältet med alla dra-och-släpp-funktioner som du kan använda för att bygga din webbsida. Klicka bara, håll ned och dra en widget till den plats där du vill lägga till den nya modulen.
 Usbforwindows
Usbforwindows