- Hur visar jag utvald bild i anpassad posttyp?
- Hur visar jag anpassad inläggstyp i WordPress?
- Hur skapar jag en anpassad bild i WordPress?
- Hur skapar jag en anpassad posttyp Galleri?
- Vad är en utvald bild?
- Hur får du utvalda bilder?
- Hur visar jag anpassat inlägg?
- Hur visar jag anpassad posttyp i frontend?
- Hur kan jag skapa anpassat post-ID?
- Vilken metod används för att skapa ett bildgalleri?
- Hur skapar jag ett anpassat fältvärde i WordPress?
- Hur kan jag lägga till bildstorlek?
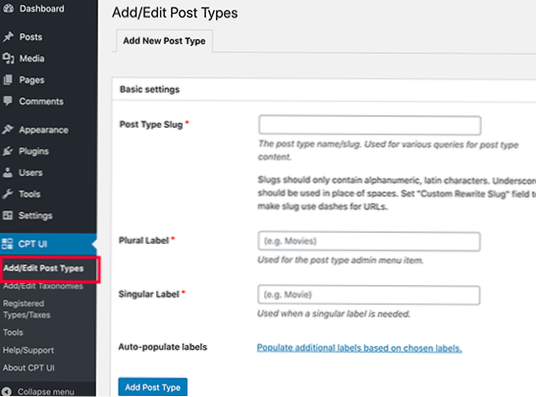
Hur visar jag utvald bild i anpassad posttyp?
Utvalda bilder visas inte i anpassade inläggstyper
- Registrera en anpassad posttyp.
- lägg till 'show_in_rest' => Sann,
- Sedan försvinner den utvalda bildrutan på sidan Lägg till / redigera inlägget.
Hur visar jag anpassad inläggstyp i WordPress?
Visar anpassad posttyp med standardarkivmall
Spara din meny och besök sedan fronten på din webbplats. Du kommer att se den nya menyn du lade till, och när du klickar på den kommer den att visa din anpassade arkivsida för inläggstyp med hjälp av arkivet. php-mallfil i ditt tema.
Hur skapar jag en anpassad bild i WordPress?
För att lägga till anpassade bildstorlekar i WordPress måste du följa dessa fyra steg:
- Redigera ditt temas funktion. php-fil och lägg till bildstorlekar.
- Lägg till koden i temafilen för att visa anpassade storlekar.
- Återskapa miniatyrer för tidigare uppladdade bilder.
- Använd dina anpassade bildstorlekar i WordPress-inlägg.
Hur skapar jag en anpassad posttyp Galleri?
Om du uppdaterar din WordPress-instrumentpanel ser du en ny flik under 'Inlägg' som heter Galleri. Härifrån kan du lägga till ett nytt inlägg i Galleri-anpassad posttyp. Ge det en chans och du kommer att märka att det bara finns möjlighet att ange en titel och ställa in en utvald bild.
Vad är en utvald bild?
En utvald bild representerar innehållet, stämningen eller temat för ett inlägg eller en sida. Inlägg och sidor kan ha en enda bild, som många teman och verktyg kan använda för att förbättra presentationen av din webbplats.
Hur får du utvalda bilder?
Lägg bara till: add_theme_support ('post-thumbnails'); Till ett temas funktioner. php-fil och du får en Featured Image-modul på administratörsskärmen för inlägg som låter dig välja en.
Hur visar jag anpassat inlägg?
Låt oss ta en titt på exemplet nedan med hjälp av dessa steg. Ställ in en variabel som innehåller en rad parametrar som du skickar till WP_Query-klassen. Du vill ställa in parametern 'post_type' till slug för den anpassade posttypen vi vill fråga. Det är troligtvis den anpassade inläggstypen som du redan har skapat.
Hur visar jag anpassad posttyp i frontend?
Vad du behöver för att skapa och visa anpassade inläggstyper
- Skapa en anpassad posttyp för kuponger.
- Lägg till några anpassade fält till den inläggstypen så att vi kan lagra kupongkoden och rabattprocenten.
- Skapa en mall för att faktiskt visa kupongernas anpassade posttyp på frontend-webbplatsen.
Hur kan jag skapa anpassat post-ID?
14 sätt att få post-ID på WordPress
- I URL på inläggsredigeringssidan. ...
- I URL för inlägget utan anpassad permalänkstruktur. ...
- Lägg till kolumnen Post-ID i WordPress-inläggstabellen. ...
- Lägg upp ID i WordPress-databas. ...
- Från Global $ post-objektet. ...
- Använda get_the_id () och_id () -funktionerna. ...
- Få post-ID efter titel. ...
- Få post-ID av Slug.
Vilken metod används för att skapa ett bildgalleri?
Först måste du ange en titel för ditt galleri och klicka sedan på knappen "Välj filer från datorn" för att ladda upp dina bilder. Du kan också välja filer från ditt WordPress-mediebibliotek genom att klicka på knappen "Välj filer från andra källor". När du laddat upp bilderna visas de i avsnittet Galleri.
Hur skapar jag ett anpassat fältvärde i WordPress?
Lägga till anpassade fält i WordPress
Först måste du redigera inlägget eller sidan där du vill lägga till det anpassade fältet och gå till metafältet för de anpassade fälten. Därefter måste du ange ett namn för ditt anpassade fält och ange dess värde. Klicka på knappen Lägg till anpassat fält för att spara den.
Hur kan jag lägga till bildstorlek?
- Välj bild > Bildstorlek.
- Mät bredd och höjd i pixlar för bilder du planerar att använda online eller i tum (eller centimeter) för bilder att skriva ut. Håll länkikonen markerad för att bevara proportioner. ...
- Välj Resample för att ändra antalet pixlar i bilden. Detta ändrar bildstorleken.
- Klicka på OK.
 Usbforwindows
Usbforwindows