- Kan du använda mediefrågor med JavaScript?
- Hur kallar du en JavaScript-funktion i mediefrågan?
- Vad är matchMedia?
- Kan jag använda matchningsmedier?
- Vad är mediefråga i HTML?
- Hur lägger du till mediefråga i jquery CSS?
- Hur initierar du en mediefråga?
- Vad består en mediefråga i princip av?
- Vad är fråga i Javascript?
- Hur vet jag om mediefrågan fungerar?
- Hur kontrollerar du mediefrågor?
- Hur använder jag matchMedia i reagera?
Kan du använda mediefrågor med JavaScript?
Använda mediefrågor med JavaScript
Fönstret.matchMedia () -metoden returnerar ett MediaQueryList-objekt som representerar resultaten för den angivna CSS-mediefrågesträngen. Värdet på metoden matchMedia () kan vara vilken som helst av mediefunktionerna i CSS @ media-regeln, som min-höjd, min-bredd, orientering, etc.
Hur kallar du en JavaScript-funktion i mediefrågan?
const landscapeMQ = fönster. matchMedia ("(orientering: liggande)"); const noticeMessage = dokument. getElementById ("meddelande"); const start = dokument. getElementById ("start"); function handleTabletChange (e) // Kontrollera om mediefrågan är sant om (e.
Vad är matchMedia?
matchMedia () Window-gränssnittets matchMedia () -metod returnerar ett nytt MediaQueryList-objekt som sedan kan användas för att avgöra om dokumentet matchar mediefrågesträngen, samt för att övervaka dokumentet för att upptäcka när det matchar (eller slutar matcha) det mediet fråga.
Kan jag använda matchningsmedier?
Du kan använda matchMedia och bifoga en lyssnarlyssnare till den. Till skillnad från exemplet ovan (som skulle avlyssna lyssnaren vid varje ändring av fönstrets storlek) används matchMedia med en CSS-mediefråga och eventlyssnaren avfyras bara varje gång den passerar den brytpunkten.
Vad är mediefråga i HTML?
Mediefrågor är användbara när du vill ändra din webbplats eller app beroende på enhetens allmänna typ (t.ex. utskrift vs. skärm) eller specifika egenskaper och parametrar (t.ex. skärmupplösning eller webbläsares visningsbredd). Mediefrågor används för följande: ... För att testa och övervaka mediatillstånd med hjälp av fönstret.
Hur lägger du till mediefråga i jquery CSS?
$ ('. behållare'). bifoga('<stil typ = "text / css">@media skärm och (min bredd: 1012px) . container "display": "block"</stil>');
Hur initierar du en mediefråga?
Initiera mediefrågor:
- @media-regel inne i ett befintligt formatmall. @media alla och (max-bredd: 1024px) ... CSS-kod
- Importera ett nytt formatmall med hjälp av regeln @import. @import url (stilar. css) alla och (max-bredd: 1024px) ... ...
- Genom att länka till ett separat stilark i HTML-dokumentet. <länk href = "stilar.
Vad består en mediefråga i princip av?
En mediefråga består av en medietyp och noll eller flera uttryck som kontrollerar om villkoren för vissa mediefunktioner. Bland mediefunktionerna som kan användas i mediefrågor är 'bredd', 'höjd' och 'färg'.
Vad är fråga i Javascript?
Svar. En frågesträng är en del av hela frågan, eller URL, som gör att vi kan skicka information med hjälp av parametrar som nyckel-värdepar. ... I den här övningen är den första parametern i vår frågesträng rel_rhy, och värdet på denna parameter kommer att ställas in till vilken text som matas in i textfältet.
Hur vet jag om mediefrågan fungerar?
Media Query Viewer
- Öppna Chrome DevTools.
- Aktivera mobilvy.
- Se till att du väljer "Responsiv" i enhetslistan.
- Välj "visa mediefrågor"
Hur kontrollerar du mediefrågor?
Inspektera och utlösa CSS-mediefrågor bookmark_border
I enhetsläge klickar du på ikonen som ser ut som förskjutna staplar i det övre vänstra hörnet på sidan, MQI öppnas. Du kan utlösa de olika brytpunkterna med ett klick på en stapel. Om du högerklickar på en stapel kan du avslöja dess position inom källkoden.
Hur använder jag matchMedia i reagera?
Oavsett vad du resonerar kan det vara ett användbart verktyg att kontrollera skärmstorleken med JavaScript.
- Steg 0: Ställ in. Låt oss ställa in scenen: ...
- Steg 1: Initial beräkning. Det enklaste sättet att använda matchMedia är med en engångs-sant eller falsk fråga. ...
- Steg 2: Full lyhördhet. ...
- Steg 3: Fixa det på äldre Safari-versioner. ...
- Steg 4: Extraktion.
 Usbforwindows
Usbforwindows

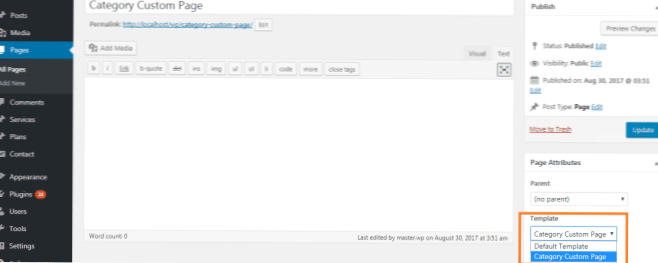
![Varför alternativet Permalink inte visas i Inställningar? [stängd]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)