- Kan vi ladda upp filen med AJAX?
- Vad orsakar Ajax-fel?
- Varför Ajax-samtalet inte fungerar?
- HUR inkludera Ajax-filen i PHP?
- Vilka är de två teknikerna för Ajax-filöverföring?
- Vad är FormData i Ajax?
- Hur hittar jag Ajax-fel?
- Hur kan jag få felmeddelande i Ajax?
- Hur hanterar du undantag i Ajax-samtal?
- Hur vet jag om Ajax fungerar?
Kan vi ladda upp filen med AJAX?
Lagt till progressbar html och css-kod. Ajax post- och uppladdningsfil är möjlig. Jag använder jQuery $. ajax-funktion för att ladda mina filer.
Vad orsakar Ajax-fel?
Många sidor skickar AJAX-förfrågningar till en server. Eftersom detta är beroende av samarbetet mellan servern och nätverket mellan klienten och servern kan du förvänta dig dessa AJAX-fel: Ditt JavaScript-program får ett felsvar istället för data; Ditt program måste vänta för länge på svaret.
Varför Ajax-samtalet inte fungerar?
preventDefault (); före ajax-samtal är det därför det förhindrar att den funktionen ringer och ditt Ajax-samtal ringer inte. Så försök att ta bort den e. förhindra Standard () före Ajax-samtal och lägg till det efter Ajax-samtalet.
HUR inkludera Ajax-filen i PHP?
Hur man skapar bild- och filöverföring i PHP med jQuery AJAX
- Förutsättningar.
- Processen för filuppladdning i PHP.
- Skapa HTML-formuläret.
- Använda jQuery & AJAX för filöverföringsformulär.
- Konfigurera och anslut MySQL-databas med PHP.
- Skapa ett PHP-skript för filöverföring.
- Kontrollera om det finns några fel i uppladdningen.
Vilka är de två teknikerna för Ajax-filöverföring?
I det här inlägget undersöker vi två moderna filöverföringsmetoder: AJAX och Web Sockets. Asynkron JavaScript och XML (AJAX) drivs av en teknik inbyggd i webbläsare som heter XMLHttpRequest (XHR) -objektet.
...
Ladda ner kodprover:
- XHR-fil.
- Progress XHR.
- Dold iframe.
- Dra och släpp.
Vad är FormData i Ajax?
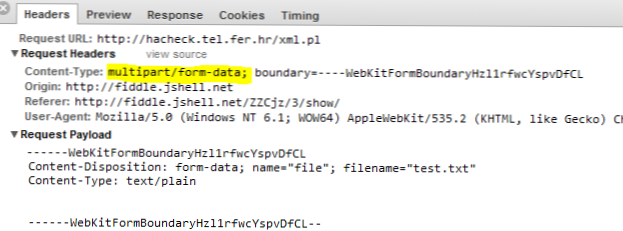
HTML5 introducerar FormData så att utvecklare kan bygga formulärobjekt dynamiskt (och till och med kan inkludera filer från användarens filsystem) och sedan skicka detta formulärobjekt via AJAX. Du kan enkelt använda FormData med en XMLHttpRequest genom att skicka FormData-instansen som parameter till xhr.
Hur hittar jag Ajax-fel?
jQuery ajaxError () Metod
Metoden ajaxError () anger en funktion som ska köras när en AJAX-begäran misslyckas. Obs: Från och med jQuery version 1.8 bör denna metod endast bifogas dokumentet.
Hur kan jag få felmeddelande i Ajax?
ajax (url: 'existerar inte. php ', success: function (returnData) var res = JSON. analysera (returnData); , fel: funktion (xhr, status, fel) var errorMessage = xhr. status + ':' + xhr.
...
Hantera Ajax-fel med jQuery.
- jqXHR.
- textStatus.
- errorTrowne.
Hur hanterar du undantag i Ajax-samtal?
Till exempel om jag vill kasta ett undantag på serversidan via Struts genom att kasta ny ApplicationException ("Användarnamn finns redan"); , Jag vill fånga detta meddelande ('användarnamn finns redan') i jQuery AJAX-felmeddelandet. jQuery ("# spara"). klicka på (funktion () if (jQuery ('# form'). jVal ()) jQuery.
Hur vet jag om Ajax fungerar?
När du arbetar med flera AJAX-förfrågningar vid den tiden är det svårt att upptäcka när alla förfrågningar är slutförda. Du kan använda metoden setTimout () som kommer att utföra din åtgärd efter din angivna tid. Men det är ingen bättre lösning. jQuery har den inbyggda händelsehanteraren för att upptäcka AJAX-slutförande.
 Usbforwindows
Usbforwindows


![Skapa kategorier, sidor och inlägg på Dashboard [stängd]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)
