- Hur lägger jag till avancerade anpassade fält?
- Hur visar du avancerade anpassade fält i frontend?
- Hur visar jag avancerade anpassade fält i WordPress?
- Hur lägger jag till ett anpassat fält i ett inlägg?
- Vad används avancerade anpassade fält för?
- Hur använder du ACF-fält?
- Hur uppdaterar jag avancerade anpassade fält pro?
- Hur värderar du ett anpassat fält?
- Hur lägger du till avancerade anpassade fält ACF till frontend-formuläret?
- Hur får jag ACF-fältvärde?
Hur lägger jag till avancerade anpassade fält?
Plugin-programmet Advanced Custom Fields gör det väldigt enkelt att lägga till anpassade fält i ett inlägg, följ stegen nedan.
- Från administratörsskärmen för anpassade fält klickar du på knappen Lägg till ny för att skapa en ny fältgrupp.
- Lägg till de fält du vill se när du redigerar ett inlägg.
Hur visar du avancerade anpassade fält i frontend?
Så här visar du anpassad fältinformation på fronten på din webbplats.
- Skapa en ny fältgrupp. När du väl har installerat och aktiverat den gratis versionen av Advanced Custom Fields från WordPress.org, gå till Anpassade fält > Lägg till nytt för att skapa din första fältgrupp. ...
- Lägg till anpassade fält. ...
- Konfigurera inställningar och publicera.
Hur visar jag avancerade anpassade fält i WordPress?
För att hämta ett fältvärde som en variabel, använd funktionen get_field (). Detta är den mest mångsidiga funktionen som alltid returnerar ett värde för alla typer av fält. För att visa ett fält, använd the_field () på ett liknande sätt. Här är ett grundläggande användningsexempel och se till att se sidan med kodexempel för mer.
Hur lägger jag till ett anpassat fält i ett inlägg?
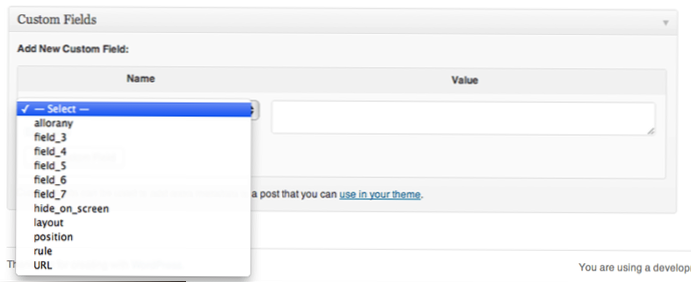
Först måste du redigera inlägget eller sidan där du vill lägga till det anpassade fältet och gå till metafältet för de anpassade fälten. Därefter måste du ange ett namn för ditt anpassade fält och ange dess värde. Klicka på knappen Lägg till anpassat fält för att spara den.
Vad används avancerade anpassade fält för?
Advanced Custom Fields är ett WordPress-plugin som låter dig lägga till extra innehållsfält till dina WordPress-redigeringsskärmar. Dessa extra innehållsfält kallas oftare anpassade fält och kan låta dig bygga webbplatser snabbare och utbilda dina kunder snabbare.
Hur använder du ACF-fält?
Avancerat plugin för anpassade fält installeras som alla andra insticksprogram. Gå till Plugins > Lägg till nytt och sök efter avancerade anpassade fält och tryck sedan på enter. Plugin-programmet ska dyka upp från första plats och du kan få det till din webbplats via Install Now. När installationen är klar, glöm inte att aktivera.
Hur uppdaterar jag avancerade anpassade fält pro?
Uppdatering med ett klick
Uppdateringar visas när de är tillgängliga och kan tillämpas genom att helt enkelt klicka på knappen 'uppdatera nu'. Denna uppdateringsmetod är också tillgänglig för ACF PRO, men du måste också aktivera din licens. Detta görs enkelt via 'Anpassade fält -> Uppdaterings admin sida.
Hur värderar du ett anpassat fält?
get_field ()
Returnerar värdet för ett visst fält. Intuitivt och kraftfullt (ungefär som ACF själv ?), kan den här funktionen användas för att ladda värdet på vilket fält som helst från vilken plats som helst. Observera att varje fälttyp returnerar olika former av data (sträng, int, array, etc).
Hur lägger du till avancerade anpassade fält ACF till frontend-formuläret?
Installation
- Se till att både Advanced Custom Fields och ACF Frontend är installerade och aktiverade.
- Ladda upp plugin-filerna till katalogen / wp-content / plugins / acf-frontend-form-elements, eller installera plugin via WordPress-plugins-skärmen direkt.
- Aktivera plugin via skärmen 'Plugins' i WordPress.
Hur får jag ACF-fältvärde?
php $ file = get_field ('fil'); if ($ file): // Extrahera variabler. $ url = $ file ['url']; $ title = $ file ['title']; $ caption = $ file ['caption']; $ icon = $ file ['icon']; // Visa miniatyrbild när det är möjligt. if ($ file ['type'] == 'image') $ icon = $ file ['sizes'] ['thumbnail']; // Börja textningslinda.
 Usbforwindows
Usbforwindows