- Hur lägger jag till OG-taggar?
- Vad är OG-webbplatsens namn?
- Var är metataggen på Facebook?
- Är och URL nödvändig?
- Vad är ett metataggsexempel?
- Hur lägger jag till OG-taggar till WordPress?
- Vad är en OG-bildtagg?
- Vad är en OG-URL?
- Vad är OG-typer?
- Hur lägger du till metataggar till foton?
- Hur lägger jag till en logotyp i en metatagg?
- Vad är Facebook-metatagg?
Hur lägger jag till OG-taggar?
Gå bara till sidinställningar > Social bild > Ladda upp. Om du behöver lägga till andra OG-taggar och anpassa standardinställningarna går du till Sidinställningar > Avancerad > Sidhuvudkodinjektion. Läs följande avsnitt för att lägga till taggarna manuellt och kopiera och klistra in koden där.
Vad är OG-webbplatsens namn?
og: site_name - Namnet på din webbplats. Kom ihåg att detta skiljer sig från den aktuella titeln på din webbsida och visas vanligtvis under själva titeln. og: beskrivning - En kort beskrivning av din webbplats. Detta bör inte vara mer än två meningar. Se till att det är till punkten och kan locka klick.
Var är metataggen på Facebook?
Metataggverifiering
- Öppna din webbplats startsida och leta efter <huvud> sektion.
- Lägg till metataggen i <huvud> avsnitt i HTML-koden.
- Bekräfta att metataggen är synlig genom att visa webbplatsens HTML-källkod.
- Gå tillbaka till Business Manager och klicka på 'Verifiera'
Är och URL nödvändig?
Du behöver aldrig og: url . Använd istället den befintliga rel = kanoniska standarden för att länka till din kanoniska webbadress. Facebooks egen dokumentation säger att de stöder detta [1]. Facebook behandlar följande som omdirigeringar före skrapning: HTTP-omdirigeringar, rel = kanoniska länkar och og: url .
Vad är ett metataggsexempel?
Sökmotorer som Google använder metadata från metataggar för att förstå ytterligare information om webbsidan. De kan använda denna information för rankningsändamål, för att visa utdrag i sökresultat, och ibland kan de ignorera metataggar. Exempel på metataggar inkluderar <titel> och <beskrivning> element.
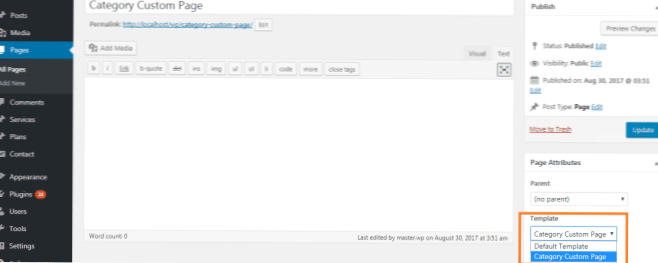
Hur lägger jag till OG-taggar till WordPress?
Den här funktionen är aktiverad som standard.
- Logga in på din WordPress-webbplats. När du är inloggad kommer du till din "Dashboard".
- Klicka på 'SEO'. ...
- Klicka på "Socialt". ...
- Klicka på fliken "Facebook".
- Växla omkopplaren 'Lägg till metadata för öppen graf'. ...
- Anpassa dina Open Graph-taggar. ...
- Klicka på "Spara ändringar".
Vad är en OG-bildtagg?
og: image - Webbadressen för en bild som du vill representera ditt innehåll. Bilderna måste ha antingen PNG-, JPEG- och GIF-format och minst 50 x 50 pixlar. og: url - Detta kommer att vara den URL som kommer att associeras med ditt innehåll, dvs länken.
Vad är en OG-URL?
og: url. Så här ställer du in den kanoniska URL: en för den sida du delar. Vad det betyder är att du definierar en sida som alla dina aktier kommer till. Det är användbart om du råkar ha mer än en webbadress för samma innehåll (till exempel med hjälp av parametrar).
Vad är OG-typer?
og: type - Typ av innehåll. Tänk på dessa som kategorier, hotell, blogg, artikel etc. Klicka här för en fullständig lista över Open Graph-typer. og: image - Webbadressen för en bild som du vill representera ditt innehåll.
Hur lägger du till metataggar till foton?
Lösningen
- Gå till indexet.html-fil i din offentliga mapp.
- Inom <huvud> tagg, lägg till en <meta> tagg med egenskap lika med "og: image" så här: property = "og: image"
- Slutprodukten ska se ut så här: <meta-egenskap = "og: image" content = ”% PUBLIC_URL% / Olympic.jpg ”/>
- Kör npm run build.
Hur lägger jag till en logotyp i en metatagg?
Jag använde http: // www.prodraw.nät / favicon / generator.php det fungerade bra.
- Spara genererad ico-fil i din webbplats rotkatalog / bilder (din webbplats / bilder) under namnet favicon. ico.
- Kopiera den här taggen <länk rel = "genvägsikon" href = "bilder / favicon. ...
- Spara ändringar i din html-fil och ladda om din webbläsare.
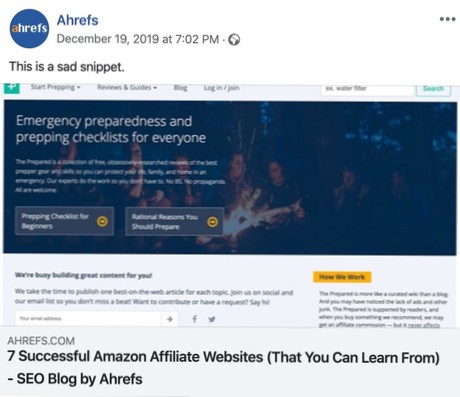
Vad är Facebook-metatagg?
När en länk delas skrapar både Facebook och Twitter tillhörande webbsida och läser dess <meta> taggar för att visa lämplig information. Facebook använder <meta> taggar som använder Open Graph-protokollet, ett klassificeringssystem för webbsidor som sträcker sig längre än dessa <meta> taggar som redan definierats i HTML5.
 Usbforwindows
Usbforwindows