I WooCommerce-butiks- eller arkivsidor kan du bara visa produkter, bara kategorier eller båda produkterna och kategorierna tillsammans.
...
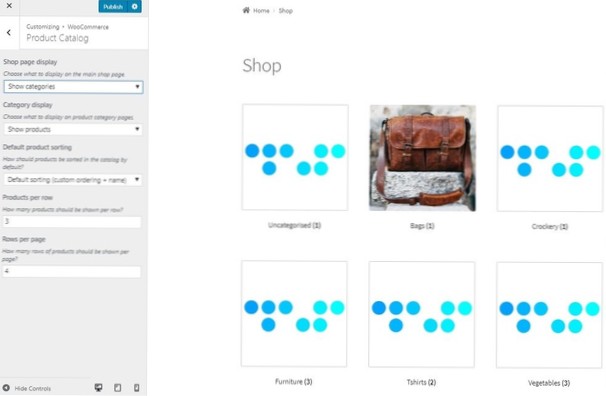
Visa produktkategorier på butiksidan
- Klicka på Utseende > Anpassa.
- Gå sedan till WooCommerce > Produktkatalog.
- Välj "Visa kategorier" från butiksidevisning.
- Klicka på Spara ändringar.
- Hur visar jag en kategoribild i WooCommerce?
- Hur får jag WooCommerce-produkter att visa på min hemsida?
- Hur ändrar jag standardproduktbilden i WooCommerce?
- Hur anpassar jag en kategorisida i WooCommerce?
- Hur visar jag kategorin för en bild?
- Hur skapar jag en kategorilänk i WooCommerce?
- Hur visar jag objekt på min hemsida?
- Hur ställer jag in produktinlägg som min startsida?
- Hur kan jag ändra platshållarbild?
- Vad är WooCommerce platshållarbild?
- Vad är den bästa storleken för WooCommerce-produktbilder?
Hur visar jag en kategoribild i WooCommerce?
Gå till WooCommerce → Inställningar, välj fliken Produkter och välj sedan alternativet Display. Välj Visa produkter för var och en av alternativen för visning av butiksida och standardkategori. Spara dina ändringar.
Hur får jag WooCommerce-produkter att visa på min hemsida?
Visa produkter med WooCommerce på din hemsida i SpicePress
- Installera WooCommerce-plugin. För att installera WooCommerce kan du följa den här artikeln.
- Hantera din startsida produktsektion. Gå till Utseende i din WP-administratörspanel >> Anpassa >> Inställningar för startsida >> Hembutiksinställningar.
Hur ändrar jag standardproduktbilden i WooCommerce?
När du väl har bild-ID måste du gå till Woocommerce>inställningar>Produkter>Platshållarbild. När du har uppdaterat bild-ID kommer du att se alla produkter utan en bild, uppdaterad med din standardbild!
Hur anpassar jag en kategorisida i WooCommerce?
Så här skapar du en anpassad WooCommerce-kategorisidesdesign med WooCommerce Product Table
- Konfigurera WooCommerce-produkttabellen. När du har installerat och aktiverat plugin-programmet WooCommerce Product Table, vill du konfigurera standardinställningarna. ...
- Gör dina WooCommerce-kategorier mer sökbara med filter.
Hur visar jag kategorin för en bild?
php if (is_product_category ()) global $ wp_query; $ cat = $ wp_query->get_queried_object (); $ thumbnail_id = get_woocommerce_term_meta ($ cat->term_id, 'thumbnail_id', true); $ image = wp_get_attachment_url ($ thumbnail_id); eko "<img src = '$ image' alt = '' />"; ?>
Hur skapar jag en kategorilänk i WooCommerce?
Du kan använda get_term_link () -funktionen för att hämta woocommerce-produktkategorilänken.
Hur visar jag objekt på min hemsida?
Välj widgettypen som 'Lista över katalogprodukter' och ange grundläggande information. I botten kan du se villkoren för att lägga till. Välj alternativet "Kategori" och välj den kategori som du vill visa på hemsidan och klicka på "Infoga widget" -knappen. Det är allt.
Hur ställer jag in produktinlägg som min startsida?
Så här ställer du in en produktpost som din hemsida
- Klicka på Produkter och klicka på knappen Redigera för den produkt du vill använda.
- Titta på URL: en i din webbläsares adressfält och notera post-ID.
- Gå till Sidor → Lägg till ny. ...
- Ange följande kortkod: ...
- Placera markören mellan offerten och ange ID-numret från din produkt .
Hur kan jag ändra platshållarbild?
Steg 1: Klicka på formen / bilden du vill ersätta och tryck på Delete-tangenten på tangentbordet. Klicka sedan på den lilla bildikonen i den tomma platshållarformen. Steg 2: Välj önskad bild från dialogrutan och högerklicka för att skicka bilden på baksidan om det finns några objekt ovanpå den.
Vad är WooCommerce platshållarbild?
När den utvalda bilden ännu inte har ställts in för en produkt, är WooCommerce som standard en platshållarbild. Standardplatshållarbilden från WooCommerce är en enkel grå ruta som kan se ut på sin plats på en webbplats som har design och varumärkesinställningar.
Vad är den bästa storleken för WooCommerce-produktbilder?
Vilken storlek ska produktbilderna ha? Den lägsta upplösning du ska använda för dina WooCommerce-produktbilder är 800px x 800px. Vi rekommenderar att du siktar högre än så men ju högre kvalitet dina bilder är desto bättre kommer de att uppfattas.
 Usbforwindows
Usbforwindows