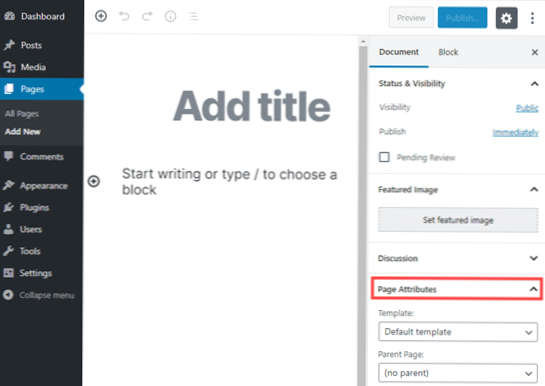
För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin. När du har aktiverat den kan du antingen redigera en befintlig sida eller skapa en ny. I rutan "Dokument" till höger på skärmen, gå till "Sidattribut" och välj en mall för full bredd i rullgardinsmenyn.
- Vad är WordPress med full bredd?
- Hur lägger jag till en banner med full bredd i WordPress?
- Hur gör jag mitt WordPress-tema 20 14 i full bredd?
- Hur gör jag min Elementor i full bredd?
- Vad är en fullbreddsmall?
- Hur ändrar jag bredden på ett WordPress-tema?
- Hur ändrar jag storlek på rubriken i WordPress?
- Vad är den normala bredden och höjden på en webbplats?
- Varför är min Elementor-sida inte i full bredd?
- Hur gör jag min Elementor-sidfot i full bredd?
- Vad är skillnaden mellan Elementor canvas och full bredd?
Vad är WordPress med full bredd?
Helbreddslayouten är standardlayouten för temat och den visar naturligtvis ditt innehåll centrerat men med en vit bakgrund genomgående. Denna layout har ingen vaddering runt huvudförpackningen.
Hur lägger jag till en banner med full bredd i WordPress?
Om du vill kan du göra hela din webbplats 100% bred genom att justera dessa inställningar, men du kan också ha centrerat innehåll med en rubrik i full bredd om så önskas via alternativet tillgängligt på Utseende > Anpassa > Rubrik > Allmän. Markera bara rutan "Full-Width" så förlänger du rubriken till helskärmsstorlek.
Hur gör jag mitt WordPress-tema 20 14 i full bredd?
Hur man gör WordPress tjugo fjorton tema i full bredd
- Hitta temastilen. css (i mappen wp-content / themes / twentyfourteen) och leta efter följande kod och ändra maxbredden till 100% istället för 1260px. .webbplats ...
- Hitta följande kod och ändra maxbredden till 100% istället för 1260px. .sidhuvud bakgrundsfärg: # 000;
Hur gör jag min Elementor i full bredd?
Använd Elementors sidmall med full bredd
- Skapa en ny sida och redigera med Elementor.
- Klicka på inställningsikonen på vänster sida och leta efter Elementor Full Width under Sidlayout.
Vad är en fullbreddsmall?
Mall för full bredd
Tar bort sidofält, sidrubrik, kommentarer och sträcker layouten till full bredd.
Hur ändrar jag bredden på ett WordPress-tema?
Totalt har en kraftfull funktion så att du enkelt kan justera bredden på din webbplats (huvud / innehåll / sidofält) för alla responsiva storlekar. Allt du behöver göra är att gå till Utseende -> Anpassa -> Layout för att justera dina layouter och se ändringarna live.
Hur ändrar jag storlek på rubriken i WordPress?
Beskär din rubrikbild i WordPress
- Klicka med musen på bilden och dra en ruta; det spelar ingen roll vilken storlek.
- I rutan Bildbeskärning lägger du till 940: 198 i rutan Markering; markeringsrutan kommer nu att ha rätt storlek för rubriken. ...
- Alternativknappen ”Ändring kan gälla för alla storlekar utom miniatyrbild.”
Vad är den normala bredden och höjden på en webbplats?
En gemensam bredd är 960 pixlar, som rymmer rullningslisterna och ändå lämnar lite utrymme på en 1024 pixlar bred skärm. Höjd är mindre viktigt för de flesta webbdesigners, men du kan förvänta dig att 600 pixlar är ”ovanför mitten” innan användarna måste bläddra. [FONT = Verdana] Att ställa in en bredd på 960 pixlar är ett dåligt drag.
Varför är min Elementor-sida inte i full bredd?
Du kanske inte får en sida med full bredd på elementor om ditt tema inte stöder eller tillåter det, och du måste åsidosätta temainställningen för att aktivera en sida med full bredd. För att göra detta klickar du på postattributet om du använder en post och ett sidattribut om du använder en sida, ändra detta till elementor canvas eller elementor ...
Hur gör jag min Elementor-sidfot i full bredd?
Så här ställer du in sidhuvud och sidfot i full bredd med hjälp av Astra-mall och Elementor Pro:
- Mallar > Temabyggare.
- Redigera sidhuvud och sidfot med hjälp av mall.
- När du redigerar sidhuvudet eller sidfoten klickar du på layouten och väljer den högsta anpassade bredden (bilden nedan).
Vad är skillnaden mellan Elementor canvas och full bredd?
Elementor Canvas - Detta visar endast Elementor-skapat innehåll utan sidhuvud, sidfot, innehåll eller sidofält. Elementor Full Width - Detta visar Elementors skapade innehåll inklusive sidhuvud och sidfot. Tema - Detta visar den fördefinierade layouten för det aktiva temat.
 Usbforwindows
Usbforwindows