- Hur lägger jag till en JavaScript i ett underordnat tema i WordPress?
- Hur stämmer jag in JavaScript i barntema?
- Hur åsidosätter jag överordnad temafunktion i ett barntema?
- Kan du göra ett barns tema för ett barns tema?
- Hur man kallar en CSS-fil på WordPress?
- Hur bäddar jag in en JS-fil i WordPress?
- Hur installerar jag ett barntema?
- Vad är syftet med ett barns tema?
- Vilka av dessa är de minsta filer som krävs för att skapa ett barntema?
- Hur åsidosätter jag plugins i underordnat tema?
- Hur åsidosätter jag ett WordPress-plugin?
- Hur åsidosätter jag åtgärder i WordPress?
Hur lägger jag till en JavaScript i ett underordnat tema i WordPress?
Sätt att lägga till anpassad JavaScript till din webbplats
- Ladda en separat JavaScript-fil med WordPress-skriptladdaren.
- Använd wp_footer eller wp_head krokar för att lägga till skriptet inline.
- Använd ett plugin för att lägga till sidhuvud eller sidfotskript.
- Ändra ditt tema så att det inkluderar skriptet (dålig idé)
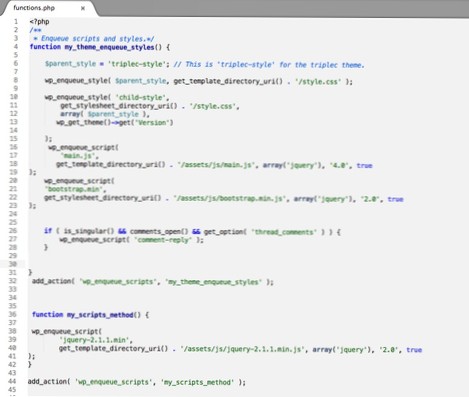
Hur stämmer jag in JavaScript i barntema?
Men om du använder enqueue-skriptfunktionen i ditt tema, använd bara get_template_directory_uri () istället. Om du arbetar med ett underordnat tema, använd sedan get_styleheet_directory_uri () . add_action ('wp_enqueue_scripts', 'wpb_adding_scripts');
Hur åsidosätter jag överordnad temafunktion i ett barntema?
Funktioner i ditt barns tema laddas innan funktionerna i det överordnade temat. Detta innebär att om dina föräldra- och barnteman båda har funktioner som kallas min_funktion () som gör ett liknande jobb, så laddas den i föräldratemat sist, vilket innebär att den kommer att åsidosätta den i underordnade temat.
Kan du göra ett barns tema för ett barns tema?
Du kan inte riktigt skapa ett "barnbarn" -tema i normal mening - jag.gör det till barns tema för ett barns tema.
Hur man kallar en CSS-fil på WordPress?
Öppna en textredigerare, skapa en ny textfil, spara den som ”anpassad. css ”och ladda upp den i en css-mapp i ditt aktiva WordPress-temas mapp (i.e. / wp-innehåll / teman / tema / css /) via FTP. Ladda ner funktionerna. php-fil i ditt aktiva WordPress-temas mapp (i.e. / wp-innehåll / teman / tema /) via FTP.
Hur bäddar jag in en JS-fil i WordPress?
Hur lägger jag till en Javascript-fil till WordPress?
- Logga in på din webbplats och installera plugin för sidhuvud och sidfot.
- När den har installerats klickar du på Aktivera.
- Spara din JavaScript-kod eller fil i en ny fil med . ...
- Ladda upp den till din webbplats till följande mapp: wp-innehåll / teman /<tema-du-använder>/ js /
Hur installerar jag ett barntema?
Installera barnets tema
- Navigera till Utseende → Teman och klicka på Lägg till nytt.
- Klicka på Ladda upp tema.
- Klicka på Bläddra och välj filen du just laddade ner och klicka sedan på Installera nu.
- När den är installerad klickar du på Aktivera.
Vad är syftet med ett barns tema?
Ett underordnat tema, som definierats av WordPress Codex, är ett tema som ”ärver funktionaliteten och utformningen av ett annat tema, kallat överordnat tema.”Barnteman rekommenderas för att ändra befintliga teman samtidigt som de bibehåller sin design och kod.
Vilka av dessa är de minsta filer som krävs för att skapa ett barntema?
I själva verket behöver ett barns tema egentligen bara tre saker: en mapp, ett formatmall och en funktion. php-fil. Det är allt. Och de två filerna kan till och med vara tomma.
Hur åsidosätter jag plugins i underordnat tema?
Du kan inte skriva över ett anpassat plugin, det enda sättet är att duplicera innehållet för att skapa ett nytt plugin och anpassa det här nya plugin som du själv har gjort..
Hur åsidosätter jag ett WordPress-plugin?
Du kan inte riktigt "åsidosätta" en funktion. Om en funktion är definierad kan du inte omdefiniera eller ändra den. Ditt bästa alternativ är att skapa en kopia av plugin-programmet och ändra funktionen direkt. Naturligtvis måste du upprepa detta varje gång plugin uppdateras.
Hur åsidosätter jag åtgärder i WordPress?
1 Svar. Du kan använda remove_action () -funktionen så här: remove_action ('publish_post', 'old_action'); add_action ('publish_post', 'new_action'); Det är viktigt att notera att om old_action lades till med en prioritetsparameter, måste du lägga till det i remove_action-samtalet, annars kommer det inte att ta bort det.
 Usbforwindows
Usbforwindows