- Hur ändrar du teckensnitt på ett barns tema?
- Hur använder jag typsnitt i WordPress?
- Påverkar teckensnitt prestanda?
- Hur konverterar jag ett teckensnitt till Webfont?
- Hur ändrar jag mitt teckensnitt?
- Hur ändrar du typsnittet??
- Hur använder jag anpassade teckensnitt?
- Hur använder jag något typsnitt-plugin?
- Hur kallar man ett teckensnitt i WordPress?
- Vad är det snabbaste teckensnittet?
- Ska jag använda anpassade teckensnitt?
- Om du själv är värd för teckensnitt?
Hur ändrar du teckensnitt på ett barns tema?
Med det sagt bör du kunna följa den här metoden med vilket tema som helst och åtminstone få åtkomst till vissa typsnitt.
- Öppna WordPress Customizer. ...
- Hitta inställningar för typsnitt / typografi. ...
- Välj teckensnitt och spara ändringar. ...
- Välj vilka Google-typsnitt du vill använda. ...
- Öppna WordPress Customizer och redigera teckensnitt.
Hur använder jag teckensnittsansikten i WordPress?
Följ dessa steg för att ladda upp ditt teckensnitt med filhanteraren:
- Gå till din webbplats cPanel.
- Navigera till filhanteraren.
- Navigera till wp-innehåll / teman / ditt tema / typsnitt (eller skapa en typsnittsmapp om den inte finns)
- Ladda upp den anpassade zip-filen för teckensnitt.
Påverkar teckensnitt prestanda?
Hur du använder teckensnitt på din webbplats kan påverka dess prestanda. Det har vanligtvis inte stor inverkan, så du kommer förmodligen att behöva oroa dig för de stora prestationshits som bilder först. Men om du vill pressa ut lite mer hastighet från din webbplats kan det hjälpa att ta en titt på dina teckensnitt.
Hur konverterar jag ett teckensnitt till Webfont?
För att konvertera ditt teckensnitt måste du först öppna Webfont Generator och klicka på rutan markerad med ett + för att ladda upp OTF / TTF-teckensnittsfilen. Leta upp teckensnittsfilen på din dator och klicka på Öppna. Teckensnittsfilen laddas nu upp till Webfont Generator.
Hur ändrar jag mitt teckensnitt?
Ändra typsnittsstorlek
- Öppna enhetens Inställningar-app .
- Tryck på Tillgänglighet Teckenstorlek.
- Använd skjutreglaget för att välja din teckenstorlek.
Hur ändrar du typsnittet??
Ändra inbyggda teckensnittsinställningar
- I menyn "Inställningar", rulla nedåt och tryck på alternativet "Display".
- Menyn "Display" kan variera beroende på din Android-enhet. ...
- Tryck på "Font Style" -knappen i menyn "Font Size and Style".
- Annons.
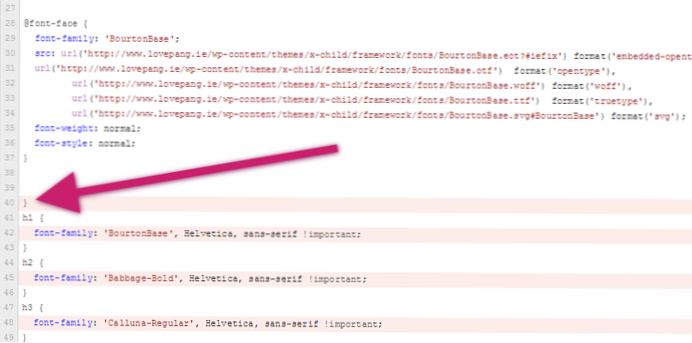
Hur använder jag anpassade teckensnitt?
Så här lägger du till anpassade teckensnitt till din webbplats med @ font-face
- Steg 1: Ladda ner teckensnittet. ...
- Steg 2: Skapa ett WebFont-kit för korsning. ...
- Steg 3: Ladda upp teckensnittsfilerna till din webbplats. ...
- Steg 4: Uppdatera och ladda upp din CSS-fil. ...
- Steg 5: Använd det anpassade teckensnittet i dina CSS-deklarationer.
Hur använder jag något typsnitt-plugin?
Installation
- Sök Använd valfritt teckensnitt och klicka på Installera.
- Aktivera plugin-programmet för användning med valfri teckensnitt via menyn 'Plugins' i WordPress.
- Hämta API-nyckeln och verifiera den (Behövs för att ansluta till servern för typkonvertering).
- Välj Använd valfritt teckensnitt under Inställningar.
- Ladda upp / lägg till anpassat teckensnitt.
- Tilldela ditt anpassade teckensnitt till element.
Hur kallar man ett teckensnitt i WordPress?
Hur man manuellt lägger till teckensnitt till WordPress
- Ladda ner teckensnittet som du vill använda till din dator och extrahera . zip-arkiv är nödvändigt.
- Ladda upp din teckensnittsfil till katalogen wp-content / themes / your-theme / fonts. Skapa en separat teckensnittsmapp om du inte har en ännu. ...
- Tryck på knappen Uppdatera fil för att spara dina ändringar.
Vad är det snabbaste teckensnittet?
TrueType Font (TTF): Utvecklat i slutet av 80-talet av Apple och Microsoft. Det är det vanligaste teckensnittsformatet.
...
Fallback-teckensnitt.
| Font | Windows | Mac |
|---|---|---|
| Arial | 99.84% | 98.74% |
| Verdana | 99.84% | 99.1% |
| Trebuchet MS | 99.67% | 97.12% |
| Tahoma | 99.95% | 91.71% |
Ska jag använda anpassade teckensnitt?
Fördelar. Att använda en anpassad typsnitt stärker den visuella varumärkesidentiteten. Att använda ett anpassat teckensnitt skulle innebära att oavsett vilken plattform eller enhet en användare är på kommer de att följa ett konsekvent teckensnitt. Det är svårt att implementera ett anpassat teckensnittssystem på Android, men små doser är genomförbara.
Skulle du själv vara värd för teckensnitt?
Du skulle vilja vara värd för teckensnitt för att undvika flera externa förfrågningar. En begäran görs till din server och alla typsnittstillgångar tillhandahålls omedelbart från den servern utan att behöva gå någon annanstans. En bättre tillämpning av självhanteringsteckensnitt är Google-teckensnitt som är värdtjänster.
 Usbforwindows
Usbforwindows