Som standard läggs inte till en anpassad taxonomipanel till Gutenberg-redigeraren. Det betyder att författare som standard inte kan välja termer i redigeraren.
- Hur lägger jag till anpassade fält i anpassade taxonomier?
- Hur aktiverar jag Gutenberg-redaktör i WordPress?
- Hur lägger jag till ett anpassat fält till anpassad taxonomi i WordPress?
- Hur visar jag anpassad taxonomi i WordPress?
- Hur lägger jag till en bild i anpassad taxonomi?
- Hur hittar jag taxonomivärdet för ett anpassat fält?
- Vilket är bättre Elementor eller Gutenberg?
- Hur använder jag Gutenberg-plugins?
- Vad är Gutenberg-redaktören på WordPress?
- Hur får jag ACF-fält i kategori?
- Hur hittar jag taxonomi-anpassat fält i ACF?
- Hur skapar jag en anpassad taxonomi i WooCommerce?
Hur lägger jag till anpassade fält i anpassade taxonomier?
Lägga till fält
- Från administratörsskärmen för anpassade fält klickar du på knappen Lägg till ny för att skapa en ny fältgrupp.
- Lägg till de fält som du vill se när du redigerar en taxonomi.
- Markera regeln Taxonomy Term under Platser och välj motsvarande värde för att visa denna fältgrupp.
Hur aktiverar jag Gutenberg-redaktör i WordPress?
Först måste du installera och aktivera plugin. Du kan ladda ner installationsfilerna från dess WordPress.org Plugin-sida. Gå sedan till Inställningar och klicka sedan på Gutenberg Manager på vänster meny. Från inställningsfliken har vi Global Option, Standard Post Typer och Custom Post Typer.
Hur lägger jag till ett anpassat fält till anpassad taxonomi i WordPress?
Hur man lägger till anpassade fält till anpassade taxonomier
- // En återuppringningsfunktion för att lägga till ett anpassat fält till vår "presentatörers" taxonomi.
- function presenters_taxonomy_custom_fields ($ tag)
- // Sök efter befintlig taxonomimeta för termen du redigerar.
- $ t_id = $ tagg->term_id; // Få ID för termen du redigerar.
- $ term_meta = get_option ("taxonomy_term_ $ t_id"); // Gör kontrollen.
Hur visar jag anpassad taxonomi i WordPress?
Hur man visar taxonomier
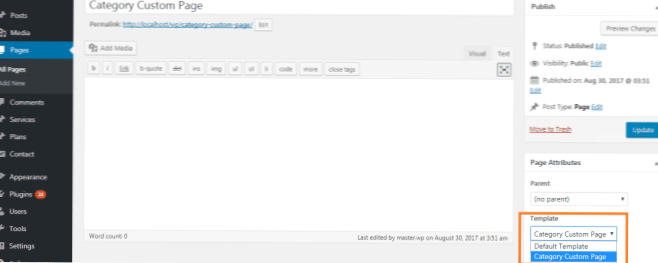
- Steg 1: Bestäm var koden ska visas. För detta steg behöver du lite kunskap om WordPress mallhierarki. ...
- Steg 2: Lägg till kod där du vill att din taxonomi ska visas.
Hur lägger jag till en bild i anpassad taxonomi?
Gå till din WP-admin ->inställningar ->Taxonomibild som visas i formuläret för taxonomilistan där du kan välja de taxonomier du vill inkludera den i WP Custom Taxonomy Image. Gå till din WP-admin och välj vilken kategori / term, här bildtextruta där du kan hantera bilden för den kategorin / termen.
Hur hittar jag taxonomivärdet för ett anpassat fält?
Se sedan till att du har en inställning för returformat av "Objekt" istället för "ID". Du kan sedan använda $ term för att ladda data från taxonomi termen så: <? php // ladda miniatyrbild för denna taxonomi term $ thumbnail = get_field ('thumbnail', $ term->taxonomi .
Vilket är bättre Elementor eller Gutenberg?
Gutenberg är den perfekta utgångspunkten om du fortfarande är ny på WordPress. Om du vill ha mer kraft och flexibilitet väljer du Elementor istället. Mer kraft och flexibilitet innebär dock fler saker att räkna ut och kanske överväldigande om du inte tar dig tid att lära dig vad varje funktion gör.
Hur använder jag Gutenberg-plugins?
Ny Gutenberg-redaktör levereras med ett standardtabellblock, vilket gör det super enkelt att lägga till tabeller i dina inlägg och sidor. Lägg bara till blocket och välj sedan antalet kolumner och rader du vill infoga. Du kan nu fortsätta och börja lägga till data i tabellrader. Du kan alltid lägga till fler rader och kolumner om det behövs.
Vad är Gutenberg-redaktören på WordPress?
Gutenberg WordPress-redaktören, även kallad WordPress-blockredigeraren, är en ny sidbyggare som ingår i WordPress 5.0+. ... Gutenberg-redaktören lägger till innehållsblock och sidbyggarliknande funktionalitet till varje uppdaterad WordPress-webbplats.
Hur får jag ACF-fält i kategori?
ACF lägger till anpassade fält i kategorier och visar
- Jag lade till fälten i ACF i kategorin taxonomi.
- Lade till detta kodavsnitt i min anpassade kategorikategori-e-post.php. $ image = get_field ('header_image', 'category_74'); eko ($ bild);
Hur hittar jag taxonomi-anpassat fält i ACF?
För inställningar Välj och Multi Select, använd acf / field / taxonomy / query filter. För inställningskryssrutan och radio, använd filtret acf / fields / taxonomy / wp_list_categories.
Hur skapar jag en anpassad taxonomi i WooCommerce?
Gå till avsnittet "CPT UI" till vänster om WordPress-administratören och klicka på avsnittet "Lägg till / redigera taxonomier":
- Lägg till Taxonomy Slug (helst 1 ord, gemener).
- Lägg till ett flertal och enstaka namn (etikett) för din anpassade WooCommerce-taxonomi. ...
- Bifoga det till produktens posttyp.
- Klicka på 'Lägg till taxonomi'.
 Usbforwindows
Usbforwindows