- Hur lägger jag till typsnitt fantastiskt till mitt WordPress-tema?
- Hur lägger jag till typsnitt fantastiskt i mitt projekt?
- Hur använder jag Font Awesome lokalt?
- Hur använder jag hämtat teckensnitt häftigt?
- Var lägger jag Font Awesome-ikoner?
- Hur länkar jag Font Awesome?
- Kan du ladda ner fantastiska teckensnitt ikoner?
- Hur ändrar du färgen på fantastiska ikoner för teckensnitt?
- Varför fungerar Font Awesome inte?
- Innehåller bootstrap typsnitt fantastiskt?
- Kan jag använda typsnitt fantastisk offline?
- Hur använder jag Font Awesome 5-ikoner?
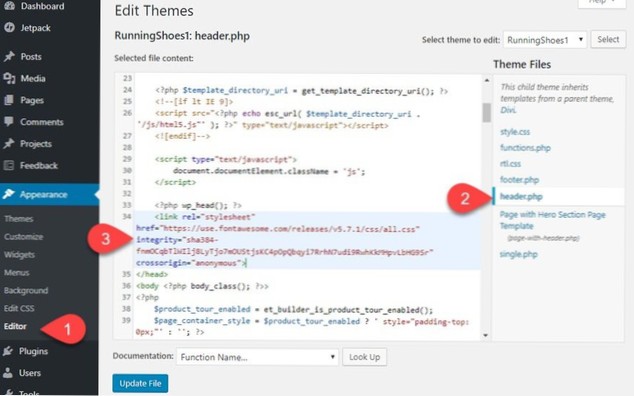
Hur lägger jag till typsnitt fantastiskt till mitt WordPress-tema?
Hur man manuellt lägger till typsnitt för fantastiska teckensnitt till WordPress
- Steg 1: Enqueue Font Awesome Stylesheet i ditt WordPress-tema.
- Steg 2: Infoga fantastiska teckensnittikoner.
- Steg 1: Installera och aktivera plugin.
- Steg 2: Infoga fantastiska teckensnittikoner.
- Ändra storleken på teckensnittets fantastiska ikoner.
- Rotera typsnittets fantastiska ikoner.
Hur lägger jag till typsnitt fantastiskt i mitt projekt?
PRO: Anpassad MINDRE
- Kopiera font-awesome-katalogen till ditt projekt.
- Öppna projektets bootstrap / bootstrap.mindre och byt ut. @import "sprites.mindre"; ...
- Öppna projektets font-awesome / variabler. ...
- Kompilera din MINDRE om du använder en statisk kompilator. ...
- Kolla in exemplen för att börja använda Font Awesome!
Hur använder jag Font Awesome lokalt?
8 svar
- Ladda ner fontawesome-paketet från deras webbplats.
- Extrahera paketet där du hittar teckensnittet. css-fil.
- Kopiera den här filen till din css-katalog.
- kopiera alla teckensnittsfiler från det extraherade fontawesome-paketet till din teckensnittsmapp.
- Lägg äntligen till fontawesome.
Hur använder jag hämtat typsnitt häftigt?
Använda webbteckensnitt med CSS
Kopiera hela mappen / webfonts och / css / all. css i projektets katalog för statiska tillgångar (eller varhelst du föredrar att behålla front-end-tillgångar eller leverantörsprodukter). Lägg till en referens till den kopierade / css / all. css-fil i <huvud> för varje mall eller sida som du vill använda Font Awesome på.
Var lägger jag Font Awesome-ikoner?
Du kan placera Font Awesome-ikoner nästan var som helst med hjälp av ett stilprefix och ikonens namn. Vi har försökt göra det så att ikoner tar på sig egenskaperna och visas naturligt bredvid texten.
Hur länkar jag Font Awesome?
Ladda ner & Anpassa enkelt
- Kopiera hela font-awesome katalogen till ditt projekt.
- I <huvud> av din html, hänvisa platsen till din font-awesome. min. css. <länk rel = "stylesheet" href = "sökväg / till / font-awesome / css / font-awesome.min.css ">
- Kolla in exemplen för att börja använda Font Awesome!
Kan du ladda ner fantastiska teckensnitt ikoner?
Vem kan ladda ner? Flera ark med teckensnitt Fantastiska ikoner och illustrationer redo för kritor, kreativitet och färgläggning - perfekt för barn och barn i hjärtat.
Hur ändrar du färgen på fantastiska ikoner för teckensnitt?
För att ändra färgen på ikonerna, lägg bara till eller ändra egenskapen "färg" i CSS. Så för att ändra färgen på ikonerna till rött i exemplet ovan, lägg till "färg: röd" till .
Varför fungerar Font Awesome inte?
Se till att du använder det senaste och bästa genom att uppdatera din CDN-kodreferens, uppdatera ditt Font Awesome-paket via npm eller ladda ner en ny kopia av Font Awesome. Du kan kontrollera med versionen att en ikon har lagts till på dess detaljsida (t.ex.g. Frågecirkeln lades till i Verion 1 men uppdaterades senast 5.0. 0).
Innehåller bootstrap typsnitt fantastiskt?
Använda Awesome Font-ikoner i Bootstrap
Ett av de mest populära och mycket kompatibla externa ikonbiblioteken för Bootstrap är Font Awesome. Den tillhandahåller över 675 ikoner som finns i SVG, PNG, liksom i webbteckensnittsformat för bättre användbarhet och skalbarhet.
Kan jag använda typsnitt fantastisk offline?
Gå till den fantastiska officiella webbplatsen och ladda ner gratis zip-fil, extrahera den och länka den till din sida, klar..! För att kunna använda typsnittet fantastisk offline måste du ladda ner ikonerna manuellt till din lokala dator.
Hur använder jag Font Awesome 5-ikoner?
För att använda Free Font Awesome 5-ikonerna kan du välja att ladda ner Font Awesome-biblioteket, eller så kan du registrera dig för ett konto på Font Awesome och få en kod (kallad KIT CODE) att använda när du lägger till Font Awesome på din webben sida.
 Usbforwindows
Usbforwindows