- Varför fungerar inte min bakgrundsbild?
- Varför visas inte min bakgrundsbild i CSS?
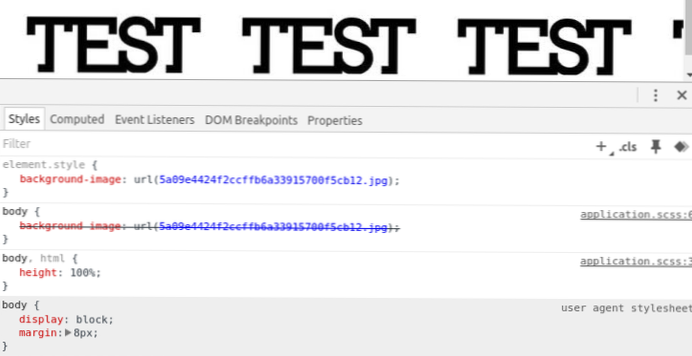
- Hur kan jag se om en bakgrundsbild laddas?
- Visas inga bilder laddade?
- Varför fungerar inte bakgrunden på Zoom?
- Hur gör jag en bakgrundsbild i helskärm i HTML?
- Hur får jag en bild att passa min bakgrund i CSS?
- Varför upprepas min bakgrundsbild i HTML?
- Hur lägger jag till en bakgrundsbild i min HTML?
- Hur checkbild laddas eller inte i jQuery?
- Hur kontrollerar jag om ett Javascript-fönster är laddat?
Varför fungerar inte min bakgrundsbild?
2. Se till att bildvägen är korrekt inställd i bakgrundsbildens webbadress. När du har kontrollerat att din CSS-fil är korrekt länkad, kontrollera också att själva bilden är korrekt inställd. Återigen vill du öppna din kodinspektör i webbläsaren för att kontrollera.
Varför visas inte min bakgrundsbild i CSS?
Om din mapp är inställd på samma sätt, kontrollera att du lägger till rubrikens bakgrundsbild i din CSS och inte din HTML. ... Se till att lägga till ../ fram till webbadressen så att din bakgrundsbild fungerar. Hela raden kod skulle se ut så här: bakgrund: url ('../ img / full bakgrund.
Hur kan jag se om en bakgrundsbild laddas?
Det finns två sätt på vilka vi kan kontrollera om en bakgrundsbild har laddats eller inte.
...
Syntax:
- Använda HTML: <element onload = "myScript">
- Använda onload-attribut i JavaScript: objekt.onload = funktion () myScript;
- Använda metoden addEventListener () i JavaScript. objekt. addEventListener ("ladda", myScript);
Visas bilderna inte laddade?
Bilder eller omslagselement som har display: ingen uppsättning, kommer fortfarande att laddas. Så om du vill t.ex. ladda en annan bild för stationär och mobil, du kan antingen: använda display: none, men med parametern loading = "lat" inställd på img .
Varför fungerar inte bakgrunden på Zoom?
Aktivera virtuell bakgrund
Se till att Zooms virtuella bakgrundsfunktion är aktiverad på ditt konto annars kan du inte använda den. Kanske blev funktionen inaktiverad som standard. Starta zoom igen, logga in och kontrollera om bakgrunden fungerar.
Hur gör jag en bakgrundsbild i helskärm i HTML?
Vi kan göra detta enbart genom CSS tack vare bakgrundsstorleksegenskapen nu i CSS3. Vi använder html-elementet (bättre än kroppen eftersom det alltid är minst webbläsarfönstrets höjd). Vi ställer in en fast och centrerad bakgrund på den och justerar sedan dess storlek med bakgrundsstorlek inställd på omslagsnyckeln.
Hur får jag en bild att passa min bakgrund i CSS?
Med CSS kan du ställa in bakgrundsstorleksegenskapen för bilden så att den passar skärmen (visningsport). Egenskapen bakgrundsstorlek har ett värde på täckning . Den instruerar webbläsare att automatiskt skala bredden och höjden på en responsiv bakgrundsbild för att vara samma eller större än visningsområdet.
Varför upprepas min bakgrundsbild i HTML?
Egenskapen bakgrundsupprepning anger om / hur en bakgrundsbild ska upprepas. Som standard upprepas en bakgrundsbild både vertikalt och horisontellt. ... Om ingen bakgrundsposition anges, placeras bilden alltid i elementets övre vänstra hörn.
Hur lägger jag till en bakgrundsbild i min HTML?
I HTML kan vi enkelt lägga till bakgrundsbilden i Html-dokumentet som ska visas på en webbsida med följande två olika metoder: Använd bakgrundsattributet (Html-tagg)
...
- <! Doktyp Html>
- <Html>
- <Huvud>
- <Titel>
- Lägg till bakgrundsbilden med bakgrundsattribut.
- </Titel>
- </Huvud>
- <Kropp>
Hur checkbild laddas eller inte i jQuery?
För att kontrollera om en bild har laddats framgångsrikt eller inte kan du kombinera användningen av jQuery 'load ()' och 'error ()' händelse: $ ('# image1') . belastning (funktion () $ ('# resultat1'). text ('Bilden är laddad!
Hur kontrollerar jag om ett Javascript-fönster är laddat?
4 svar. Du kan använda dokumentet. readyState-egenskapen för att kontrollera om dokumentet har laddats utan att lyssna på några händelser. Det kommer att ställas in för att "slutföra" kontrollera om dokumentet och alla underkällor är laddade.
 Usbforwindows
Usbforwindows