- Hur lägger du till ett sidofält i ett tema?
- Hur lägger du till en sidostång i 20 20 tema?
- Hur lägger jag till ett andra sidofält i WordPress?
- Hur lägger jag till ett anpassat sidofält till mitt WordPress-tema?
- Hur ställer du in ett sidofält?
- Hur skapar du ett sidofält?
Hur lägger du till ett sidofält i ett tema?
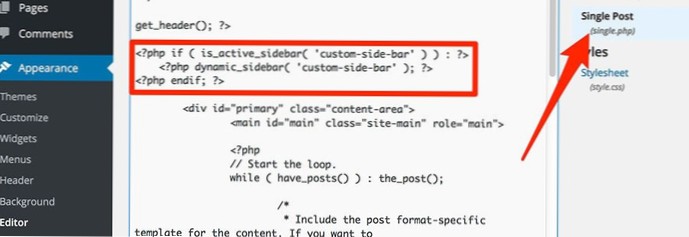
För att ladda din sidofält i ditt tema, använd get_sidebar-funktionen. Detta ska infogas i mallfilen där du vill att sidofältet ska visas. För att ladda standard sidofältet.
Hur lägger du till en sidostång i 20 20 tema?
När du väl är installerad och aktiv går du till "Dashboard - Utseende - Anpassa" och sedan i Customiser, går du till "Allmänna alternativ - Injicera sidofältet". Härifrån kan du välja var på din webbplats du vill visa sidofältet och du kan till och med finjustera sidofältet med anpassningar som ..
Hur lägger jag till ett andra sidofält i WordPress?
Öppna nu din WordPress-instrumentpanel och gå till Utseendet > Fliken Widgets. Det bör finnas ett nytt sidofält till höger om sidan, som du kan anpassa genom att lägga till widgets till den. Nu kan du välja vilket sidofält du vill använda för varje sida eller inlägg.
Hur lägger jag till ett anpassat sidofält till mitt WordPress-tema?
Innan vi hoppar in, kom ihåg att installera och aktivera plugin först.
- Steg 1: Skapa din första anpassade WordPress-sidofält. När pluginet är igång hittar du ett alternativ som läser Skapa ett nytt sidofält under Utseende > Widgetar på din instrumentpanel. ...
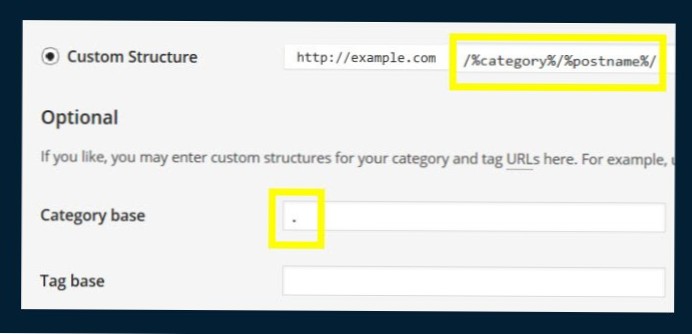
- Steg 2: Ange platsen för ditt nya sidofält.
Hur ställer du in ett sidofält?
Hur man skapar ett hopfällbart sidofält i CSS
- <huvud> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> ...
- .sidofält div stoppning: 8px 8px 8px 30px; ...
- <div id = "mySidebar"> <div onclick = "closeNav ()">×</ div> ...
- <div id = "main">
Hur skapar du ett sidofält?
Låt oss göra jobbet: För att skapa ett enkelt sidofält måste du lösa 3 huvuduppgifter:
- Skapa en korrekt struktur (HTML)
- Lägg till stil och position (CSS)
- Lägg till öppet / stängande beteende (JS)
 Usbforwindows
Usbforwindows