- Hur lägger jag till en bild till en produkt i WooCommerce?
- Hur visar jag produktattribut i WooCommerce?
- Hur gör jag en bild klickbar?
- Hur ändrar jag bilden av en produkt i WooCommerce?
- Hur fixar jag vanliga bildproblem i WordPress?
- Vad är den bästa storleken för WooCommerce-produktbilder?
- Varför är mina miniatyrer suddiga WooCommerce?
- Hur skapar jag en anpassad kategori i WooCommerce?
- Hur lägger jag till en produkt i WooCommerce?
- Vad är anpassat produktattribut?
Hur lägger jag till en bild till en produkt i WooCommerce?
Klicka på länken Ställ in produktbild för att lägga till en produktbild. Om du klickar på den här länken öppnas WordPress-medieväljaren. Härifrån kan du antingen välja en redan uppladdad bild eller ladda upp en ny.
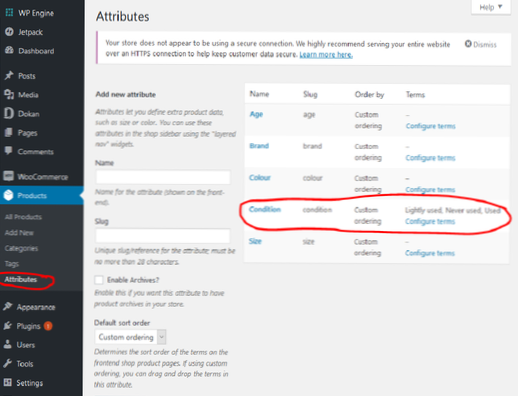
Hur visar jag produktattribut i WooCommerce?
Lägg till attribut till dina WooCommerce-produkter
Här kan du helt enkelt fylla i informationen under Lägg till nytt attribut. Du kan ge det ett namn (t.ex. "Färg"), en liten bokstav (t.ex. "färg") och sedan trycka på knappen Lägg till attribut. Detta kommer att lägga till det i din lista över attribut på höger sida av sidan.
Hur gör jag en bild klickbar?
För att länka till en produktsida från produktbilden måste du lägga till produkt. url som en href inuti <img> tagg av produktbilden. Detta kommer att hamna på produktens beskrivningsdel på sidan om du har lagt till en id = "beskrivning" på behållaren som innehåller beskrivningen.
Hur ändrar jag bilden av en produkt i WooCommerce?
Produktbilden är huvudbilden för din produkt och återanvänds i olika storlekar i din butik. Välj Ange produktbild. Välj en befintlig bild i ditt mediebibliotek eller ladda upp en ny. Ta bort och redigera produktbilden om du vill ändra den efter behov.
Hur fixar jag vanliga bildproblem i WordPress?
Gå till Media »Lägg till ny och ladda upp din bild. Efter att ha laddat upp bilden ser du en redigeringslänk bredvid den uppladdade bilden. Om du klickar på den öppnas skärmen Redigera media där du ser knappen Redigera bild precis under bilden. Detta öppnar WordPress-bildredigeraren.
Vad är den bästa storleken för WooCommerce-produktbilder?
Vilken storlek ska produktbilderna ha? Den lägsta upplösning du ska använda för dina WooCommerce-produktbilder är 800px x 800px. Vi rekommenderar att du siktar högre än så men ju högre kvalitet dina bilder är desto bättre kommer de att uppfattas.
Varför är mina miniatyrer suddiga WooCommerce?
Majoriteten av suddiga bildincidenter orsakas av temastyling, vilket betyder att temat har designdimensioner i pixlar som kanske inte spelar bra med WooCommerce.
Hur skapar jag en anpassad kategori i WooCommerce?
För att komma igång, gå till Sidor → Lägg till ny för att skapa en grundläggande WordPress-sida. Lägg sedan till [produkt_tabell] -kod på sidan. Du kan också lägga till en kategorititel med det vanliga titelfältet. Som standard visar kortkoden alla dina WooCommerce-produkter.
Hur lägger jag till en produkt i WooCommerce?
Lägga till en enkel produkt
- Gå till WooCommerce > Produkter > Lägg till produkt. Du har då ett bekant gränssnitt och ska omedelbart känna dig som hemma.
- Ange en produkttitel och beskrivning.
- Gå till produktdatapanelen och välj nedladdningsbar (digital) eller virtuell (tjänst) om tillämpligt.
Vad är anpassat produktattribut?
Anpassade produktattribut skapas per produkt (variabel produkt) och ska användas när attributet är inställt på endast den specifika produkten. ... Du kan sälja en mängd olika artiklar som inte delar vanliga attribut. För dessa typer av produkter kan du ställa in anpassade attribut.
 Usbforwindows
Usbforwindows