- Hur ställer jag in alt-taggar?
- Hur skriver du en alt-textbild?
- Hur gör du ALT-text för SEO?
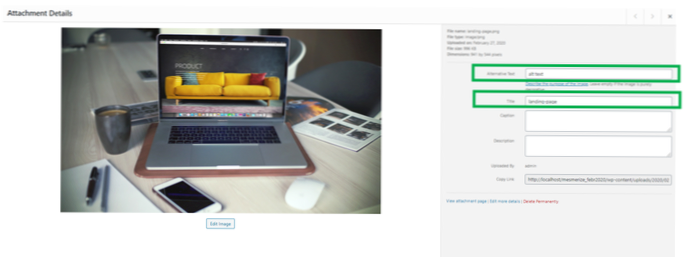
- Hur redigerar du alt-text?
- Hur viktigt är Alt-taggar för SEO?
- Hur länge ska ALT-taggar vara?
- Vad är exempel på alt-text?
- Hur ser jag ALT-text?
- Hur textar du en headshot?
- Hjälper Alt-text SEO?
- När ska en bild ha tom tom alt-text alt?
- Vad är alt-taggar i SEO?
Hur ställer jag in alt-taggar?
Bästa praxis för Alt Text
- Beskriv bilden och var specifik. ...
- Håll din alt-text färre än 125 tecken. ...
- Starta inte alt-text med "bild av..."eller" Bild av..."Hoppa direkt in i bildens beskrivning. ...
- Använd dina nyckelord, men sparsamt. ...
- Kläm inte in ditt sökord i varje enskild bilds alt-text.
Hur skriver man en alt-textbild?
Här är några tips som hjälper dig att få det rätt:
- Var specifik och kortfattad. Beskriv bildens innehåll utan att redigera. ...
- Börja aldrig med "Bild av ..." eller "Bild av ..." ...
- Använd nyckelord sparsamt. ...
- Inkludera text som är en del av bilden. ...
- Upprepa dig inte. ...
- Lägg inte till alternativtext till "dekorativa" bilder.
Hur gör man ALT-text för SEO?
Hur man skriver bra alt-text
- Var kortfattad. Lång alt-text är irriterande för dem som använder skärmläsare. ...
- Var noggrann. Fokusera på att beskriva bilden.
- Undvik att fylla sökord. Det här är inte en plats för sökord för nyckelord.
- Undvik att ange att det är en bild. ...
- Undvik redundans.
Hur redigerar du alt-text?
Lägg till alt-text
- Gör något av följande: Högerklicka på objektet och välj Redigera alt text. Välj objektet. Välj Format > Alt-text. ...
- Skriv 1-2 meningar i textrutan i rutan Alt Text för att beskriva objektet och dess sammanhang för någon som inte kan se det.
Hur viktigt är Alt-taggar för SEO?
Vikten av alt textinnehåll för bild-SEO. ... När du använder ett optimerat alt-attribut med ett målnyckelord ger det din sida en relevansökning. Innehållet i alt-texten är en bra signal för sökmotorer att förstå vad din sida handlar om.
Hur länge ska ALT-taggar vara?
Även om ALT-taggar måste vara beskrivande, måste de också vara korta. De borde inte vara fullständiga meningar eller stycken. Med en gräns på cirka 125 tecken bör en ALT-tagg ge tillräckligt med detaljer för användare och sökmotorer för att relatera bilden till sidans sammanhang.
Vad är exempel på alt-text?
Alt Text (även känd som alternativ text eller alt attribut) är en text som exakt beskriver en bild. Det läggs till i <img> tagg i sidans HTML. Här är ett exempel på en bildalternativtext: <img src = "/ images / some-image.png "alt =" detta är alt-texten ">
Hur ser jag ALT-text?
Chrome ™ -läsare: peka på bilden med musen, högerklicka och välj Inspektera i snabbmenyn (eller använd Ctrl-Shift-I på tangentbordet). En ny ruta öppnas till höger på skärmen med HTML-koden markerad för det elementet. Du kan sedan se alt-texten och andra attribut för bilden.
Hur textar du en headshot?
Se till att du skriver alt-text som beskriver vad som händer för dem som inte kan se huvudskotten.
...
Skriva Alt-text för en huvudbild
- Säg att det är ett huvudskott. ...
- Inkludera personens fullständiga namn. ...
- Om personen gör något på bilden, beskriv det. ...
- Beskriv inte personen för mycket.
Hjälper Alt-text SEO?
I grund och botten är syftet med alt-text att förbättra tillgängligheten genom att beskriva vad en bild visar för besökare som inte har förmågan att se dem. Det hjälper dock också sökmotors sökrobotar och förbättrar SEO.
När ska en bild ha tom tom alt-text alt?
Till exempel kan informationen från bilden redan ges med hjälp av intilliggande text eller bilden kan inkluderas för att göra webbplatsen mer visuellt attraktiv. I dessa fall bör en null (tom) alt-text tillhandahållas (alt = "") så att de kan ignoreras av hjälptekniker, till exempel skärmläsare.
Vad är alt-taggar i SEO?
Definition: En alt-tagg, även känd som "alt-attribut" och "alt-beskrivning", är ett HTML-attribut som tillämpas på bildtaggar för att tillhandahålla ett textalternativ för sökmotorer. Att tillämpa bilder på alt-taggar som produktfoton kan påverka en e-handelsbutiks rankning av sökmotorer positivt.
 Usbforwindows
Usbforwindows