- Hur kringgår jag WebP?
- Hur sparar jag en WebP som JPEG?
- Hur lägger jag till en WebP-bild i HTML?
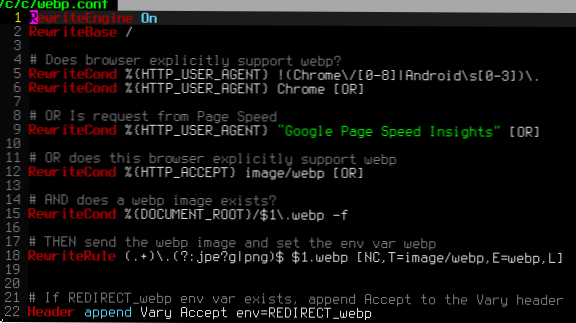
- Hur serverar du bilder som WebP?
- Är WebP bättre än PNG?
- Varför sparar Firefox WebP?
- Hur hindrar jag Chrome från att spara bilder i WebP?
- Hur konverterar jag flera WebP till JPG?
- Kan du öppna WebP i Photoshop?
- Använder Facebook WebP?
- Kan jag använda WebP-bilder i HTML?
- Kan HTML visa WebP?
Hur kringgår jag WebP?
Använd en webbläsare som inte stöder webp
Om du litar på Chrome, prova istället User Agent Switcher-tillägget som förfalskar webbläsaren du använder. Välj användaragenten för en webbläsare som inte stöder webp, och du ska få samma png- eller jpg-leverans som dessa webbläsare får.
Hur sparar jag en WebP som JPEG?
Här är hur:
- Högerklicka på WEBP-bilden och välj Kopiera bildadress från menyn.
- Klistra in den här adressen i en ny flik och ta bort de tre sista tecknen från webbadressen. Ta därför bort -rw i slutet av webbadressen. ...
- Du kan sedan högerklicka på bilden och välja Spara bild för att spara bilden.
Hur lägger jag till en WebP-bild i HTML?
Servera WebP-bilder #
- <källtyp = "image / webp" srcset = "flower.webp ">
- <källtyp = "image / jpeg" srcset = "flower.jpg ">
- <img src = "blomma.jpg "alt =" ">
Hur serverar du bilder som WebP?
Det finns huvudsakligen två sätt att betjäna WebP:
- Använda bildtagg. Vi kan använda bildtaggen för att berätta för webbläsaren att vi har WebP-format. ...
- Genom varierat svar. ...
- Bildtagg vs Varierat svar. ...
- Metod # 1 - Använd CDN med endast fly WebP-konvertering. ...
- Metod # 2 - Använda varierat svar + CDN. ...
- Metod # 3 - Använda bildtagg.
Är WebP bättre än PNG?
I huvudsak erbjuder WebP följande fördelar jämfört med PNG. WebP erbjuder 26% mindre filstorlekar än PNG, samtidigt som det ger transparens och samma kvalitet. WebP laddas snabbare (på grund av filstorlek) än PNG-bilder.
Varför sparar Firefox WebP?
Vald lösning
Problemet uppstår när du sparar: Firefox har ingen omvandlare som gör att WebP-avbildningen återgår till originalformatet, till skillnad från Chrome, som har en omvandlare i dialogrutan Spara. Edge ärvde förmodligen det.
Hur hindrar jag Chrome från att spara bilder i WebP?
Om din webbläsare inte stöder WebP-format kommer JPG- eller PNG-bilden att laddas upp på webbplatser istället för WebP-bilden för att säkerställa att den kan öppnas. Så du kan använda ett tillägg som heter User-Agent Switcher för Chrome för att dölja din Chrome som andra webbläsare som inte stöder WebP.
Hur konverterar jag flera WebP till JPG?
Så här konverterar du WebP till JPG på Mac eller Windows
- Ta en gratis testversion av Pixillion Image Converter från sin webbplats, installera och öppna appen.
- Dra och släpp WebP-bilder i sats till programmet.
- Välj utdata som JPEG.
- Frivillig. ...
- Klicka slutligen på Konvertera för att exportera WebP som JPEG på Mac eller Windows.
Kan du öppna WebP i Photoshop?
Du kan redigera WebP-filer med grafikprogramvara, som GIMP, ImageMagick eller Microsoft Paint, som öppnar WebP-filer som standard. ... IrfanView, Windows Photo Viewer och Photoshop kräver alla plugins för att öppna WebP-bilder.
Använder Facebook WebP?
Facebook har börjat använda ett Google-bildformat som heter WebP som kan sänka sina nätverkskostnader och påskynda dess webbplats. ... När människor laddar upp JPEG-foton omvandlar juggernaut sociala nätverk dem till WebP-format.
Kan jag använda WebP-bilder i HTML?
Det är dock viktigt att komma ihåg att WebP inte ersätter JPEG- och PNG-bilder. Det är ett format som du kan använda för webbläsare som kan använda det, men du bör hålla äldre bildformat till hands för andra webbläsare.
Kan HTML visa WebP?
WebP stöds i nästan alla moderna webbläsare, vilket kan ses här. Det stöds dock för närvarande inte i Safari och IE11. Så vi kan inte använda en standard <img> element, eftersom bilden inte visas i dessa webbläsare. Lyckligtvis finns det en lösning med HTML <bild> element.
 Usbforwindows
Usbforwindows