- Hur får du ett sidofält att flyta?
- Hur flyter du åt vänster och höger i HTML?
- Vad kan jag använda istället för att flyta rätt?
- Hur skapar man ett dubbelt sidofält i HTML?
- Hur fixar jag mitt sidofält?
- Hur skapar du ett sidofält?
- Hur flyter du ett spännvidd till höger?
- Hur flyter du flyter vänster och höger?
- Hur svävar du en knapp till höger?
- Hur använder jag Flexbox istället för att flyta?
- Varför flyta rätt fungerar inte?
- Hur flyter du rätt i display flex?
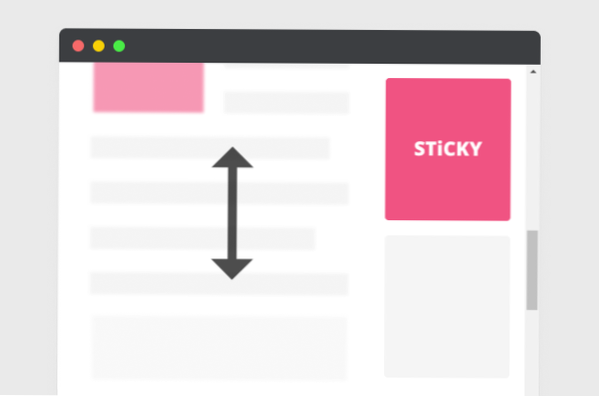
Hur får du ett sidofält att flyta?
Hur man skapar ett flytande HTML-element som stannar i sidofältet när man rullar
- Beräkna rätt avstånd i pixlar. ...
- Fäst elementet högst upp i dokumentet. ...
- Beräkna rullningsavståndet. ...
- Placera det flytande innehållet i botten. ...
- Skapa resten av koden.
Hur flyter du åt vänster och höger i HTML?
Floategenskapen kan ha ett av följande värden:
- left - Elementet flyter till vänster om sin behållare.
- höger - Elementet flyter till höger om sin behållare.
- none - Elementet flyter inte (visas precis där det förekommer i texten). ...
- inherit - Elementet ärver flottans värde för sin överordnade.
Vad kan jag använda istället för att flyta rätt?
Alternativ till flytande
- display: inline-block.
- position: absolut.
Hur skapar man ett dubbelt sidofält i HTML?
Hur man skapar ett hopfällbart sidofält i CSS
- <huvud> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> ...
- .sidofält div stoppning: 8px 8px 8px 30px; ...
- <div id = "mySidebar"> <div onclick = "closeNav ()">×</ div> ...
- <div id = "main">
Hur fixar jag mitt sidofält?
Ditt innehåll måste vara behållaren för att lägga in sidan. Värdena här är mitt test för att se om jag har rätt i detta. Om din bredd och höjd överstiger de värden som du ställer in för innehåll visas rullningslisterna. För att ha en responsiv fast sidofält, lägg bara till en mediefråga.
Hur skapar du ett sidofält?
Låt oss göra jobbet: För att skapa ett enkelt sidofält måste du lösa 3 huvuduppgifter:
- Skapa en korrekt struktur (HTML)
- Lägg till stil och position (CSS)
- Lägg till öppet / stängande beteende (JS)
Hur flyter du ett spännvidd till höger?
Om du vill justera en <spänna> element till höger om <div>, du kan använda lite CSS. Särskilt måste du använda flottöregenskapen med "höger" och "vänster" värden.
Hur flyter du flyter vänster och höger?
ingen: elementet flyter inte. Detta är det ursprungliga värdet. left: flyter elementet till vänster om sin behållare. höger: flyter elementet till höger om sin behållare.
Hur svävar du en knapp till höger?
Om du vill flytta knappen åt höger kan du också placera knappen inom a <div> elementet och lägg till textjusteringsegenskapen med dess "rätta" värde till "align-right" -klassen i <div>.
Hur använder jag Flexbox istället för att flyta?
Istället för att använda en flottör för att skapa layouter genom att flyta element till vänster eller höger, låter flexbox dig skapa layouter genom att anpassa objekt till en enda axel. Axeln kan vara horisontell eller vertikal. Det används bäst för att fördela utrymme för objekt i samma axel. Skapa en överordnad behållare, flexcontainern .
Varför flyta rätt fungerar inte?
Tricket är att tillämpa överflöde: auto till div, som startar ett nytt blockformateringskontext. ... I den ursprungliga HTML och CSS var den flytande knappen utanför innehållsflödet så att gränsen för div skulle placeras i förhållande till flödesteksten, som inte innehåller några flytande element.
Hur flyter du rätt i display flex?
Så om du vill placera underordnat element till höger om överordnat element kan du använda marginal-vänster: auto men nu kommer underordnat element också att trycka andra div till höger som du kan se här . Du behöver inte flyta. Faktum är att de är värdelösa eftersom flottor ignoreras i flexbox. Du behöver inte heller CSS-positionering.
 Usbforwindows
Usbforwindows