- Hur lägger jag till en bakgrundsbild i min rubrik?
- Hur lägger jag till en bakgrundsbild i mitt WordPress-huvud?
- Hur gör du en bild till en bakgrund i HTML?
- Hur placerar du en bakgrundsbild i CSS?
- Hur gör jag en bakgrundsbild i helskärm i HTML?
- Hur lägger du till en bakgrundsfärg i en rubrik i CSS?
- Hur lägger du en bakgrund på en zoom?
- Hur ställer du in en bild som bakgrund till ordet?
- Vad är bakgrundstagg i HTML?
- Hur lägger jag en bild som bakgrund i Powerpoint?
- Hur gör du att en bakgrundsbild inte upprepas i HTML?
Hur lägger jag till en bakgrundsbild i min rubrik?
Steg 1: För det första måste vi skriva in HTML-koden i valfri textredigerare eller öppna den befintliga HTML-filen i textredigeraren där vi vill använda alternativet Internt CSS för att lägga till bakgrundsbilden.
...
- <! Doktyp Html>
- <Html>
- <Huvud>
- <Titel>
- Lägg till bakgrundsbilden med bakgrundsattribut.
- </Titel>
- </Huvud>
- <Kropp>
Hur lägger jag till en bakgrundsbild i mitt WordPress-huvud?
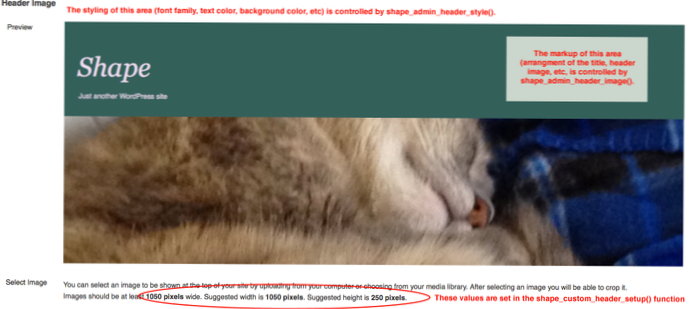
För att ställa in din globala sidhuvudstilsbakgrundsstil vill du logga in på WordPress och gå till Utseende > Anpassa > Allmänna temalternativ > Sidhuvudets titel. Från den här panelen kan du välja önskad stil och du vill välja "Bakgrundsbild".
Hur gör du en bild till en bakgrund i HTML?
I den här bloggen kommer vi att förstå hur vi kan lägga till bakgrundsbilder på en webbsida med hjälp av HTML & CSS. Den vanligaste & enkelt sätt att lägga till bakgrundsbild är att använda bakgrundsbildattributet inuti <kropp> märka. Bakgrundsattributet som vi specificerade i <kropp> tag stöds inte i HTML5.
Hur placerar du en bakgrundsbild i CSS?
Som standard placeras en bakgrundsbild längst upp till vänster på ett element och upprepas både vertikalt och horisontellt. Tips: Bakgrunden till ett element är elementets totala storlek, inklusive vaddering och kant (men inte marginalen). Tips: Ställ alltid in en bakgrundsfärg som ska användas om bilden inte är tillgänglig.
Hur gör jag en bakgrundsbild i helskärm i HTML?
Vi kan göra detta enbart genom CSS tack vare bakgrundsstorleksegenskapen nu i CSS3. Vi använder html-elementet (bättre än kroppen eftersom det alltid är minst webbläsarfönstrets höjd). Vi ställer in en fast och centrerad bakgrund på den och justerar sedan dess storlek med bakgrundsstorlek inställd på omslagsnyckeln.
Hur lägger du till en bakgrundsfärg i en rubrik i CSS?
För att lägga till bakgrundsfärg i HTML, använd egenskapen CSS bakgrundsfärg. Ställ in det färgnamn eller kod du vill ha och placera det i ett stilattribut. Lägg sedan till det här stilattributet till ett HTML-element, som en tabell, rubrik, div eller span-tagg.
Hur lägger du en bakgrund på en zoom?
När du är i ett Zoom-möte trycker du på Mer i kontrollerna. Tryck på Virtuell bakgrund (Android) eller Bakgrund och filter (iOS). Tryck på bakgrunden du vill använda eller tryck på + för att ladda upp en ny bild. Bakgrunden tillämpas automatiskt.
Hur ställer du in en bild som bakgrund till ordet?
Lägg till eller ändra en bakgrundsbild eller vattenstämpel
- Gå till Design eller Layout och välj Vattenstämpel.
- Välj Bild > Välj Bild, bläddra bland dina bildfiler och välj den bild du vill använda.
- Välj Infoga.
- Om du vill att bakgrundsbilden ska visas med full färgintensitet, avmarkera kryssrutan Washout.
Vad är bakgrundstagg i HTML?
Bakgrundsattributet kan också användas för att styra bakgrunden till ett HTML-element, särskilt sidhuvud och tabellbakgrunder. Du kan ange en bild för att ställa in bakgrunden till din HTML-sida eller tabell. ... Följande är syntaxen för att använda bakgrundsattribut med vilken HTML-tagg som helst.
Hur lägger jag en bild som bakgrund i Powerpoint?
Försök!
- Välj bilden du vill lägga till en bakgrundsbild till.
- Välj design > Formatera bakgrund.
- Välj Bild eller texturfyllning i fönstret Formatera bakgrund.
- Välj fil.
- Välj den bild du vill använda i dialogrutan Infoga bild och välj sedan Infoga.
Hur gör du att en bakgrundsbild inte upprepas i HTML?
Om du vill göra att en bakgrundsbild inte upprepas i HTML anger du ingen upprepning i egenskapen bakgrundsupprepning eller bakgrundsegenskaper. Bakgrundsbilden är inställd på "ingen upprepning" med hjälp av egenskapen "bakgrundsupprepning".
 Usbforwindows
Usbforwindows