- Hur lägger jag till ytterligare CSS i WordPress?
- Hur redigerar jag global CSS i WordPress?
- Hur ställer jag in CSS-sökvägen i WordPress?
- Hur ansluter jag CSS i WordPress?
- Vad är ytterligare CSS-klass i WordPress?
- Varför fungerar inte min WordPress CSS?
- Hur länkar jag CSS och JS i WordPress?
- Kan jag lägga till JavaScript till WordPress?
- Hur laddar jag CSS först i WordPress?
- Hur stämmer jag in bilder i WordPress?
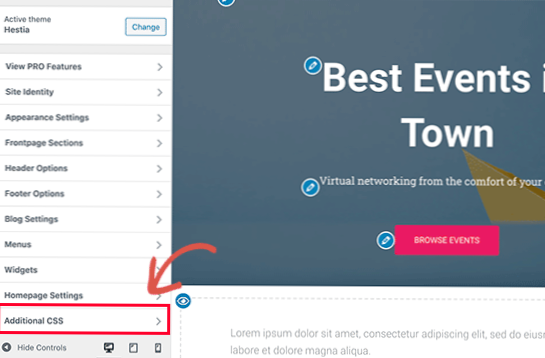
Hur lägger jag till ytterligare CSS i WordPress?
Metod 1: Lägga till anpassad CSS med hjälp av Theme Customizer
Detta startar WordPress-anpassningsgränssnittet. Du kommer att se din webbplats liveförhandsgranskning med en massa alternativ i den vänstra rutan. Klicka på fliken Ytterligare CSS från den vänstra rutan. Fliken glider för att visa en enkel ruta där du kan lägga till din anpassade CSS.
Hur redigerar jag global CSS i WordPress?
För att redigera din CSS, gå till Utseende > Anpassad CSS i WordPress-administrationspanelen. Lägg till din anpassade CSS i redigeraren på skärmen och klicka på Uppdatera anpassad CSS-knappen för att spara dina ändringar.
Hur ställer jag in CSS-sökvägen i WordPress?
Gå till wp-innehåll > teman > DIN TEMANAMN och försök hitta en mapp som innehåller css-filerna. De kallas vanligtvis CSS-formatmallar eller stilar. Du kan sedan välja att ladda ner den och redigera med ett textredigeringsprogram på din dator. Efter redigering, gå till samma katalog som du hittade CSS-filerna och tryck på upload.
Hur ansluter jag CSS i WordPress?
Börja med att skapa en ny funktion i dina funktioner. php. Eller om du redan har ställt in en funktion för att stänga in dina stilark kan du placera din wp_enqueue_script () -funktion inom den. function mytheme_files () wp_enqueue_script ('mytheme_script'); add_action ('wp_enqueue_scripts', 'mytheme_files');
Vad är ytterligare CSS-klass i WordPress?
Avancerad blockinställning låter dig lägga till en CSS-klass i ditt block, så att du kan skriva anpassad CSS för att utforma blocket som du vill. Ytterligare CSS-klass (er) kan läggas till under avsnittet Avancerat i blockinställningarna.
Varför fungerar inte min WordPress CSS?
wp_enqueue_style ('total-barn-css', ... Här är tricket: Se till att underordnat tema också är beroende av stilarket Reaction Buttons. Allt vi behöver göra är att hitta "handtaget" för det formatmallen och lägga till det i vårt beroendearray. Tyvärr gör WordPress det inte lätt att hitta handtaget på stilark.
Hur länkar jag CSS och JS i WordPress?
WordPress: Lägga till CSS eller JS i en mall
- ex.
- ex.
- $ handle - namnet på ditt formatmall eller skript. ...
- $ src - webbadressen för att hitta formatmallen eller skriptet. ...
- $ deps - Detta är en valfri parameter. ...
- $ ver - Detta är en valfri parameter. ...
- $ in_footer - (endast för JS) Detta är en valfri parameter. ...
- $ media - (endast för JS) Detta är en valfri parameter.
Kan jag lägga till JavaScript till WordPress?
Du kan lägga till anpassad JavaScript på din WordPress-webbplats antingen med hjälp av ett plugin eller genom att redigera ditt temas eller underordnade temas funktioner. php-fil. Att använda ett plugin är den rekommenderade tekniken om du inte vill redigera dina källfiler, eftersom dessa plugins säkerställer att dina anpassade skript laddas i rätt ordning.
Hur laddar jag CSS först i WordPress?
1 Svar. försök att använda beroendeparametern i enqueue / register-stilfunktionen (se https: // codex.wordpress.org / Function_Reference / wp_register_style). Ställ in beroende på stilar som du vill ladda efter huvudstilen ELLER välj en första stil efter att du kan ladda huvudstilen som beroende.
Hur stämmer jag in bilder i WordPress?
1: Först inkluderade jag js-filen i mina plugins php-fil: function theme_name_scripts () wp_enqueue_script ('script-name', get_template_directory_uri () . '/ js / exempel. js '); add_action ('wp_enqueue_scripts', 'theme_name_scripts');
 Usbforwindows
Usbforwindows