Var ska man lägga till CSS i WordPress
- Navigera till Utseende > Anpassa i din WordPress-instrumentpanel för att öppna WordPress Customizer.
- Välj ytterligare CSS-alternativ från menyn till vänster i WordPress Customizer-gränssnittet:
- Hur laddar jag in en CSS-fil till WordPress?
- Hur laddar jag CSS först i WordPress?
- Hur lägger jag till anpassad CSS till mitt WordPress-tema?
- Hur skapar jag anpassad CSS i WordPress?
- Hur laddar jag CSS först?
- Hur redigerar jag CSS i WordPress?
- Hur lägger jag till en anpassad klass till en meny i WordPress?
- Var är stilen CSS i WordPress?
- Hur kan jag lägga till anpassad CSS till Elementor gratis?
- Hur lägger jag till flera CSS i WordPress?
- Hur lägger du till CSS i HTML?
Hur laddar jag en CSS-fil till WordPress?
Öppna en textredigerare, skapa en ny textfil, spara den som ”anpassad. css ”och ladda upp den i en css-mapp i ditt aktiva WordPress-temas mapp (i.e. / wp-innehåll / teman / tema / css /) via FTP. Ladda ner funktionerna. php-fil i ditt aktiva WordPress-temas mapp (i.e. / wp-innehåll / teman / tema /) via FTP.
Hur laddar jag CSS först i WordPress?
1 Svar. försök att använda beroendeparametern i enqueue / register-stilfunktionen (se https: // codex.wordpress.org / Function_Reference / wp_register_style). Ställ in beroende på stilar som du vill ladda efter huvudstilen ELLER välj en första stil efter att du kan ladda huvudstilen som beroende.
Hur lägger jag till anpassad CSS till mitt WordPress-tema?
Först måste du gå över till teman »Anpassa sidan. Detta startar WordPress-anpassningsgränssnittet. Du kommer att se din webbplats liveförhandsgranskning med en massa alternativ i den vänstra rutan. Klicka på fliken Ytterligare CSS från den vänstra rutan.
Hur skapar jag anpassad CSS i WordPress?
funktion wpse87681_enqueue_custom_styleheets () if ( ! is_admin ()) wp_enqueue_style ('mytheme-custom', get_template_directory_uri () . '/beställnings. css '); add_action ('wp_enqueue_scripts', 'wpse87681_enqueue_custom_styleheets', 11);
Hur laddar jag CSS först?
Leverera och inkludera CSS så tidigt som möjligt
Ett mycket enkelt sätt att se till att webbläsaren får CSS så tidigt som möjligt är att inkludera den i HEAD-avsnittet i ditt HTML-dokument. På så sätt börjar webbläsaren att ladda CSS så snart som möjligt.
Hur redigerar jag CSS i WordPress?
Redigera CSS genom WordPress Customizer
Logga in på din WordPress-backend och klicka på Utseende > Anpassa för att öppna skärmen för anpassning av temat. Du ser en liveförhandsgranskning av din webbplats med alternativ till vänster för att anpassa element som färger, menyer eller andra widgets.
Hur lägger jag till en anpassad klass till en meny i WordPress?
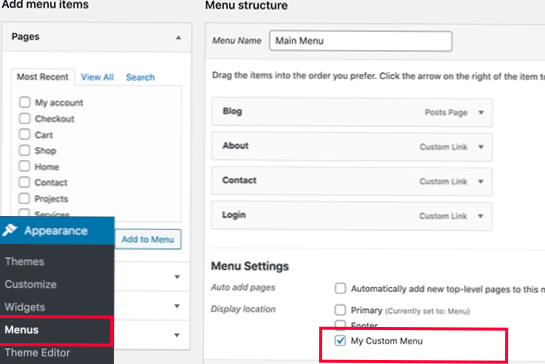
Så här lägger du till en anpassad klass till ett WordPress-menyobjekt
- I utseende > Menyer, klicka på fliken Skärmalternativ.
- Markera CSS-klasser under Visa avancerade menyegenskaper.
- Expandera nu alla menyalternativ för att avslöja CSS Classes (valfritt) textinmatning.
- Ange ditt klassnamn och spara din meny för att tillämpa klassen på menyalternativet. ...
- Njut av ännu mer anpassningskontroll över din meny!
Var är stilen CSS i WordPress?
I WordPress kan du hitta stilen. css-fil i mappen Teman. Stilen. css-filen innehåller CSS-kodavsnitt som påverkar utseendet på webbplatsens sidor.
Hur kan jag lägga till anpassad CSS till Elementor gratis?
Super Simple Elementor Gratis anpassad CSS
- Steg 1: Öppna temainpassaren.
- Steg 2: Klicka på fliken Ytterligare CSS.
- Steg 3: Lägg till din CSS-kod.
Hur lägger jag till flera CSS i WordPress?
Förmodligen det enklaste sättet att lägga till en stil på din temasida om du tänker koda det skulle vara: 1) Lägg till din stilark i din stilarkatalog. 2) Klistra in den här koden i ditt huvud (ersätter stil 2. css med vad du än heter stilformat).
Hur lägger du till CSS i HTML?
CSS kan läggas till HTML-dokument på tre sätt:
- Inline - genom att använda stilattributet i HTML-element.
- Internt - med hjälp av en <stil> element i <huvud> sektion.
- Externt - med hjälp av en <länk> element för att länka till en extern CSS-fil.
 Usbforwindows
Usbforwindows