- Hur lägger jag till ett fält i ett e-postmeddelande från WooCommerce?
- Hur lägger jag till ett anpassat fält i WooCommerce?
- Hur lägger jag till ett anpassat fält i WooCommerce-kassan utan plugin?
- Hur anpassar jag kassafält i WooCommerce?
- Hur lägger jag till ett anpassat fält i ett inlägg?
- Hur lägger jag till ett anpassat fält i variant WooCommerce?
- Hur anpassar jag min kassasida?
- Hur anpassar du ett fält i kassan?
- Hur anpassar jag min kassasida i Shopify?
- Hur redigerar jag min WooCommerce-butik?
Hur lägger jag till ett fält i ett e-postmeddelande från WooCommerce?
Navigera till den nya inställningssidan på WOOCOMMERCE -> KASSAFORMULÄR och lägg till fältet:
- Dra sedan fältet till rätt position och spara ändringarna.
- Efter att ha skickat beställningen får vi ett e-postmeddelande som innehåller det nya avdelningsfältet men fältet visas inte där vi vill att det ska vara ..
- WP HTML Mail och anpassade fält.
Hur lägger jag till ett anpassat fält i WooCommerce?
Det är enkelt att lägga till ett anpassat fält till en produkt i WooCommerce:
- Gå till produkten där du vill lägga till ett anpassat fält.
- I avsnittet Produktdata klickar du på produkttilläggen.
- Klicka på 'Lägg till grupp' och klicka sedan på 'Lägg till fält'
- Välj den typ av fält du vill lägga till från alternativet 'Fälttyp'.
Hur lägger jag till ett anpassat fält i WooCommerce-kassan utan plugin?
Så här lägger du till anpassade fält till utcheckningssidan för WooCommerce
- Steg 1: Definiera en fältmatning på kassasidan. ...
- Steg 2: Lägg till anpassade fält till utcheckningssidan för WooCommerce. ...
- Steg 3: Sammankoppla fält enligt krav. ...
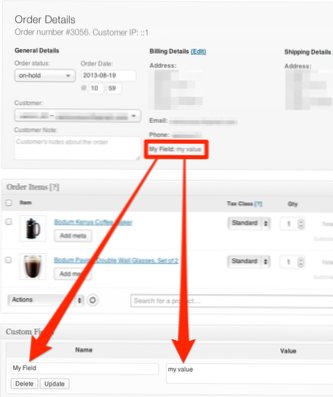
- Steg 4: Visa anpassade fält på beställningssidan. ...
- Steg 5: Visa fält på kontosidan.
Hur anpassar jag kassafält i WooCommerce?
Installation och konfiguration
- Gå till: WooCommerce > Kassafält.
- Det finns tre uppsättningar fält du kan redigera:
- Inaktiverade fält.
- Välj knappen Lägg till fält.
- Ange din text och inställningar.
- Spara ändringar.
Hur lägger jag till ett anpassat fält i ett inlägg?
Skapa helt enkelt ett nytt inlägg eller redigera ett befintligt. Gå till metafältet för anpassade fält och välj ditt anpassade fält i rullgardinsmenyn och ange dess värde. Klicka på knappen "Lägg till anpassat fält" för att spara dina ändringar och publicera eller uppdatera ditt inlägg.
Hur lägger jag till ett anpassat fält i variant WooCommerce?
För att lägga till våra variationsspecifika anpassade fält, gå till fliken Produkttillägg i avsnittet Produktdata. Klicka på 'Lägg till grupp' och sedan på 'Lägg till fält'. I inställningen 'Fälttyp' väljer du 'Information'. På skärmdumpen ovan kan du se panelen Produkttillägg.
Hur anpassar jag min kassasida?
Varför ska du anpassa kassasidan i WooCommerce?
- Skapa en kassa på en sida.
- Ändra kassastilen och designen med CSS.
- Lägg till, ta bort eller ordna om kassafält.
- Inkludera innehåll.
- Gör ett fält obligatoriskt eller valfritt.
- Lägg till villkorliga fält och skapa villkorlig logik.
Hur anpassar du ett fält i kassan?
Anpassa kassafält med kodavsnitt
- Ta bort ett kassafält: ...
- Gör ett obligatoriskt fält som inte krävs: ...
- Ändra inmatningsfältetiketter och platshållare: ...
- Kassafältredigerare. ...
- WooCommerce Checkout-tillägg. ...
- WooCommerce en sida kassa. ...
- WooCommerce social inloggning.
Hur anpassar jag min kassasida i Shopify?
Gå till Store från appen Shopify > inställningar. Tryck på Kassa under Butiksinställningar.
...
Tryck på Kassa under Butiksinställningar.
- I avsnittet Style klickar du på Anpassa kassan för att öppna temaredigeraren.
- I avsnittet BANNER klickar du på Ladda upp bild eller välj en bild som du redan har laddat upp till ditt bibliotek.
- Klicka på Spara.
Hur redigerar jag min WooCommerce-butik?
1) Anpassa WooCommerce Shop-sidan manuellt
- Steg 1: Skapa ett underordnat tema. ...
- Steg 2: Skapa mappstrukturen i ditt barns tema. ...
- Steg 3: Skapa innehåll för din butiksida. ...
- Steg 4: Skapa en butikssidemall. ...
- Steg 5: Anpassa butiksidan med hjälp av kortkoder.
 Usbforwindows
Usbforwindows