- Hur skapar jag en WordPress-plugin-stil?
- Hur skapar jag ett skript och en stil i WordPress?
- Hur lägger du till ett formatmall till ett WordPress-plugin?
- Hur länkar jag en stil CSS till ett WordPress-tema?
- Vad är den föredragna metoden i WordPress för att lägga till en CSS-fil till ett tema eller plugin?
- Hur registrerar jag en stil i WordPress?
- Vad är WP enqueue-skript?
- Hur kallar jag ett skript på WordPress?
- Hur skapar jag en kortkod i WordPress?
- Var är stilen CSS i WordPress?
- Hur redigerar jag CSS-plugin i WordPress?
- Hur lägger jag till en anpassad klass till en meny i WordPress?
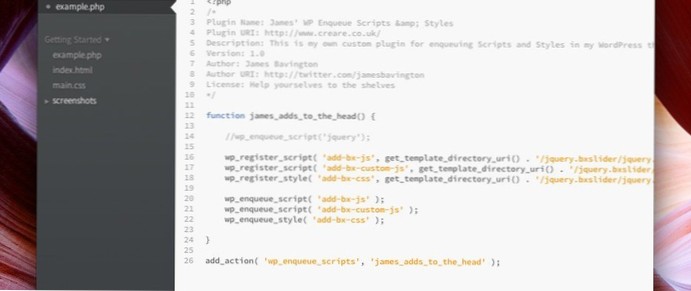
Hur skapar jag en WordPress-plugin-stil?
Enqueueing via ett plugin
Skapa först en mapp i WordPress-plugin-mappen som finns på / wp-content / plugins /. Namnge din mapp till något användbart som "temaskript" och skapa en php-fil med exakt samma namn inom (i.e temaskript. php). Lägg sedan till och anpassa bara följande kod enligt vårt exempel.
Hur skapar jag ett skript och en stil i WordPress?
Denna funktion accepterar fem parametrar:
- $ handle - Handle är det unika namnet på ditt skript. ...
- $ src - src är platsen för ditt skript. ...
- $ deps - deps är för beroende. ...
- $ ver - Detta är versionsnumret för vårt skript. ...
- $ in_footer - Vi vill ladda vårt skript i sidfoten, så vi har satt värdet till att vara sant.
Hur lägger du till ett formatmall till ett WordPress-plugin?
Du kan lägga till taggen för stilarklänk direkt till sidan var som helst. Du kan använda åtgärden wp_enqueue_scripts för att lägga till ett handtag till wp_enqueue_style. Det rätta sättet och hur du alltid ska lägga till formatmallar till din Wordpress-webbplats antingen i ditt plugin eller ditt tema är att använda funktionen wp_enqueue_style.
Hur länkar jag en stil CSS till ett WordPress-tema?
För att lägga till CSS till WordPress behöver du bara:
- Navigera till Utseende > Anpassa i din WordPress-instrumentpanel för att öppna WordPress Customizer.
- Välj ytterligare CSS-alternativ från menyn till vänster i WordPress Customizer-gränssnittet:
Vad är den föredragna metoden i WordPress för att lägga till en CSS-fil till ett tema eller plugin?
Det rätta sättet att lägga till skript och stilar till ditt tema är att fästa dem i funktionerna. php-filer. Stilen. css-fil krävs i alla teman, men det kan vara nödvändigt att lägga till andra filer för att utöka funktionaliteten för ditt tema.
Hur registrerar jag en stil i WordPress?
Rätt sätt att ladda CSS på WordPress
- $ handtag (sträng, krävs) är ett unikt namn för ditt formatmall. ...
- $ src (sträng, krävs) hänvisar till webbadressen till formatmallen. ...
- $ deps (array, valfritt) hanterar namn för beroende format. ...
- $ ver (sträng eller booleskt, valfritt) är versionsnumret.
Vad är WP enqueue-skript?
wp_enqueue_scripts är den rätta kroken att använda när man täcker manus och stilar som är avsedda att visas på framsidan. Trots namnet används det för att täcka både manus och stilar.
Hur kallar jag ett skript på WordPress?
Jag går igenom var och en i detalj i den här artikeln:
- Ladda en separat JavaScript-fil med WordPress-skriptladdaren.
- Använd wp_footer eller wp_head krokar för att lägga till skriptet inline.
- Använd ett plugin för att lägga till sidhuvud eller sidfotskript.
- Ändra ditt tema så att det inkluderar skriptet (dålig idé)
Hur skapar jag en kortkod i WordPress?
När du skapar dina egna kortkoder finns det två saker du behöver göra:
- Skapa korthanteringsfunktionen. En kortkodsfunktion är en funktion som tar valfria parametrar (attribut) och returnerar ett resultat.
- Registrera funktionen för kortkodshanterare.
Var är stilen CSS i WordPress?
I WordPress kan du hitta stilen. css-fil i mappen Teman. Stilen. css-filen innehåller CSS-kodavsnitt som påverkar utseendet på webbplatsens sidor.
Hur redigerar jag CSS-plugin i WordPress?
Om du bara vill lägga till din egen CSS, använd sidan Ytterligare CSS under Utseende > Anpassa eller prova ett plugin om du behöver något mer kraftfullt. Redigeringar av ditt stilark kommer att gå förlorade vid temauppdatering såvida du inte använder ett underordnat tema.
Hur lägger jag till en anpassad klass till en meny i WordPress?
Så här lägger du till en anpassad klass till ett WordPress-menyobjekt
- I utseende > Menyer, klicka på fliken Skärmalternativ.
- Markera CSS-klasser under Visa avancerade menyegenskaper.
- Expandera nu alla menyalternativ för att avslöja CSS Classes (valfritt) textinmatning.
- Ange ditt klassnamn och spara din meny för att tillämpa klassen på menyalternativet. ...
- Njut av ännu mer anpassningskontroll över din meny!
 Usbforwindows
Usbforwindows