FAQ
- Ladda ner och packa upp pluginet.
- Ladda upp hela vyer-för-ninja-formulär / katalogen till / wp-content / plugins / katalogen.
- Aktivera plugin via Plugins-menyn i WordPress.
- Skapa ny vy från menyn Visningar i administratörssidfältet.
- Spara vyn & kopiera kortkoden.
- Använd kortkoden för att visa den på sidan.
- Hur bäddar jag in en ninja i WordPress?
- Var lagras Ninja-data?
- Hur lägger jag till ett ReCaptcha Ninja-formulär?
- Finns det en gratis version av Ninja-former?
- Hur lägger jag till ett fält i ninjaform?
- Har Ninja-former reCaptcha?
- Hur förhindrar jag att spamwebbplatser bildas?
- Hur blockerar jag skräppost i ett WordPress-formulär?
- Hur anpassar du Ninja-form?
- Vad är en ninjaform i WordPress?
- Hur ändrar jag färgen på min Ninja-knapp?
Hur bäddar jag in en ninja i WordPress?
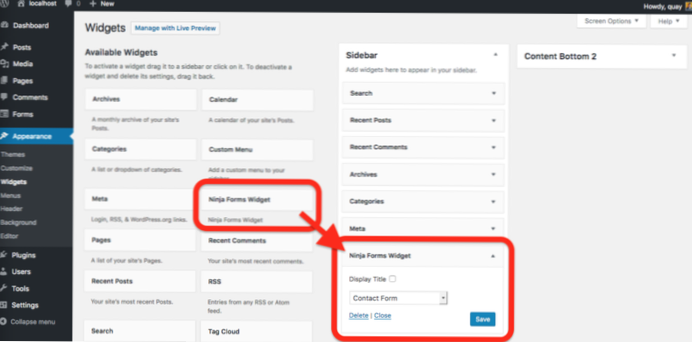
Navigera i instrumentpanelen till Pages>[sida du vill lägga till ett formulär till]. Öppna den sidan och på sidobyggarens högra sidofält visas en ruta märkt "Lägg till ett Ninja-formulär". Välj namnet på det formulär du vill ha i rullgardinsmenyn och formuläret läggs till längst ner på den sidan!
Var lagras Ninja-data?
Ninja Forms sparar data i WordPress-databasen via admin-ajax. php via WordPress. Ninja Forms skickar data till din lokala WordPress -> PHP-installation, via wp_mail () Servern tittar sedan på inställningarna för e-post och skickar ut e-postmeddelandet.
Hur lägger jag till ett ReCaptcha Ninja-formulär?
Hur man använder det?
- Ladda upp plugin till wp-innehåll->plugins-katalog,
- Aktivera det från wordpress-instrumentpanelen,
- Lägg till webbplatsnyckeln och hemligheten från formulär->ReCaptcha,
- Redigera formulär så ser du Google ReCaptcha-fältet under mallfält.
Finns det en gratis version av Ninja-former?
Den kostnadsfria versionen av Ninja Forms innehåller ett imponerande urval av formulärfält som kan jämföras med de mest populära gratis WordPress-formulärinsticksprogrammen. ... Att lägga till stycke textfält med flera rader och textfält med en rad är också mycket enkelt.
Hur lägger jag till ett fält i ninjaform?
Lägga till fält
För att lägga till dina egna fält, välj "Tomt formulär" -mallen och använd den blå "Lägg till fält" -knappen längst ned till höger för att öppna fältlådan. Dubbelklicka eller dra fälten från lådan till byggaren. När du är klar med att lägga till fält klickar du på "Klar".
Har Ninja-former reCaptcha?
Ninja Forms använder för närvarande reCAPTCHA v2 med stöd för reCaptcha v3 i horisonten. Din reCAPTCHA-webbplatsnyckel och hemliga nyckel kan hämtas genom att besöka Googles reCaptcha-administratörssida.
Hur förhindrar jag att spamwebbplatser bildas?
Här är sex lösningar som du kan implementera för att förhindra skräppost direkt.
- Lägg till ReCAPTCHA. ...
- Använd en honungskruka. ...
- Skapa sessionscookies. ...
- Installera ett plugin för förebyggande av skräppost. ...
- Använd en dubbel opt-in form. ...
- Ställ en testfråga.
Hur blockerar jag skräppost i en WordPress-form?
WPForms levereras med sitt eget skydd mot skräppost som du kan aktivera direkt från lådan. När du har installerat och aktiverat WPForms kan du hitta anti-spam-alternativet i din formulärbyggare under Inställningar »Allmänt. Fortsätt sedan och kryssa i rutan Aktivera skräppostskydd för att aktivera den.
Hur anpassar du Ninja-form?
Ninja Form Opinionated Styles
För att slå på / av dem, kom du helt enkelt till Ninja Forms > inställningar > Avancerade inställningar och välj lämpligt alternativ under inställningen "Opinionated Styles". Det finns ett alternativ för både ljusa och mörka teman.
Vad är en ninjaform i WordPress?
Ninja Forms är ett gratis formulärbyggare-plugin för WordPress som gör att du kan bygga nästan vilken typ av formulär du kan tänka dig ... från enkla kontaktformulär till händelseregistreringar, filuppladdningar, betalningar och mer.
Hur ändrar jag färgen på min Ninja-knapp?
Knappfärg: Ändra knappens bakgrundsfärg. Klicka och välj en färg som en bild nedan. Hover Color: Den här färgen syns när någon håller markören över knappen Skicka.
 Usbforwindows
Usbforwindows