- Är det möjligt att använda Ajax utan JavaScript?
- Behöver jag jQuery för Ajax?
- Vad kan jag använda istället för Ajax?
- Vad är Ajax hur det används med och utan jQuery?
- Kan jag använda Ajax utan PHP?
- Används Ajax 2020?
- Är jQuery ui död?
- Är jQuery och Ajax samma?
- Är Ajax en hämtning?
- Hämtar snabbare än XHR?
- Är Ajax eller hämta bättre?
Är det möjligt att använda Ajax utan JavaScript?
AJAX är inte möjligt utan Javascript, eftersom det förutsätter att JS-kod körs på klienten. Om JS är inaktiverat finns det inget som kan köras i webbläsaren och kontakta servern - bara "död" HTML och CSS. Flash är ett alternativ, men då kan det också inaktiveras.
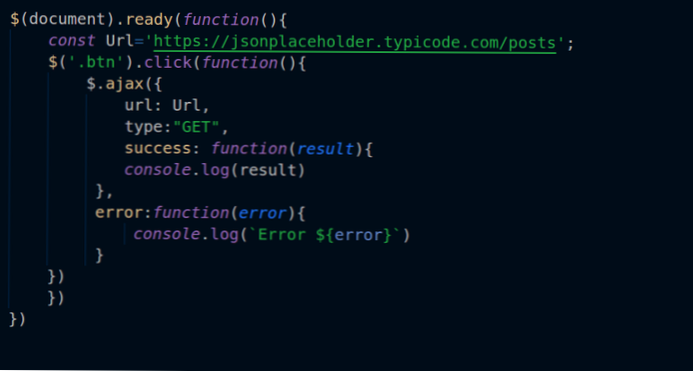
Behöver jag jQuery för Ajax?
AJAX: Att göra AJAX-förfrågningar utan jQuery var ett besvär, men med JQuery kan du göra det i ett par rader. Kompatibilitet mellan webbläsare: JQuery tillhandahåller ett API som kan fungera i de flesta webbläsare, något som är väldigt svårt att uppnå om du använder javascript, detta sparade utvecklare många problem.
Vad kan jag använda istället för Ajax?
Populära alternativ till Ajax
- XUL (XML User Interface Language) - Det uttalas som “zool”. ...
- Java Applets - Dessa rika kundverktyg för webbläsare används för att bifoga Sun Microsystems Java-program till en HTML-internetsida och kan därmed tjäna syftet som Ajax.
Vad är Ajax hur det används med och utan jQuery?
AJAX = Asynkron JavaScript och XML. Kortfattat; AJAX handlar om att ladda data i bakgrunden och visa dem på webbsidan utan att ladda om hela sidan. Exempel på applikationer som använder AJAX: flikarna Gmail, Google Maps, Youtube och Facebook. Du kan lära dig mer om AJAX i vår AJAX-handledning.
Kan jag använda Ajax utan PHP?
Är det möjligt att skapa en ajax-sidbelastning utan php? Så ladda bara innehållet på den länkade sidan (om intern) och sätt in det på den aktuella sidan.
Används Ajax 2020?
Ja, AJAX (XHR) används hela tiden på webbsidor. Det är fortfarande det primära sättet att JavaScript på en webbsida gör en begäran på sidan till en server.
Är jQuery ui död?
Det är dött, men inte på grund av nyare ramar som vinkel och reagerar. Men mer för att du kan göra det mesta i vanilj js ganska enkelt idag. Jquery var alltid bara en polyfyll för JS brister. ... Det finns fortfarande fler Jquery-applikationer i naturen än Angular, React och Vuejs tillsammans.
Är jQuery och Ajax samma?
Medan JQuery är ett bibliotek för bättre utveckling av klientsidan, är AJAX en teknik för att göra XMLHttpRequest till servern från webbsidan och skicka / hämta data som används på en webbsida. ... Samtidigt är jQuery ett JavaScript-ramverk som gör livet enklare för människor som vill programmera för webbläsaren.
Är Ajax en hämtning?
Vi använder nu "Ajax" som en generisk term för alla processer på klientsidan som hämtar data från en server och uppdaterar DOM dynamiskt utan en helsidesuppdatering. Ajax är en grundteknik för de flesta webbapplikationer och SPA (Single-Page Apps).
Hämtar snabbare än XHR?
Fetch API kan vara snabbare än XHR #
hämta () kommer att vara detsamma som XHR på nätverksnivå, men för saker som avkodning av JSON kan det fungera som off-thread eftersom API-kontraktet är löftetbaserat uppifrån. Så de faktiska API-samtalen är inte snabbare.
Är Ajax eller hämta bättre?
Fetch är kompatibel med alla nya webbläsare inklusive Edge, men inte med Internet Explorer. Därför, om du letar efter maximal kompatibilitet, fortsätter du att använda Ajax för att uppdatera en webbsida. Om du också vill interagera med servern är WebSocket-objektet också mer lämpligt än att hämta.
 Usbforwindows
Usbforwindows