- Hur ändrar jag bredden på ett styckeblock i WordPress?
- Hur ändrar jag storlek på textblock i WordPress?
- Hur lägger jag till ett block i full bredd i WordPress?
- Hur skapar jag text i full bredd i kvadratrummet?
- Hur ändrar jag bredden på ett block i CSS?
- Hur ändrar jag bredden på texten i WordPress?
- Hur ändrar jag min teckenstorlek?
- Hur ändrar jag storleken på huvudteckensnittet i WordPress?
- Hur gör jag Gutenberg-redaktören i full bredd?
- Hur skapar jag en bild i full bredd i Gutenberg?
- Hur skapar jag en bild i full bredd i WordPress?
- Hur ändrar jag bredden på en Squarespace-webbplats?
- Hur gör jag en bild i full bredd i kvadratrummet?
Hur ändrar jag bredden på ett styckeblock i WordPress?
Detta kommer att utvidga det normala textblocket (i <sid> tag) från temat standard 580px till max bredd 960px, ändra detta nummer efter eget tycke (till exempel om 960px är för brett, använd bara 900px eller 840px eller 720px). Kopiera och klistra in koden i Utseende > Anpassa > Ytterligare CSS.
Hur ändrar jag storlek på textblock i WordPress?
Placera markören längst ned till höger och klicka och dra rutan till önskad storlek. Denna ändring är tillfällig och rutan återgår till den mindre storleken nästa gång.
Hur lägger jag till ett block i full bredd i WordPress?
Med WordPress Gutenberg-redaktören är det enkelt att skapa block i full bredd. Vi kan använda dem för att skapa rader som spänner över hela sidans bredd. Sedan kan vi ställa in en bakgrundsfärg eller bild för den raden, medan dess innehåll stämmer överens med innehållet i vanliga block (normal bredd).
Hur skapar jag text i full bredd i kvadratrummet?
Klicka på Sidor från huvudmenyn, klicka på + -ikonen precis som om du vill lägga till en vanlig sida och klicka sedan på Index. Steg 2: När du har lagt till ett index kan du lägga till avsnitt i indexet. Indexet fungerar som huvudsidans huvudsida, varje sektion i indexet kommer att vara varje fullbreddssektion på den färdiga sidan.
Hur ändrar jag bredden på ett block i CSS?
CSS höjd och bredd Exempel
- Ställ in höjd och bredd på en <div> element: div höjd: 200px; bredd: 50%; ...
- Ställ in höjd och bredd på en annan <div> element: div höjd: 100px; bredd: 500px; ...
- Detta <div> elementet har en höjd på 100 pixlar och en maxbredd på 500 pixlar: div max-bredd: 500px; höjd: 100px;
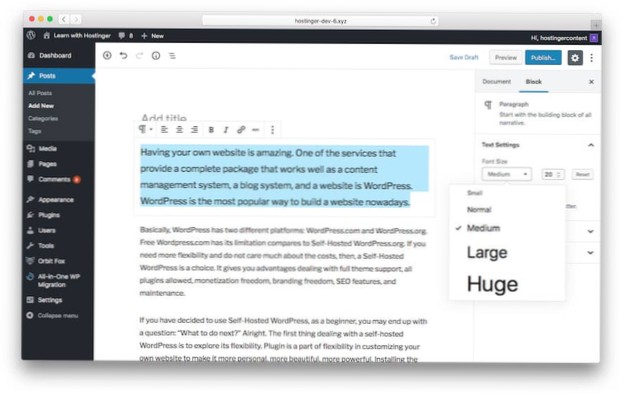
Hur ändrar jag bredden på texten i WordPress?
Du kan göra detta väldigt enkelt med standard WordPress-blockredigeraren. Klicka bara på ett styckeblock och välj sedan teckensnittsstorleken under 'Textinställningar' på höger sida. Du kan välja från rullgardinsmenyn som täcker Liten, Normal, Medium, Stor och Stor.
Hur ändrar jag min teckenstorlek?
För att ändra teckenstorlek, gå till Inställningar > Tillgänglighet > Teckenstorlek och justera skjutreglaget på skärmen. För att ändra skärmens storlek, gå till Inställningar > Tillgänglighet > Visa storlek och justera skjutreglaget på skärmen.
Hur ändrar jag storleken på huvudteckensnittet i WordPress?
Om det behövs kan du snabbt ändra teckenstorleken för rubriker och stycketext.
...
Ändra teckensnittsstorlek i WordPress globalt
- Logga in på WordPress Dashboard.
- Navigera till Utseende > Anpassare.
- Rulla ner och klicka på Ytterligare CSS.
- Lägg till koden och klicka sedan på Publicerad för att spara dina ändringar.
Hur gör jag Gutenberg-redaktören i full bredd?
Plugin som vi testar i den här artikeln är ett redigeringsprogram för fullbredd för Gutenberg.
- Logga in på WordPress-administratören.
- Klicka på Plugins.
- Klicka på Lägg till ny.
- I sökfältet för nyckelord-plugins i det övre högra hörnet skriver du "Editor Full Width". ...
- Installera plugin med namnet Editor Full Width Gutenberg.
Hur skapar jag en bild i full bredd i Gutenberg?
Aktivera breda bilder i Gutenberg Editor
* Lägg till temastöd för breda och fulla bilder. * du lägger till dina add_theme_support () -funktioner. Nu kan du hitta två nya ikoner på ditt Image Gutenberg Block, bredjusterad och fullbredd. När ett av dessa alternativ är valt visas det korrekt i redigeraren.
Hur skapar jag en bild i full bredd i WordPress?
Gör en bild i full bredd
- Besök menyn Inlägg.
- Leta reda på och klicka på det inlägg du vill redigera.
- Klicka på bilden du vill redigera.
- Klicka på pennikonen.
- Ändra inriktningen till mitten.
- Ändra storlek till full storlek.
- Klicka på Avancerade alternativ.
- Lägg till "full bredd" i CSS-ingången för bild
Hur ändrar jag bredden på en Squarespace-webbplats?
På Squarespace 7.0, gå till Design > Webbplatsstilar för att ställa in din maximala webbplatsbredd. Det är den andra inställningen uppifrån. Flytta skjutreglaget helt åt höger för att ställa in maxbredd vid 1980px. På Squarespace 7.1, gå till Design > Mellanslag för att ställa in din maximala webbplatsbredd.
Hur skapar jag en bild i full bredd i kvadratrummet?
Formatera ditt galleri - välj Bildspel och ta bort mellanrum
När du förhandsgranskar din indexsida, gå till Design > Webbplatsstilar för att göra galleriet till ett bildspel med full bredd (fullblödning). Om du klickar på det nya galleriet medan du är i webbplatsstilar, visar Squarespace bara relevanta stilar.
 Usbforwindows
Usbforwindows