- Hur lägger jag till en bild i en kortkod?
- Hur redigerar jag en kortkod i WordPress?
- Hur använder jag kortkoder för WordPress-gallerier?
- Hur hittar jag mitt WordPress Gallery ID?
- Hur lägger jag till en kortkod i HTML på WordPress?
- Hur skapar jag en kortkodsbild i WordPress?
- Hur ändrar jag mitt galleri i WordPress?
- Hur uppdaterar jag mitt WordPress-galleri?
- Hur kallar du ett galleri i WordPress?
- Hur hittar jag bildens ID?
- Vad är bilaga-ID?
- Hur får jag media på WordPress?
Hur lägger jag till en bild i en kortkod?
Gå till Sidor eller Inlägg och välj sedan sidan eller blogginlägget du vill lägga till kortkoder i. Klicka på knappen Lägg till kortkod på nästa skärm. I popup-menyn Infoga kortkod väljer du önskad kortkod (du kan använda filterrutan för att hitta den) Klicka på texten & Bilder kortkod du vill ha.
Hur redigerar jag en kortkod i WordPress?
Ämnen
- Översikt.
- Lägga till bildgalleri med mediebibliotek. Steg 1 - Placera markören. Steg 2 - Klicka på knappen Lägg till media. Steg 3 - Lägg till och / eller välj de bilder du vill inkludera. Steg 4 - Redigera ditt galleri. Redigerar befintliga gallerier.
- Gallerikortkod. Användande. alternativ.
- Resurser & Gallery Plugins.
Hur använder jag kortkoder för WordPress-gallerier?
Grundläggande användning. För att komma igång med [galleri] kortkod, gå till inläggssektionen och lägg till ett nytt inlägg som vi kommer att kalla "Galleripost". I redigeringsområdet placerar du kortkoden [galleri] (i antingen Visual / HTML-vyn). Tryck sedan på Publicera / uppdatera.
Hur hittar jag mitt WordPress Gallery ID?
Logga in på WordPress-adminpanelen, navigera till Media och klicka på Bibliotek. Byt från rutnätsvy till listvy och håll sedan musen över bilden så ser du ett bild-ID längst ner.
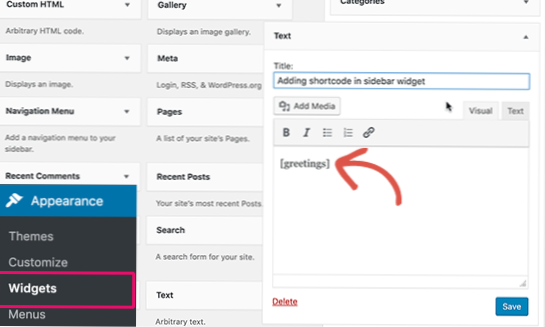
Hur lägger jag till en kortkod i HTML på WordPress?
Så här använder du kortkoder i ditt WordPress Widgets sidofält:
- Logga in på WordPress Dashboard med dina inloggningsuppgifter.
- Klicka på "Sidor" i navigeringsmenyn
- Klicka på sidan du vill redigera.
- Klicka på “Text”
- Lägg till kortkod.
- Klicka på "Uppdatera" för att spara dina ändringar. Nu kan du infoga genvägar i en textwidget såväl som innehåll.
Hur skapar jag en kortkodsbild i WordPress?
Hur man skapar en kortkod i WordPress som har ett innehåll. Lägg till den här funktionen på dina funktioner. php-fil. funktion se_myshortcode_func ($ atts, $ content = null) return do_shortcode ($ content); add_shortcode ("seshortcode", "se_myshortcode_func");
Hur ändrar jag mitt galleri i WordPress?
Redigera ett galleri eller bildspel
- Öppna ett inlägg eller en sida med ett galleri för redigering.
- Klicka på galleriet och klicka sedan på pennikonen som visas.
- Justera Galleriinställningar vid behov.
- Se till att klicka på knappen Uppdatera galleri för att spara dina inställningar.
Hur uppdaterar jag mitt WordPress-galleri?
Alternativt
- Redigera galleriet. Klicka på galleribilden med redigeringsrutan. ...
- Lägg till nya bilder, redigera eller ta bort bilder i Media-rutan. Klicka på ikonen Redigera galleri för att se Media-rutan, öppna på fliken Galleri och visa en lista över bilderna i det här galleriet. ...
- Stäng mediarutan och uppdatera ditt inlägg / sida.
Hur kallar du ett galleri i WordPress?
Hur man skapar ett galleri i WordPress
- Redo att komma igång? ...
- Klicka sedan på knappen Lägg till media som du skulle göra för att normalt infoga en enda bild.
- Från menyn till vänster väljer du Skapa galleri. ...
- Markera sedan alla bilder som du vill ska visas i ditt galleri och klicka på Skapa ett nytt galleri längst ned till höger.
Hur hittar jag bildens ID?
Navigera till ditt mediebibliotek och klicka på bilden. Du hittar dess ID-nummer i URL-fältet.
Vad är bilaga-ID?
All inläggsmeta som du sparar kopplas till ett inlägg av typen bilaga, så du kan överväga $ inlägg->ID är bilaga-ID.
Hur får jag media på WordPress?
För att installera Export Media Library på din webbplats, öppna din WordPress-instrumentpanel och välj Plugins > Lägg till ny.
- Skriv här 'Exportera mediebibliotek' i plugin-sökfältet högst upp på sidan.
- När plugin har hämtats klickar du på Installera nu och sedan aktivera.
 Usbforwindows
Usbforwindows