För att göra detta, gå till din WordPress Dashboard och navigera till SEO > Sök utseende och klicka sedan på fliken Brödsmulor. Under inställningarna för Brödsmulor, se till att du aktiverar brödsmulor genom att växla alternativet till "aktiverat". Sedan kan du konfigurera brödsmulinställningarna efter dina behov.
- Hur lägger jag till brödsmulor till WordPress utan plugins?
- Hur lägger jag till brödsmulor på min webbplats?
- Hur gör du dina egna brödsmulor?
- Hur lägger jag till Flexy brödsmulor i WordPress?
- Hur använder jag brödsmulor i WordPress?
- Hur redigerar jag brödsmulor i WordPress?
- Ska jag aktivera brödsmulor?
- Är brödsmulor viktiga för SEO?
- Var lägger du brödsmulor?
- Hur gör du lyhörda brödsmulor?
- Hur gör man dynamiska brödsmulor?
- Hur lägger jag till brödsmulor i bootstrap?
Hur lägger jag till brödsmulor till WordPress utan plugins?
WordPress - Hur man visar brödsmulan utan plugin
- Skapa brödsmulor: Vi har skapat en anpassad funktion som heter get_breadcrumb () för att generera brödsmulslänkar. ...
- Visa brödsmulor: Ring funktionen get_breadcrumb () i singel. ...
- Styling Breadcrumbs: Denna CSS hjälper till att utforma brödsmulslänkarna. ...
- Slutsats:
Hur lägger jag till brödsmulor på min webbplats?
Använd din dators HTML-redigeringsprogram för att lägga till HTML-koden för brödsmulor på din webbplats.
- Öppna Microsoft Word eller ett annat ordbehandlingsprogram och skapa en lista över de webbsidor du lägger till en brödsmulan till så att du kan använda den som referens. ...
- Starta ditt HTML-redigeringsprogram och ta fram önskade webbplatswebbsidor.
Hur gör du dina egna brödsmulor?
Ge behörigheten "administrera anpassade brödsmulor" till lämpliga roller. Gå sedan till Administrera > Platsbyggnad > Anpassade brödsmulor. På den här sidan ser du alternativet att lägga till en ny anpassad brödsmula. Genom att klicka på den länken har du möjlighet att välja den nodtyp som brödsmulan ska gälla för.
Hur lägger jag till Flexy brödsmulor i WordPress?
Installation
- Ladda upp flexy-breadcrumb. zip till / wp-content / plugins / katalogen till din webbserver.
- Aktivera plugin-programmet via menyn 'Plugins' i WordPress.
- Lägg till [flexy_breadcrumb] kortkod i redigeraren eller lämplig fil (rubrik. php) för att visa brödsmulan på frontend.
Hur använder jag brödsmulor i WordPress?
I det här inlägget har vi täckt fyra metoder för att lägga till brödsmulor till din WordPress-webbplats:
- Aktivera brödsmulor i Yoast SEO.
- Installera och konfigurera ett plugin-tillägg för WordPress-brödsmulor.
- Använd ett tema som innehåller brödsmulor.
- Lägg till dina brödsmulor manuellt med kod.
Hur redigerar jag brödsmulor i WordPress?
Anpassade inläggstyp arkiv
- Logga in på din WordPress-webbplats. ...
- Klicka på 'SEO'. ...
- Klicka på 'Sök utseende'. ...
- Klicka på fliken 'Innehållstyper'.
- Expandera avsnittet för anpassad posttyp.
- Under "Brödsmulinställningar för [CustomPostType] -arkiv" kan du lägga till eller ändra brödsmulstiteln.
- Klicka på "Spara ändringar".
Ska jag aktivera brödsmulor?
Brödsmulor förbättrar UX
Brödsmulor gör det lättare för användare att navigera på en webbplats - och de uppmuntrar användarna att bläddra i andra delar av webbplatsen. ... Du går till deras webbplats och hamnar på Nestles företagshistoriska sida. Med hjälp av deras brödsmulor kan du enkelt navigera tillbaka till Om oss, Historik eller till och med deras hemsida.
Är brödsmulor viktiga för SEO?
Brödsmulor är en viktig del av en SEO-vänlig webbplats eftersom: De underlättar navigering - det är brödsmulens huvudroll och det är därför användare älskar dem. De uppmuntrar människor att besöka fler sidor på en webbplats innan de lämnar och därmed minska avvisningsfrekvensen. De är bra för SEO.
Var lägger du brödsmulor?
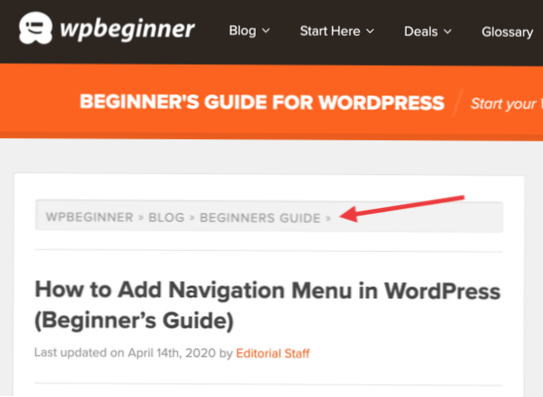
Brödsmulor representeras som ett spår av länkar högst upp på sidan, vanligtvis strax under den globala navigationen; hemsidan (eller rotnoden i hierarkin) är den första länken och länkarna är vanligtvis åtskilda av symbolerna ”>”Eller“ / ”.
Hur gör du lyhörd brödsmulor?
HTML
- <h2>CSS: Responsiv brödsmulnavigering</ h2>
- <i>En enkel responsiv brödsmulnavigationsmodul som endast använder CSS (SCSS), utan ramberoende. ...
- <div>
- <div>
- <a href = "#">
- <spänna></spänna>
- <spänna>Dina saker</spänna>
Hur gör man dynamiska brödsmulor?
Lägg till en dynamisk brödsmula på din Solodev-webbplats
- Kopiera och klistra in Solodev Shortcode-utdraget nedan till den plats där du vill placera din brödsmula. <div> <ul> [brödsmula] </ ul> </ div> ...
- Lägg till CSS nedan i din webbplats stilmall för att lägga till styling i din brödsmula.
Hur lägger jag till brödsmulor i bootstrap?
Eftersom brödsmulor ger en navigering är det en bra idé att lägga till en meningsfull etikett som aria-label = "breadcrumb" för att beskriva vilken typ av navigering som tillhandahålls i <nav> element, samt applicera en aria-current = "sida" på det sista objektet i uppsättningen för att indikera att det representerar den aktuella sidan.
 Usbforwindows
Usbforwindows