- Hur redigerar jag innehållet i sidofältet i WordPress?
- Hur använder jag innehållsmedvetna sidofält?
- Hur använder jag innehållsmedvetna sidofält i WordPress?
- Hur lägger jag till ett sidofält i mitt 20/20-tema?
- Hur lägger jag till vänster och höger sidofält i WordPress?
- Hur skapar du ett sidofält?
Hur redigerar jag innehållet i sidofältet i WordPress?
Du kan också redigera sidofältet från WordPress Dashboard. Välj Utseende i menyn till vänster > Widgets, hitta sidofältet och klicka sedan på det för att expandera.
...
Anpassa sidofältet från instrumentpanelen
- Ordna om dina widgets. ...
- Ändra en widgets titel. ...
- Ta bort en widget. ...
- Lägg till en widget.
Hur använder jag innehållsmedvetna sidofält?
Låt oss börja.
- Steg 1: Installera WordPress-sidofält-plugin. Det första vi behöver göra är att installera och aktivera Content Aware Sidebars plugin. ...
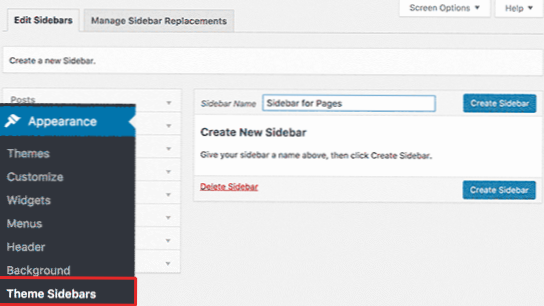
- Steg 2: Skapa en sidofält för en vald sida. ...
- Steg 3: Lägg till widgets i anpassad sidofält. ...
- Steg 4: Aktivera och visa anpassad sidofält.
Hur använder jag innehållsmedvetna sidofält i WordPress?
I den vänstra kolumnnavigeringen, muspeka över länken "Plugins" och klicka på länken "Lägg till ny".
- I rutan "Sök plugins ..." anger du "Sidor med innehållsmedvetenhet.”
- När du har hittat pluginet klickar du på "Installera nu" -knappen.
- När insticksprogrammet har installerats klickar du på knappen “Aktivera”.
Hur lägger jag till ett sidofält i mitt 20/20-tema?
Lyckligtvis kan du enkelt lägga till en sidofält till WordPress standard Twenty Twenty-tema med alternativ för Twenty Twenty Premium. När du väl är installerad och aktiv går du till "Dashboard - Utseende - Anpassa" och sedan i Customiser, går du till "Allmänna alternativ - Injicera sidofältet".
Hur lägger jag till vänster och höger sidofält i WordPress?
Handledning: Hur man lägger till en dubbel sidofältlayout
- Steg 1 - Ta bort inställningarna för webbplatsbredd för anpassare. ...
- Steg 2 - Lägg till nytt layoutalternativ. ...
- Steg 3 - Registrera ett nytt widgetområde för det andra sidofältet. ...
- Steg 4 - Visa sekundär sidofält. ...
- Steg 5 - Flytta standardsidfältet så att det laddas innan ditt innehåll. ...
- Steg 6 - Aktivera standardsidfältet för din nya layout med dubbla sidofält.
Hur skapar du ett sidofält?
Låt oss göra jobbet: För att skapa ett enkelt sidofält måste du lösa 3 huvuduppgifter:
- Skapa en korrekt struktur (HTML)
- Lägg till stil och position (CSS)
- Lägg till öppet / stängande beteende (JS)
 Usbforwindows
Usbforwindows