- Hur använder jag WebP-bilder i WordPress?
- Hur konverterar jag en JPEG till en WordPress WebP?
- Kan du ladda upp WebP till WordPress?
- Hur aktiverar jag WebP?
- Ska jag använda WebP-bilder på min webbplats?
- Hur laddar du upp bilder till WebP?
- Hur konverterar jag WebP till JPG?
- Är Ewww image optimizer gratis?
- Varför kan jag ladda upp WebP till WordPress?
- Stöder Safari WebP?
- Hur konverterar jag WebP till PNG?
Hur använder jag WebP-bilder i WordPress?
För att använda ShortPixel för att servera WebP-bilder på WordPress måste du installera plugin från WordPress.org och lägg till din API-nyckel (som du kan få genom att registrera dig för ett gratis ShortPixel-konto). För att aktivera WebP-bilder, gå till fliken Avancerat och: Markera rutan för WebP-bilder. Markera rutan för att leverera WebP-versionerna..
Hur konverterar jag en JPEG till en WordPress WebP?
När du har installerat plugin och konverterat alla bilder, följ dessa steg:
- Kör Google Chrome och aktivera Dev Tools (F12).
- Gå till fliken Nätverk, klicka på Inaktivera cache och välj filtrering för Img (bilder).
- Uppdatera din webbplats sida.
- Kontrollera listan över laddade bilder. ...
- Om värdet på webben finns där, fungerar allt bra.
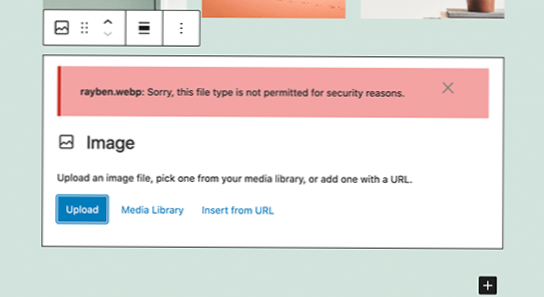
Kan du ladda upp WebP till WordPress?
Nej, för närvarande tillåter WordPress inte webbuppladdningar av WebP-bilder. Du kan aktivera WebP-uppladdningar genom att lägga till anpassad kod till dina WordPress-temafunktioner. php-fil. Du kan också konvertera bilder och visa dem som WebP-filer med ett plugin eller CDN.
Hur aktiverar jag WebP?
Det har också ett alternativ att lägga till WebP-bilder till front-end-sidorna med HTML. För att göra detta kan du använda <bild> tag istället för det normala <img> märka. För att ställa in den för att konvertera bilder automatiskt, aktiverar du bara funktionen på fliken Avancerat. Du kan återställa bilder om du vill.
Ska jag använda WebP-bilder på min webbplats?
Det ger i sin tur en snabbare webbplats. WebP är ett framväxande bildformat som läggs ut av Google. Den är utformad för att använda en mer aggressiv och bättre optimerad komprimeringsalgoritm än JPG och PNG med målet att minska filstorlekar med minimal kvalitetsförlust. Och det innebär att snabbare webbplatser förbrukar mindre bandbredd.
Hur laddar du upp bilder till WebP?
Gå till webbplatsen för bildkonverterare online (se länken ovan) och välj en bildfil från din dator och ladda upp den. Klicka sedan på "Starta konvertering". Om du har en macOS läs min artikel Så här konverterar du bilder till WebP-format med macOS.
Hur konverterar jag WebP till JPG?
Högerklicka på bilden och klicka sedan på Öppna med > Måla om den inte är inställd på att öppna WebP-filer som standard. När du har öppnat bilden i Paint klickar du på File > Spara som och välj sedan ett format från den tillgängliga listan. Välj en destination för filen och klicka sedan på “Spara.”
Är Ewww image optimizer gratis?
Den kostnadsfria EWWW Image Optimizer gör att du kan få Pixel Perfect-komprimering för dina JPG-bilder, tillsammans med Lazy Loading, möjligheten att skala dina bilder och automatisk formatkonvertering. Komprimera obegränsade bilder utan storleksbegränsningar.
Varför kan jag ladda upp WebP till WordPress?
I allmänhet tillåter WordPress inte . webbformat för WordPress-media och ger ett fel, för att lösa det felet behöver du detta plugin. Aktivera helt enkelt det här pluginet så är du redo att ladda upp webbbild. För att påskynda webbplatsen måste du lägga till webbbilder till din webbplats.
Stöder Safari WebP?
Safari stöder WebP i version 14, som förväntas släppas i september 2020. Eftersom Safari har nästan 17% av den globala webbläsarmarknadsandelen kommer detta att driva WebP till att vara nästan helt globalt stödt.
Hur konverterar jag WebP till PNG?
Hur konverterar man WEBP till PNG
- Ladda upp webp-fil (er) Välj filer från Dator, Google Drive, Dropbox, URL eller genom att dra den på sidan.
- Välj "to png" Välj png eller något annat format du behöver som resultat (mer än 200 format stöds)
- Ladda ner din png.
 Usbforwindows
Usbforwindows