- Hur staplar du Z-index?
- Hur staplar du element ovanpå varandra?
- Hur skapar jag ett staplingskontext?
- Fungerar Z-Index med position relativt?
- Kan två element ha samma z-index?
- Vad är användningen av Z-Index?
- Hur lägger jag två delar sida vid sida?
- Hur flyttar jag ett element ovanpå en annan CSS?
- Vad är stapling av element?
- Är Z-Index ärvt?
- Hur väljer du ett element i CSS?
- Varför fungerar inte Z-Index?
Hur staplar du Z-index?
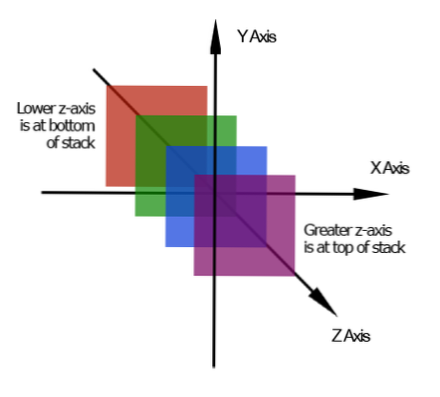
z-index används för att ange en annan staplingsordning än standard. För att flytta ett element närmare toppen av stacken (i.e., visuellt närmare användaren), tilldelas ett positivt heltal till elementets z-indexegenskap.
Hur staplar du element ovanpå varandra?
Använda CSS-positionsegenskap: Positionen: absolut; egenskap används för att placera vilket element som helst i absolut position och den här egenskapen kan användas för att stapla element ovanpå varandra. Med detta kan valfritt element placeras var som helst oavsett positionen för andra element.
Hur skapar jag ett staplingskontext?
Nya staplingskontexter kan bildas på ett element på ett av tre sätt:
- När ett element är rotelementet i ett dokument ( <html> element)
- När ett element har ett annat positionsvärde än statiskt och ett z-indexvärde annat än auto.
- När ett element har ett opacitetsvärde mindre än 1.
Fungerar Z-Index med position relativt?
Obs: z-index fungerar bara på placerade element (position: absolut, position: relativ, position: fast eller position: klibbig) och flex-objekt (element som är direkta visningsbarn: flex-element).
Kan två element ha samma z-index?
Ja, det är säkert att anta. Enligt W3C: Varje ruta tillhör ett staplingskontext. Varje placerad ruta i en given staplingskontext har en heltal stapelnivå, vilket är dess position på z-axeln relativt andra stacknivåer inom samma staplingskontext.
Vad är användningen av Z-Index?
Z-index CSS-egenskapen ställer in z-ordningen för ett placerat element och dess ättlingar eller flexobjekt. Överlappande element med ett större z-index täcker de med ett mindre.
Hur lägger jag två delar sida vid sida?
För att placera diverna sida vid sida använder vi float-egenskapen för att flyta var och en . float-child element till vänster. Eftersom de båda flyter åt vänster kommer de att visas sida vid sida om det finns tillräckligt med utrymme för att båda ska passa. De passar för att vi har två .
Hur flyttar jag ett element ovanpå en annan CSS?
Du kan använda CSS-positionsegenskapen i kombination med z-index-egenskapen för att lägga en individuell div över ett annat div-element. Egenskapen z-index bestämmer staplingsordningen för placerade element (i.e. element vars positionsvärde är absolut, fast eller relativ).
Vad är stapling av element?
Staplingskontexten är en tredimensionell konceptualisering av HTML-element längs en imaginär z-axel i förhållande till användaren, som antas vara vänd mot visningsområdet eller webbsidan. HTML-element upptar detta utrymme i prioritetsordning baserat på elementattribut.
Är Z-Index ärvt?
Nej, det ärvs inte. Du kan se det i MDN-artikeln. Var dock medveten om att z-index ställer in z-positionen relativt staplingskontexten. Och ett placerat element med icke-automatiskt z-index skapar ett staplingskontext.
Hur väljer du ett element i CSS?
CSS-klassväljaren
Klassväljaren väljer HTML-element med ett specifikt klassattribut. För att välja element med en specifik klass, skriv en period (.) karaktär, följt av klassnamnet.
Varför fungerar inte Z-Index?
TL; DR: den vanligaste orsaken till att z-index inte fungerar är att inte uttryckligen deklarera ett CSS-positionsvärde (i.e. position: relativ, absolut, fast eller stick) på elementet. Men om detta inte har löst ditt z-indexproblem eller bara vill få lite mer information om CSS-egenskapen, låt oss gå lite djupare.
 Usbforwindows
Usbforwindows