- Vad är historia API?
- Vad är API för HTML5-historik?
- Hur driver du tillstånd i historien?
- Vad är historia pushState?
- Kan jag använda historiken tillbaka?
- Hur ser jag Windows-historik?
- Är historia ett webb-API?
- Kan jag använda historik ersätta stat?
- Vad är HTML-historik?
- Hur driver jag data från historiken?
- Vad är historikobjektet?
- Hur fungerar fönsterhistorik pushState?
Vad är API för historia?
Med History API kan du interagera med webbläsarhistoriken, utlösa webbläsarens navigationsmetoder och ändra adressfältets innehåll. ... History API introducerades i HTML5 och stöds nu av alla moderna webbläsare. IE stöder det sedan version 10, och om du behöver stödja IE9 och äldre, använd historiken.
Vad är API för HTML5-historik?
HTML5 History API ger utvecklare möjlighet att ändra en webbplats webbadress utan en fullständig uppdatering av sidan. Detta är särskilt användbart för att ladda delar av en sida med JavaScript, så att innehållet är väsentligt annorlunda och garanterar en ny URL.
Hur driver du tillstånd i historien?
Metoden pushState () accepterar tre parametrar:
- 1) tillstånd. Staten är ett serieiserbart objekt. När du navigerar till ett nytt tillstånd avfyras en popstat-händelse. ...
- 2) titel. De flesta webbläsare har för närvarande denna titelegenskap. ...
- 3) url. Den valfria webbadressen låter dig definiera den nya historikpostens URL. ...
- Gör indexet. html-sida.
Vad är historia pushState?
I ett HTML-dokument, historiken. pushState () -metoden lägger till en post i webbläsarens sessionshistorikstack.
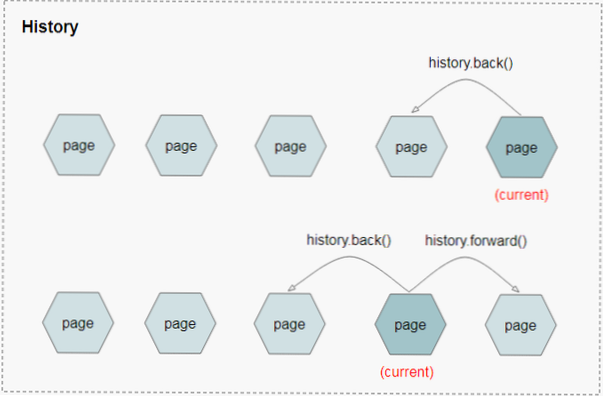
Kan jag använda historiken tillbaka?
Metoden back () laddar den tidigare webbadressen i historiklistan. Detta är detsamma som att klicka på "Tillbaka-knappen" i din webbläsare. ... Tips: Du kan också använda historiken.go () -metoden för att ladda föregående (eller nästa) URL i historiklistan.
Hur ser jag Windows-historik?
Fönstret. historia skrivskyddad egenskap returnerar en referens till historikobjektet, som ger ett gränssnitt för att manipulera webbläsarens sessionshistorik (sidor som besöks i fliken eller ramen som den aktuella sidan laddas in). Se Manipulera webbläsarhistoriken för exempel och detaljer.
Är historia ett webb-API?
Web History API ger enkla metoder för att komma åt windows. historia objekt. Fönstret. historikobjektet innehåller URL: erna (webbplatser) som användaren besöker.
Kan jag använda historik ersätta stat?
Historien. ersätt metoden () ändrar den aktuella historikposten och ersätter den med stateObj, titel och URL skickad i metodparametrarna. Denna metod är särskilt användbar när du vill uppdatera statusobjektet eller URL: en för den aktuella historikposten som svar på någon användaråtgärd.
Vad är HTML-historik?
Den första versionen av HTML skrevs av Tim Berners-Lee 1993. Sedan dess har det funnits många olika versioner av HTML. Den mest använda versionen under 2000-talet var HTML 4.01, som blev en officiell standard i december 1999. En annan version, XHTML, var en omskrivning av HTML som ett XML-språk.
Hur driver jag data från historiken?
- För de tidigare versionerna: historia.tryck ('/ path', yourData); Och få informationen i den relaterade komponenten precis som nedan: detta.rekvisita.plats.tillstånd // det är lika med dina data.
- För de nyare versionerna fungerar ovanstående sätt bra men det finns ett nytt sätt: historia.tryck (pathname: '/ path', customNameData: yourData,);
Vad är historikobjektet?
Historikobjektet är en egenskap för JavaScript-fönsterobjektet och kan nås genom fönstret. historikegenskap och används för att komma åt sessionshistoriken för det fönsterobjektet. Det ger användbara metoder och egenskaper som låter oss navigera fram och tillbaka genom fönstrets sessionshistorik.
Hur fungerar fönsterhistorik pushState?
I huvudsak historia. pushState-metoden på historikobjektet kan användas för att skapa och aktivera en ny historikpost manuellt. Det finns en annan metod som kallas historia. Ersätt stat, som faktiskt ersätter den omedelbart sista posten i webbläsarsessionens historia.
 Usbforwindows
Usbforwindows