- Hur laddar jag in ett anpassat teckensnitt?
- Bör du förinstallera teckensnitt?
- Hur laddar jag in ett teckensnitt i CSS?
- Var placerar jag länkrelaterad förinstallation i WordPress?
- Hur laddar jag in ett teckensnitt i nästa JS?
- Hur optimerar jag teckensnitt?
- Vad är för- och förhämtning?
- Kan jag använda navigationsförspänning?
- Hur får jag mina teckensnitt att ladda snabbare?
- Vad betyder förspänning?
- Hur vet jag om förspänning fungerar?
- Hur laddar jag in en bild på förhand?
Hur laddar jag in ett anpassat teckensnitt?
Det finns bara fyra steg att tänka på när du laddar ett anpassat webbteckensnitt:
- Använd rätt teckensnittsformat.
- Förinstallera teckensnitt.
- Använd rätt teckensnittsdeklaration.
- Undvik osynlig text när typsnitt laddas.
Bör du förinstallera teckensnitt?
Sammanfattning: Om du för närvarande inte använder en strategi för inläsning av teckensnitt kommer användningen av förladdning med webbteckensnitt att minska antalet FOIT-besökare som kommer att se när de besöker din webbplats - betalt för genom att offra den ursprungliga återgivningstiden. Förinstallera inte för mycket, annars är kostnaden för initial rendering för hög.
Hur laddar jag in ett teckensnitt i CSS?
Förladdar innehåll med rel = "förladdning"
- Det grundläggande. Du använder oftast <länk> för att ladda en CSS-fil för att utforma din sida med: <länk rel = "stylesheet" href = "styles / main.css "> ...
- Inklusive MIME-typ. <länk> element kan acceptera ett typattribut som innehåller MIME-typen för den resurs som elementet pekar på. ...
- CORS-aktiverade hämtningar. ...
- Inklusive media.
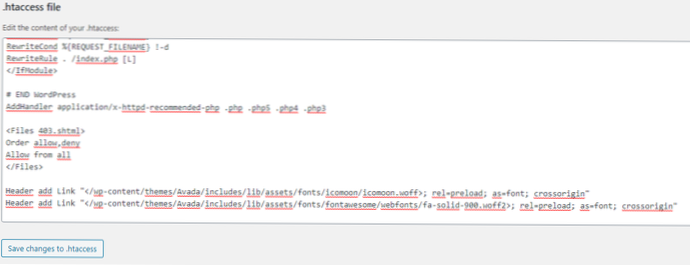
Var placerar jag länkrelaterad förinstallation i WordPress?
Med Preload kan du ange resurser (som teckensnitt, bilder, JavaScript och CSS) som behövs direkt eller mycket snart under en sidladdning. En länkrel-tagg läggs till längst upp på <huvud> </huvud> avsnitt på varje sida på din webbplats.
Hur laddar jag in ett teckensnitt i nästa JS?
Här är koden jag har i Next @ 10.0.5 - för att förinstallera både externa och interna teckensnitt.
...
När det gäller de interna teckensnitt som du har i din offentliga mapp kräver detta;
- fil-loader konfiguration i `nästa. konfigurera. ...
- Skriv definition för teckensnitt.
- Importera den sedan till ditt huvud.
Hur optimerar jag teckensnitt?
Tips för att optimera typsnitt
- Användning av teckensnittsgranskning och övervakning. Med webbläsarstöd för CSS @ font-face-regeln nu utbredd har användningen av anpassade webbfonter exploderat. ...
- Delmängd typsnittsresurser. ...
- Leverera optimerade teckensnittsformat till varje webbläsare. ...
- Ge företräde åt local () i src List. ...
- Sätt fontbegäran tidigt. ...
- Korrekt cachning är ett måste.
Vad är för- och förhämtning?
förspänning är en deklarativ hämtning, så att du kan tvinga webbläsaren att göra en begäran om en resurs utan att blockera dokumentets onload-händelse. Förhämtning är en ledtråd till webbläsaren om att en resurs kan behövas, men delegaterna beslutar om och när de laddas är en bra idé eller inte till webbläsaren.
Kan jag använda navigationsförspänning?
Aktiverar navigationsförspänning
Du kan ringa navigationPreload. aktivera () när du vill, eller inaktivera den med navigationPreload. inaktivera () . Eftersom din hämtningshändelse måste använda den är det dock bäst att aktivera / inaktivera den i din servicearbetares aktiveringshändelse.
Hur får jag mina teckensnitt att ladda snabbare?
Teckensnittsladdningstekniker
- Sätt teckensnitt på CDN. En enkel lösning för att förbättra webbplatshastigheten är att använda en CDN, och det är inte annorlunda för teckensnitt. ...
- Använd icke-blockerande CSS-laddning. ...
- Separata teckensnittsväljare. ...
- Lagring av teckensnitt i localStorage.
Vad betyder förspänning?
transitivt verb. : att ladda i förväg och speciellt vid en tidpunkt som tas bort från den förinstallerade programvaran.
Hur vet jag om förspänning fungerar?
För att kontrollera om förladdning har något inflytande på prestanda bör du titta på tiderna och ordningen på resurserna som laddas i DevTools Network Monitor. Med detta sagt fungerar förladdning faktiskt inte i Firefox än (från version 68).
Hur laddar jag in en bild på förhand?
För att förinstallera responsiva bilder har nya attribut nyligen lagts till i <länk> element: imagesrcset och bildstorlek . De används med <länk rel = "förspänning"> och matcha syntaxen för srcset och storlekar som används i <img> element. Detta startar en begäran med samma resurslogik som srcset och storlekar kommer att tillämpa.
 Usbforwindows
Usbforwindows