- Hur lägger jag till en rullgardinslista på min webbplats??
- Hur skapar du en rullgardinsmeny?
- Hur lägger jag till en rullgardinsmeny?
- Hur lägger du till en rullgardinsmeny i HTML?
- Hur lägger jag till en sida i en rullgardinsmeny i WordPress?
- Hur skapar jag en rullgardinsmeny i WordPress?
- Kan du infoga en rullgardinsmeny i Google Dokument?
- Hur skapar jag en rullgardinsmeny i bootstrap?
- Hur kopierar jag och klistrar in en rullgardinslista i Word?
- Vad är en overlay-meny?
- Vad är HTML-överlägg?
- Vad är överlägg?
Hur lägger jag till en rullgardinslista på min webbplats??
Välj Redigera webbplats eller Redigera webbplats för att öppna din webbplatsbyggare. Lägg till en rullgardinsmeny (som att lägga till en ny sida). Lägg till sida i menyn Site Navigation som om du lägger till en ny sida. Välj sedan rullgardinsmeny.
Hur skapar du en rullgardinsmeny?
Exempel förklaras
Använd valfritt element för att öppna rullgardinsmenyn, t.ex.g. a <knapp>, <a> eller <sid> element. Använd ett behållarelement (som <div>) för att skapa rullgardinsmenyn och lägga till rullgardinsmenyerna i den. Vik in a <div> elementet runt knappen och <div> för att placera rullgardinsmenyn korrekt med CSS.
Hur lägger jag till en rullgardinsmeny?
När du vill visa överlägg för alla rullgardinsmenyer öppnar du menyn och trycker på Menyinställningar-knappen. Lägg sedan till navpro-overlay-klass i CSS-klassfältet. Om du bara vill visa överlägg för en specifik rullgardinsmeny, öppna menyn och välj överordnat objekt för rullgardinsmenyn du behöver.
Hur lägger du till en rullgardinsmeny i HTML?
De <Välj> element används för att skapa en listruta. De <Välj> element används oftast i ett formulär för att samla in användarinmatning. Namnattributet behövs för att referera till formulärdata efter att formuläret har skickats (om du utelämnar namnattributet kommer inga data från listrutan att skickas).
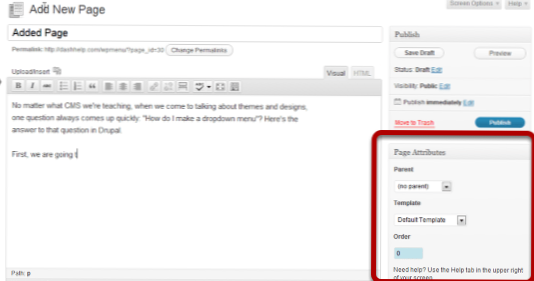
Hur lägger jag till en sida i en rullgardinsmeny i WordPress?
Hur man skapar en WordPress-rullgardinsmeny med kärnfunktionalitet
- Steg 1: Skapa en meny (om det behövs) Om du inte redan har en meny, ange ett namn i rutan Menynamn och klicka sedan på knappen Skapa meny. ...
- Steg 2: Lägg till länkar till menyn. ...
- Steg 3: Ordna menyalternativ med dra och släpp. ...
- Steg 4: Välj menyplats.
Hur skapar jag en rullgardinsmeny i WordPress?
Så här lägger du till en rullgardinsmeny: Steg för steg
- Steg 1: Skapa menyobjekt. För att komma igång, navigera till Utseende > Menyer i din WordPress-instrumentpanel. ...
- Steg 2: Ställ in din menystruktur. I det här skedet är din meny ännu inte organiserad. ...
- Steg 3: Lägg till CSS i din meny. ...
- Steg 4: Förhandsgranska din meny. ...
- Steg 5: Publicera din meny.
Kan du infoga en rullgardinsmeny i Google Dokument?
Mål / Info: Hur man skapar en rullgardinsmeny i Google Docs-kalkylark. ... Välj alternativet "Objekt från en lista" från rullgardinsalternativen "Kriterier". Välj alternativet "Skapa lista från intervall" och klicka sedan på tabellikonen till höger. Klicka och dra över de celler som du vill ta med i rullgardinsmenyn.
Hur skapar jag en rullgardinsmeny i bootstrap?
Grundläggande rullgardinsmeny
För att öppna rullgardinsmenyn, använd en knapp eller en länk med en klass av . dropdown-toggle och attributet data-toggle = "dropdown". Lägg till . rullgardinsmenyklass till en <div> element för att faktiskt bygga rullgardinsmenyn.
Hur kopierar jag och klistrar in en rullgardinslista i Word?
Gör så här för att kopiera Excel-listrutan till Word-dokument.
- Öppna kalkylbladet innehåller rullgardinsmenyn som du vill kopiera till Word-dokument.
- Välj rullgardinsmenyn och kopiera den genom att trycka på Ctrl + C samtidigt.
- Gå till Word-dokumentet, klicka på Hem > Klistra > Klistra in special.
Vad är en overlay-meny?
Överlagringsmenyer är ett ganska vanligt begrepp inom mobil webbdesign, där skärmutrymmet är begränsat. De låter dig visa nytt innehåll ovanpå annat innehåll. Överlagringar liknar länkar, förutom att de har en transparent bakgrund och visas ovanpå originalsidan.
Vad är HTML-överlägg?
Overlay betyder att täcka ytan på något med en beläggning. Med andra ord används den för att sätta en sak på toppen av en annan. Överlägget gör en webbsida attraktiv och den är lätt att designa. Att skapa en overlay-effekt innebär att du sätter ihop två div på samma plats, men båda kommer att visas när det behövs.
Vad är överlägg?
att lägga eller placera (en sak) över eller på en annan. att täcka, överdriva eller övervinna något. för att avsluta med ett lager eller applicerad dekoration av något: trä rikt överlagrat med guld. Utskrift. att lägga ett överlägg på.
 Usbforwindows
Usbforwindows


![Skapa kategorier, sidor och inlägg på Dashboard [stängd]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)
