- Hur lägger jag till en interaktiv karta till min WordPress-webbplats?
- Hur bäddar jag in en interaktiv karta på min webbplats?
- Hur använder jag interaktivt kartplugin i WordPress?
- Hur kan jag skapa en gratis interaktiv karta för min webbplats?
- Hur skapar jag en interaktiv bild i WordPress?
- Hur bäddar jag in en Google Map i WordPress utan plugins?
- Hur skapar jag en interaktiv karta i HTML?
- Hur skapar jag en interaktiv karta i PowerPoint?
- Hur bäddar jag in en karta i HTML?
- Hur kartlägger jag en lista med adresser?
- Hur kan jag lägga till en karta i min blogg?
- Hur använder jag bildkarta i WordPress?
Hur lägger jag till en interaktiv karta till min WordPress-webbplats?
Efter aktivering måste du besöka Maps Marker Pro-sidan för att skapa din interaktiva karta. För att starta måste du klicka på knappen "Lägg till nytt lager". Därefter måste du ange ett namn på ditt lager och klicka på publicera. Nu när du har skapat ett lager är du redo att lägga till kartmarkörer på det.
Hur bäddar jag in en interaktiv karta på min webbplats?
3 alternativ för att bädda in interaktiva kartor i din webb- / mobilapp
- Öppna Google Maps.
- Gå till kartan (eller Street View) över din plats.
- Klicka på Meny (uppe till vänster).
- Klicka på Dela eller bädda in kartan.
- Klicka på Bädda in karta.
- Välj den storlek du vill ha genom att klicka på nedåtpilen till vänster om textfältet.
- Kopiera den visade HTML-koden.
Hur använder jag interaktivt kartplugin i WordPress?
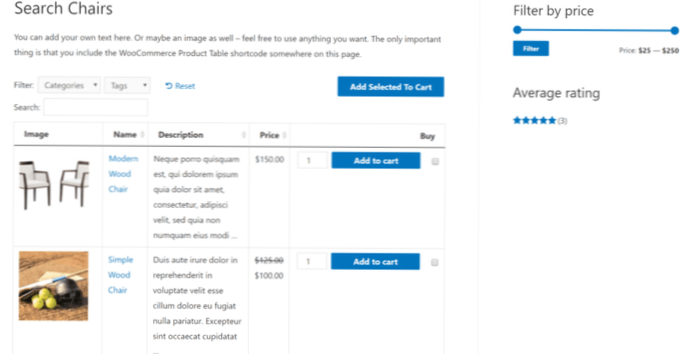
Det gratis WP Google Maps-plugin-programmet är ett snabbt och enkelt sätt att lägga till Google Maps på din WordPress-webbplats. Skriv bara in adresser för att lägga till markörer (du kan till och med klicka och dra markörer på plats), välj en karttyp (e.g. färdplan, satellit, etc.) och använd sedan den medföljande kortkoden eller widgeten för att lägga till din karta på din webbplats.
Hur kan jag skapa en gratis interaktiv karta för min webbplats?
10 gratis verktyg för att skapa egna kartor
- Kartdiagram. Kartdiagram är ett verktyg som låter dig skapa professionellt anpassade kartor för ditt skola- eller arbetsprojekt eller presentation. ...
- SnazzyMaps. ...
- Mapme. ...
- Maptiv. ...
- Animaps. ...
- Klottra kartor. ...
- Klicka på 2Karta. ...
- ZeeMaps.
Hur skapar jag en interaktiv bild i WordPress?
För att börja skapa en interaktiv bild, leta efter alternativet Rita uppmärksamhet i din meny och klicka på Redigera bild. Först och främst kan du lägga till den bildrubrik som kommer att visas när bilden visas. Lägg sedan till den nya bilden som du vill redigera på höger sida av skärmen eller välj en från mediebiblioteket.
Hur bäddar jag in en Google Map i WordPress utan plugins?
Steg 1: Skapa kartan som du vill bädda in (2 alternativ)
- Öppna kartan (eller vägbeskrivningen) du vill bädda in med det vanliga Google Maps-gränssnittet.
- Klicka på Dela.
- Välj Bädda in karta.
- Kopiera inbäddningskoden (du använder den i nästa steg)
Hur skapar jag en interaktiv karta i HTML?
Nedan krävs HTML, CSS och JavaScript.
- Steg 1 - interaktiv karta.html. Kopiera och klistra in koden nedan på interaktiv karta.html. ...
- Steg 2 - interaktiv karta.css. Ladda ner CSS nedan och inkludera den på din webbsida. ...
- Steg 3 - interaktiv karta. js. ...
- Steg 4 - Lägg till inkluderar nedan på din webbsida.
Hur skapar jag en interaktiv karta i PowerPoint?
Hur man skapar en interaktiv tidslinje eller karta med PowerPoint
- Designa din karta. ...
- Använd Slide Master. ...
- Infoga textrutor och stift. ...
- Välj Alla nålar. ...
- Lägg till så många bilder som nålarna du lade till. ...
- Gör stift klickbara. ...
- Länka tapparna med varje bild. ...
- Ändra dina bilder.
Hur bäddar jag in en karta i HTML?
Gå till kartor.Google.com. Skriv platsen i sökrutan och klicka på Dela. I det nya fönstret klickar du på Bädda in en karta och kopierar HTML-koden på kartan.
Hur kartlägger jag en lista med adresser?
Öppna en webbläsare och gå till Google Maps (se till att du är inloggad).
- Välj "dina platser" i menyn (uppe till vänster, ser ut som parallella linjer)
- Klicka på MAPS.
- Klicka på “CREATE MAP” längst ner
- I mitten av rutan som visas klickar du på "Importera"
- Välj xlsx-filen från din dator eller dra den i rutan.
Hur kan jag lägga till en karta i min blogg?
Så här lägger du till din karta direkt i ditt blogginlägg:
- Klicka på kedjelänkikonen ovanför din kartrubrik. ...
- Välj kartstorlek. ...
- Under kartstorleksalternativen är kartförhandsgranskningen. ...
- När du är nöjd med din karta, kopiera HTML-koden längst ner i fönstret och klistra in den i ditt blogginlägg.
Hur använder jag bildkarta i WordPress?
Lägga till bildkartor på din sida / inlägg
- Först måste du installera detta plugin på din WordPress-webbplats: ...
- När du är installerad behöver du en bild till din bildkarta. ...
- Gå till Bildkartor och klicka på Lägg till ny bildkarta.
- Skriv titeln och klicka på Välj fil för att ladda upp din bild. ...
- Börja skapa formen på det nya området genom att klicka på bilden på bildkartan.
 Usbforwindows
Usbforwindows