- Hur skapar jag ett anpassat Gutenberg-block?
- Hur anpassar jag WordPress-redigeringsblock?
- Hur registrerar jag ett anpassat block i WordPress?
- Hur använder jag Gutenberg blockredigerare?
- Vem äger WordPress-varumärket?
- Hur gör man ett Guten-block?
- Hur skapar jag ett Gutenberg-plugin?
- Vad är standardprioritet för en actionkrok eller ett filter?
- Vad är transienter i WordPress?
- Vad är WordPress anpassat block?
- Vad är Gutenberg-block?
- Är Gutenberg reagerar?
Hur skapar jag ett anpassat Gutenberg-block?
Så här skapar du ett anpassat Gutenberg-block i WordPress (enkelt sätt)
- Steg 1: Kom igång. Det första du behöver göra är att installera och aktivera Block Lab plugin. ...
- Steg 2: Skapa ett nytt block. ...
- Steg 3: Skapa en blockmall. ...
- Steg 4: Style ditt anpassade block. ...
- Steg 5: Ladda upp blockmallfilen till temamappen. ...
- Steg 6: Testa ditt nya block.
Hur anpassar jag WordPress-redigeringsblock?
Skapa ett anpassat WordPress-block i tre steg visuellt, NoCode-sätt.
- Skapa ditt blockinnehåll med hjälp av Gutenberg-block. Använd kärnblocken för att skapa det innehåll som du vill använda i dina anpassade block. ...
- Formatera innehållet med Editor Plus. ...
- Spara som ett anpassat block.
Hur registrerar jag ett anpassat block i WordPress?
Skapa en anpassad blocktyp för WordPress Gutenberg Editor
- Steg 1: Skapa ett plugin för den nya blocktypen. Du skapar en anpassad blocktyp som ett WordPress-plugin. ...
- Steg 2: Registrera den nya blocktypen. Skapa en fil som heter block. ...
- Steg 3: Redigera () -funktionen. ...
- Steg 4: Spara () -funktionen.
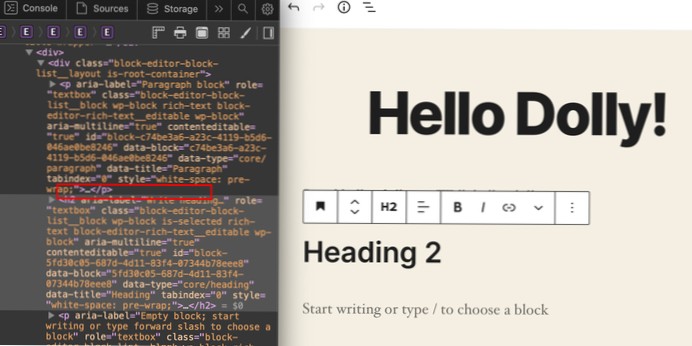
Hur använder jag Gutenberg blockredigerare?
Ny Gutenberg-redaktör levereras med ett standardtabellblock, vilket gör det super enkelt att lägga till tabeller i dina inlägg och sidor. Lägg bara till blocket och välj sedan antalet kolumner och rader du vill infoga. Du kan nu fortsätta och börja lägga till data i tabellrader. Du kan alltid lägga till fler rader och kolumner om det behövs.
Vem äger WordPress-varumärket?
Namnet WordPress är ett registrerat varumärke som ägs av WordPress-stiftelsen. Det är en ideell organisation som ser till att WordPress körs framgångsrikt som ett gratis open source-projekt.
Hur gör man ett Guten-block?
- Steg 1: Installera create-guten-block. Vi installerar först create-guten-block globalt, så här: npm install -g create-guten-block. ...
- Steg 2: Skapa det gutenblocket. Det är dags! ...
- Steg 3: Aktivera plugin. ...
- Steg 4: Det är det!
Hur skapar jag ett Gutenberg-plugin?
Hur man skapar block för WordPress Gutenberg Editor
- Förbered din miljö. ...
- Ställ in dina plugin-filer med create guten block. ...
- Aktivera plugin-programmet och testa det. ...
- Redigera plugin. ...
- Registrera ditt Gutenberg-block. ...
- Justera Block Styling. ...
- Avsluta.
Vad är standardprioritet för en actionkrok eller ett filter?
WordPress-krokar gör det möjligt för oss att tilldela varje återuppringning ett prioritetsnummer (standard om du inte lägger till en prioritet är 10). Därför kommer återuppringningar som läggs till i en krok med en prioritet på 20 att köras efter de som läggs till med en prioritet på 10.
Vad är transienter i WordPress?
Transienter låter dig cacha svaret du får från fjärr-API: et och lagra det i närheten i din WordPress-databas (ja, vanligtvis i databasen; mer om det senare). Många API: er har också en hastighetsgräns, vilket innebär att du bara får göra x antal förfrågningar inom en viss tidsperiod.
Vad är WordPress anpassat block?
WordPress-blockredigeraren (tidigare med titeln Gutenberg) innehåller ett nytt sätt att lägga till innehåll i dina WordPress-inlägg, sidor och snart allt innehåll på din WordPress-webbplats.
Vad är Gutenberg-block?
Gutenberg-block är de redigeringsblock som används för att skapa innehållslayouter i den nya WordPress-blockredigeraren aka Gutenberg. ... Som standard erbjuder WordPress en uppsättning grundläggande innehållsblock som ett stycke, bild, knapp, lista och mer.
Är Gutenberg reagerar?
Gutenberg använder en modern, React-baserad frontend stack. ... element som är ett tunt abstraktionsskikt ovanpå Reagera . Gutenberg använder den för att skapa block och statisk HTML för att bestå innehållet. "Editor-view" använder React-komponenten som sparar statisk, seriell HTML.
 Usbforwindows
Usbforwindows