- Hur visar jag anpassad taxonomi i WordPress?
- Hur aktiverar jag Gutenberg för anpassad posttyp?
- Hur ändrar jag taxonomin i WordPress?
- Hur aktiverar jag Gutenberg-redaktör?
- Hur visar du taxonomi?
- Hur registrerar jag mig för anpassad taxonomi?
- Hur aktiverar jag Block Editor i WordPress?
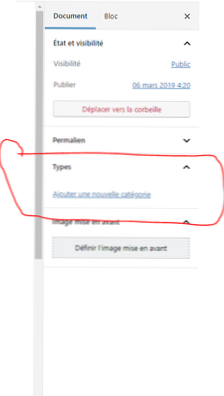
- Var kan du redigera dina permalänksinställningar?
- Hur ändrar jag mitt taxonominamn?
- Hur lägger jag till ett anpassat fält till anpassad taxonomi i WordPress?
Hur visar jag anpassad taxonomi i WordPress?
Hur man visar taxonomier
- Steg 1: Bestäm var koden ska visas. För detta steg behöver du lite kunskap om WordPress mallhierarki. ...
- Steg 2: Lägg till kod där du vill att din taxonomi ska visas.
Hur aktiverar jag Gutenberg för anpassad posttyp?
lägg till stöd för redaktören. lägg till show_in_rest-tangenten och ställ in den till true via din anpassade posttyp. Som du kan se ställer ovanstående kodavsnitt bara in parametern "show_in_rest" till "TRUE". Efter detta steg, när du skapar eller redigerar en anpassad inläggstyp, ser du Gutenberg-redigeraren synlig och aktiverad.
Hur ändrar jag taxonomin i WordPress?
Låt oss försöka använda den förra för exemplet.
- Installera och aktivera användargränssnitt för anpassade inläggstyper.
- Gå till CPT UI -> Lägg till / redigera taxonomier.
- Fyll i rutan med ditt taxonominamn. ...
- Tryck på knappen Lägg till taxonomi längst ner.
- Om du går till Inlägg -> Lägg till ny, den nya taxonomin visas bredvid den visuella redigeraren.
Hur aktiverar jag Gutenberg-redaktör?
Först måste du installera och aktivera plugin. Du kan ladda ner installationsfilerna från dess WordPress.org Plugin-sida. Gå sedan till Inställningar och klicka sedan på Gutenberg Manager på vänster meny. Från inställningsfliken har vi Global Option, Standard Post Typer och Custom Post Typer.
Hur visar du taxonomi?
Anpassad visning av villkor i en WordPress-taxonomi
Funktionen som aktiverar det är wp_get_post_terms. $ args = array ('orderby' => 'namn', 'ordning' => 'ASC', 'fält' => 'Allt'); $ villkor = wp_get_post_terms ($ post_id, $ taxonomy, $ args);
Hur registrerar jag mig för anpassad taxonomi?
Gå sedan till CPT UI »Lägg till / redigera taxonomier-menyalternativet i WordPress-adminområdet för att skapa din första taxonomi.
...
Skapa anpassade taxonomier med ett plugin (det enkla sättet)
- Skapa din taxonomisk slug (detta kommer att finnas i din URL)
- Skapa pluraletiketten.
- Skapa singularetiketten.
- Fyll i etiketter automatiskt.
Hur aktiverar jag Block Editor i WordPress?
Klicka bara på Inlägg »Lägg till ny meny i din WordPress-administratör. Om du skapar en sida går du till Sidor »Lägg till ny meny. Detta kommer att starta den nya blockredigeraren.
Var kan du redigera dina permalänksinställningar?
Hur man ändrar permalänkstrukturen i WordPress
- Logga in på din WordPress-webbplats. ...
- Klicka på 'Inställningar'. ...
- Klicka på 'Permalinks'. ...
- Välj "Postnamn".
- Klicka på "Spara ändringar".
- Använd det här verktyget för att generera rätt kod.
- Lägg till koden som du genererade i föregående steg till din webbplats .
Hur ändrar jag mitt taxonominamn?
Navigera till Verktyg → Byt namn på taxonomier i din WordPress-instrumentpanel. Klicka sedan på taxonomin som du vill byta namn på och fyll i de formulärfält som visas. Det är allt. (Observera att du kan behöva uppdatera WordPress-instrumentpanelen när formuläret har sparats för att förhandsgranska ändringarna.)
Hur lägger jag till ett anpassat fält till anpassad taxonomi i WordPress?
Hur man lägger till anpassade fält till anpassade taxonomier
- // En återuppringningsfunktion för att lägga till ett anpassat fält till vår "presentatörers" taxonomi.
- function presenters_taxonomy_custom_fields ($ tag)
- // Sök efter befintlig taxonomimeta för termen du redigerar.
- $ t_id = $ tagg->term_id; // Få ID för termen du redigerar.
- $ term_meta = get_option ("taxonomy_term_ $ t_id"); // Gör kontrollen.
 Usbforwindows
Usbforwindows

![Varför alternativet Permalink inte visas i Inställningar? [stängd]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)

